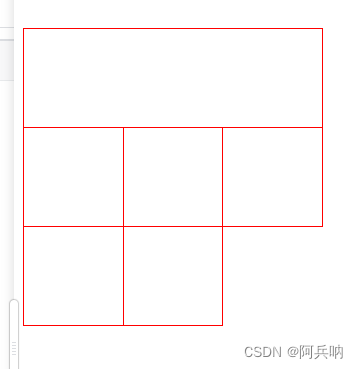
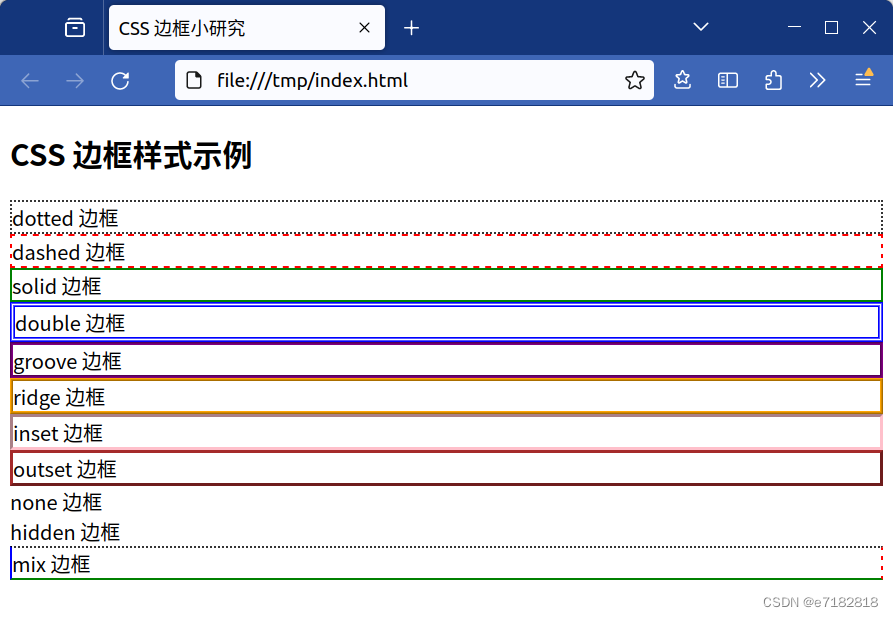
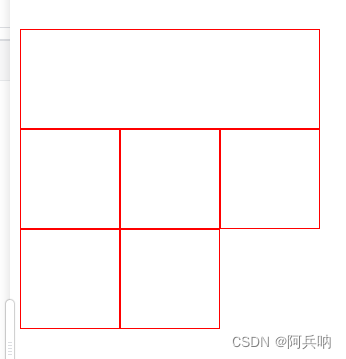
1、如下图所示,在给元素设置边框后,相邻元素会出现重合的问题

2、解决方案
给每个元素设置margin-top以及margin-left为负的边框
<div style="width: 300px;display: flex;flex-wrap: wrap;margin-top: 50px;">
<div style="border: 1px solid red;height: 100px;width: 300px;box-sizing: border-box;margin-top: -1px;margin-left: -1px;"></div>
<div style="border: 1px solid red;height: 100px;width: 100px;box-sizing: border-box;margin-top: -1px;margin-left: -1px;"></div>
<div style="border: 1px solid red;height: 100px;width: 100px;box-sizing: border-box;margin-top: -1px;margin-left: -1px;"></div>
<div style="border: 1px solid red;height: 100px;width: 100px;box-sizing: border-box;margin-top: -1px;margin-left: -1px;"></div>
<div style="border: 1px solid red;height: 100px;width: 100px;box-sizing: border-box;margin-top: -1px;margin-left: -1px;"></div>
<div style="border: 1px solid red;height: 100px;width: 100px;box-sizing: border-box;margin-top: -1px;margin-left: -1px;"></div>
</div>

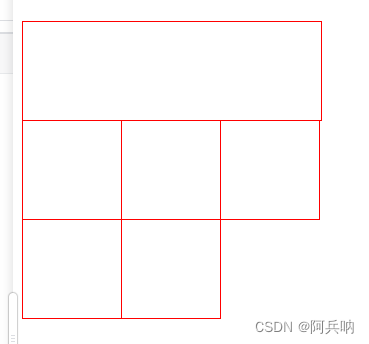
3、但是如上图所示,又会导致出现每个模块合起来后实际并未占满整个空间
我的解决方案是在宽度上下手,根据观察,发现一行三列,实际导致缺失的是两个边框的大小,那么将这两个边框的大小平分到每行三列模块的开宽度内即可解决,其他情况下,由此推导
<div style="width: 300px;display: flex;flex-wrap: wrap;margin-top: 50px;">
<div style="border: 1px solid red;height: 100px;width: 300px;box-sizing: border-box;margin-top: -1px;margin-left: -1px;"></div>
<div style="border: 1px solid red;height: 100px;width: calc(100px + 1px * 2 / 3);box-sizing: border-box;margin-top: -1px;margin-left: -1px;"></div>
<div style="border: 1px solid red;height: 100px;width: calc(100px + 1px * 2 / 3);box-sizing: border-box;margin-top: -1px;margin-left: -1px;"></div>
<div style="border: 1px solid red;height: 100px;width: calc(100px + 1px * 2 / 3);box-sizing: border-box;margin-top: -1px;margin-left: -1px;"></div>
<div style="border: 1px solid red;height: 100px;width: calc(100px + 1px * 2 / 3);box-sizing: border-box;margin-top: -1px;margin-left: -1px;"></div>
<div style="border: 1px solid red;height: 100px;width: calc(100px + 1px * 2 / 3);box-sizing: border-box;margin-top: -1px;margin-left: -1px;"></div>
</div>