目录
1 新建一个Vue项目
可看本人的这篇文章《创建一个Vue项目(含npm install卡住不动的解决)》
2 安装ElementPlus
在项目文件夹目录下,输入该指令:
npm install element-plus --save3 安装按需导入的组件
在项目文件夹目录下,输入该指令:
npm install -D unplugin-vue-components unplugin-auto-import4 配置文件中添加相关内容
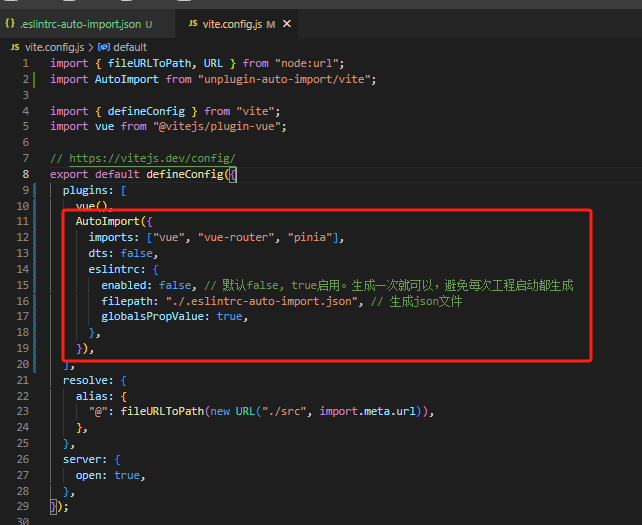
在项目的vite.config.js文件内添加如下内容:
//其它内容
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
plugins: [
//其它内容
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
//其它内容
})最后,更多详情可查看官网