下面是WPF常用的一些布局。
Grid,UniformGrid
Grid:网格, UniformGrid:自动创建行列。每个单元格大小相同。一般用于动态绑定数据
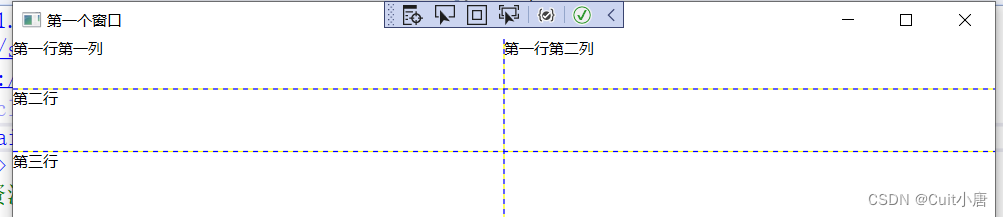
代码及运行效果如下:
<!--容器控件 网格-->
<Grid ShowGridLines="True">
<!--设置行-->
<Grid.RowDefinitions>
<!--第一行-->
<RowDefinition Height="40"></RowDefinition>
<!--第二行-->
<RowDefinition Height="50"></RowDefinition>
<!--第三行-->
<RowDefinition ></RowDefinition>
</Grid.RowDefinitions>
<!--设置列-->
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Text="第一行第一列" Grid.Row="0"> </TextBlock>
<TextBlock Text="第一行第二列" Grid.Row="0" Grid.Column="1"></TextBlock>
<TextBlock Text="第二行" Grid.Row="1"></TextBlock>
<TextBlock Text="第三行" Grid.Row="2"></TextBlock>
</Grid>
只允许3列,分布得十分均匀
<UniformGrid Columns="3" Height="150" Width="200">
<Button Content="注册" Height="40" Width="50"></Button>
<Button Content="登录" Height="40" Width="50"></Button>
<Button Content="退出" Height="40" Width="50"></Button>
<Button Content="退出1" Height="40" Width="50"></Button>
<Button Content="退出2" Height="40" Width="50"></Button>
<Button Content="退出3" Height="40" Width="50"></Button>
</UniformGrid>

堆面板:StackPanel
紧凑堆一起(可设置横着堆或竖着堆),一个紧挨一个,放不下就截断
<StackPanel Orientation="Horizontal" Width="150">
<Button Content="注册" Height="40" Width="50"></Button>
<Button Content="登录" Height="40" Width="50"></Button>
<Button Content="退出" Height="40" Width="50"></Button>
<Button Content="退出1" Height="40" Width="50"></Button>
<Button Content="退出2" Height="40" Width="50"></Button>
<Button Content="退出3" Height="40" Width="50"></Button>
</StackPanel> 
这里的代码我们定义了6个按钮,但是使用结果只出现了三个,是堆面板的大小不够,直接截断。
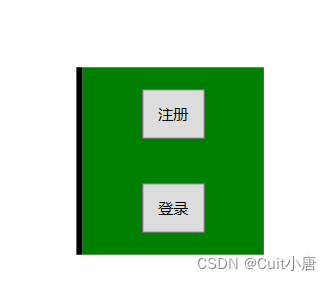
边框:Border
Border(边框)是一个装饰的控件,此控件绘制一个边框、一个背景。Border 中只能有一个子控件(Child),若要显示多个子元素,需要在父Border元素中放置一个附加Panel元素,然后可以将子元素放置在该 Panel 元素中。
<!--BorderThickness="5,0,0,0"(左上右下) 5,0(左右、上下)-->
<!--Boder中智能放置一个儿子 但是儿子可以有多个孙子-->
<Border Height="150" Width="150" Background="Green" BorderBrush="Black" BorderThickness="5,0,0,0"
Margin="5,0,0,0">
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Button Content="注册" Height="40" Width="50"></Button>
<Button Content="登录" Height="40" Width="50" Grid.Row="1"></Button>
</Grid>
</Border>




































![[BJDCTF2020]----EzPHP](https://img-blog.csdnimg.cn/direct/64d0fb647ef54a78a7b0eca3049ad617.png)