import React from 'react';
import { PieChart, Pie, Cell, Legend, Tooltip } from 'recharts';
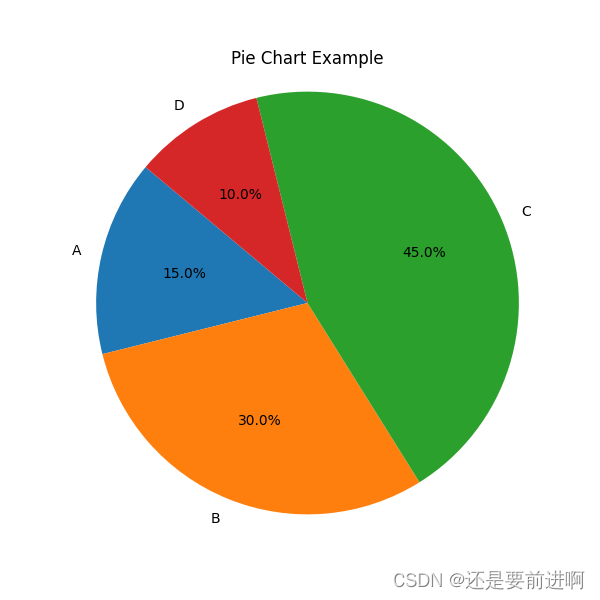
const data = [
{ name: 'A', value: 400 },
{ name: 'B', value: 300 },
{ name: 'C', value: 200 },
{ name: 'D', value: 100 },
];
const colors = ['#0088FE', '#00C49F', '#FFBB28', '#FF8042'];
const PieChartComponent = () => {
return (
<PieChart width={400} height={400}>
<Pie
data={data}
dataKey="value"
nameKey="name"
cx="50%"
cy="50%"
outerRadius={80}
fill="#8884d8"
label
>
{data.map((entry, index) => (
<Cell key={`cell-${index}`} fill={colors[index % colors.length]} />
))}
</Pie>
<Legend verticalAlign="bottom" height={36} />
<Tooltip />
</PieChart>
);
};
export default PieChartComponent;