目录
一、列表渲染(包括wx:for改变默认)
1、列表渲染(wx-for、block 改变默认wx:for item等)
<view> {{msg}} </view> //渲染跟普通vue渲染一样
<view wx:for="{{list}}" wx:key="index"> //for 循环
{{item.name}} --- {{index}}
</view>
//双层for循环需要改变item默认值
<view wx:for="{{list}}" wx:for-item="it" wx:for-index="idx" wx:key="idx">
{{it.name}} --- {{idx}}
</view>
<block wx-if={{flag}}> // block 不会显示到页面类似 <template>
<view wx:if="{{it.age>15}}">{{it.age}}</view> // wx-if
<view wx:else>{{item.age}}</view>
</block>
二、事件冒泡和事件捕获
事件冒泡:
- 当一个子组件上的事件被触发时,该事件会向父节点传递,直到根节点。开发者可以在父节点上捕获到这个事件,并进行相应的处理。这种方式适合于处理从子组件冒泡上来的事件,通常使用
catch绑定事件。事件捕获:
- 与事件冒泡相反,事件捕获是从父节点向子节点传递事件。当一个父节点上的事件被触发时,会先经过捕获阶段,然后再到达目标节点。这种方式适合于在事件到达目标节点之前对事件进行处理,通常使用
capture绑定事件。

事件冒泡
<view class="param" catchtap="paramClick">
<view class="child" catchtap="childClick"></view>
</view>
事件捕获
<view class="param" capture-bind:tap="paramClick">
<view class="child" capture-bind:tap="childClick"></view>
</view>
阻止捕获(点击子还是触发父辈点击了)
<view class="param" capture-catch:tap="paramClick">
<view class="child" capture-bind:tap="childClick"></view>
</view>
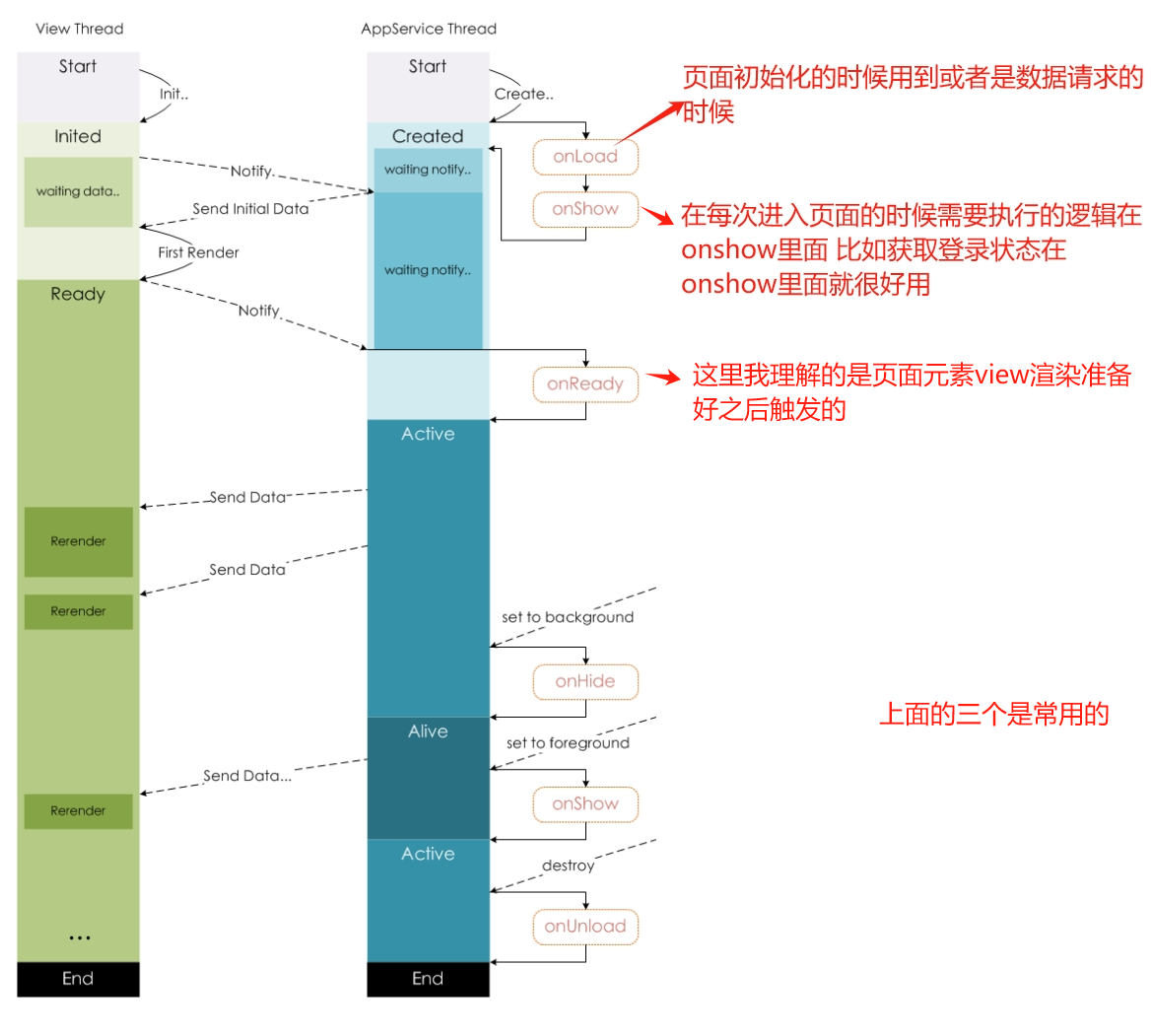
三、生命周期
每个页面和组件都有自己的生命周期函数,这些生命周期函数可以让开发者在特定的时机添加自己的逻辑代码。以下是小程序中常见的页面生命周期函数
onLoad:页面加载时触发,一般用于页面初始化数据。
onShow:页面显示时触发,包括从其他页面返回当前页面、小程序启动等情况。
onReady:页面初次渲染完成时触发,可以进行页面渲染相关的操作。
onHide:页面隐藏时触发,一般用于页面跳转到其他页面时执行清理工作。
onUnload:页面卸载时触发,一般用于清理页面数据和监听事件。
Page({
onLoad(options) {},//生命周期函数--监听页面加载
onReady() {}, //生命周期函数--监听页面初次渲染完成
onShow() {}, //生命周期函数--监听页面显示
onHide() {}, //生命周期函数--监听页面隐藏
onUnload() {}, //生命周期函数--监听页面卸载
onPullDownRefresh() {}, //页面相关事件处理函数--监听用户下拉动作
onReachBottom() {}, //页面上拉触底事件的处理函数
onShareAppMessage() {} //用户点击右上角分享
})



























![[云原生] k8s之存储卷](https://img-blog.csdnimg.cn/direct/9d748a9ea2404bdc9faacbb560c2af54.png)