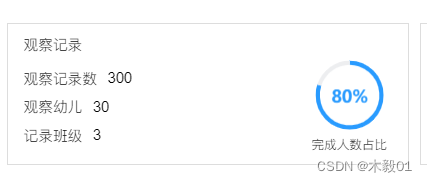
在Vue中实现动态饼图的一种常见方式是使用第三方图表库来绘制饼图,例如echarts。
首先,你需要在你的Vue项目中安装和引入echarts库。可以通过以下命令来安装:
npm install echarts --save
然后,在你需要使用动态饼图的组件中,可以通过以下代码来引入echarts库:
import echarts from 'echarts';
接下来,你可以在组件的mounted钩子函数中初始化和配置饼图,以及渲染数据。以下是一个简单的示例:
export default {
data() {
return {
chartData: [
{
name: '类别A', value: 30 },
{
name: '类别B', value: 50 },
{
name: '类别C', value: 20 }
]
}
},
mounted() {
this.renderChart();
},
methods: {
renderChart() {
let chart = echarts.init(document.getElementById('chart')); // 饼图容器的DOM元素
let options = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
series: [
{
name: '类别',
type: 'pie',
radius: [0, '50%'],
data: this.chartData,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
chart.setOption(options);
}
}
}
最后,在组件的模板中添加一个容器元素来显示饼图:
<template>
<div id="chart" style="width: 400px; height: 300px;"></div>
</template>
这样,当组件被挂载时,饼图将被动态绘制并显示在页面上。
这只是一个简单的示例,你可以根据自己的需求调整配置和数据。详细的配置选项可以查阅echarts官方文档。