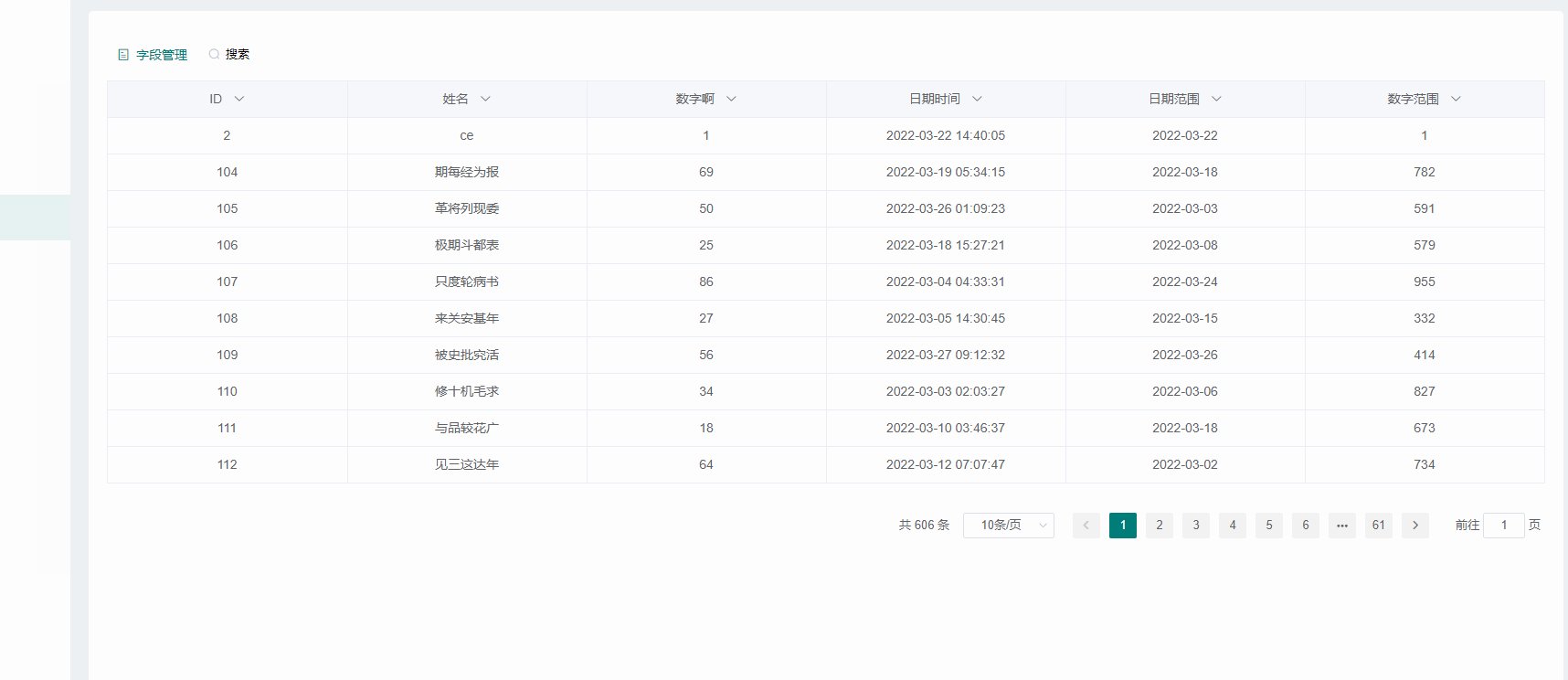
创建一个React组件来渲染表格及搜索功能。可以使用函数式组件或者类组件。
在组件的状态中定义搜索条件的值。可以使用useState钩子函数来定义和更新搜索条件的状态。
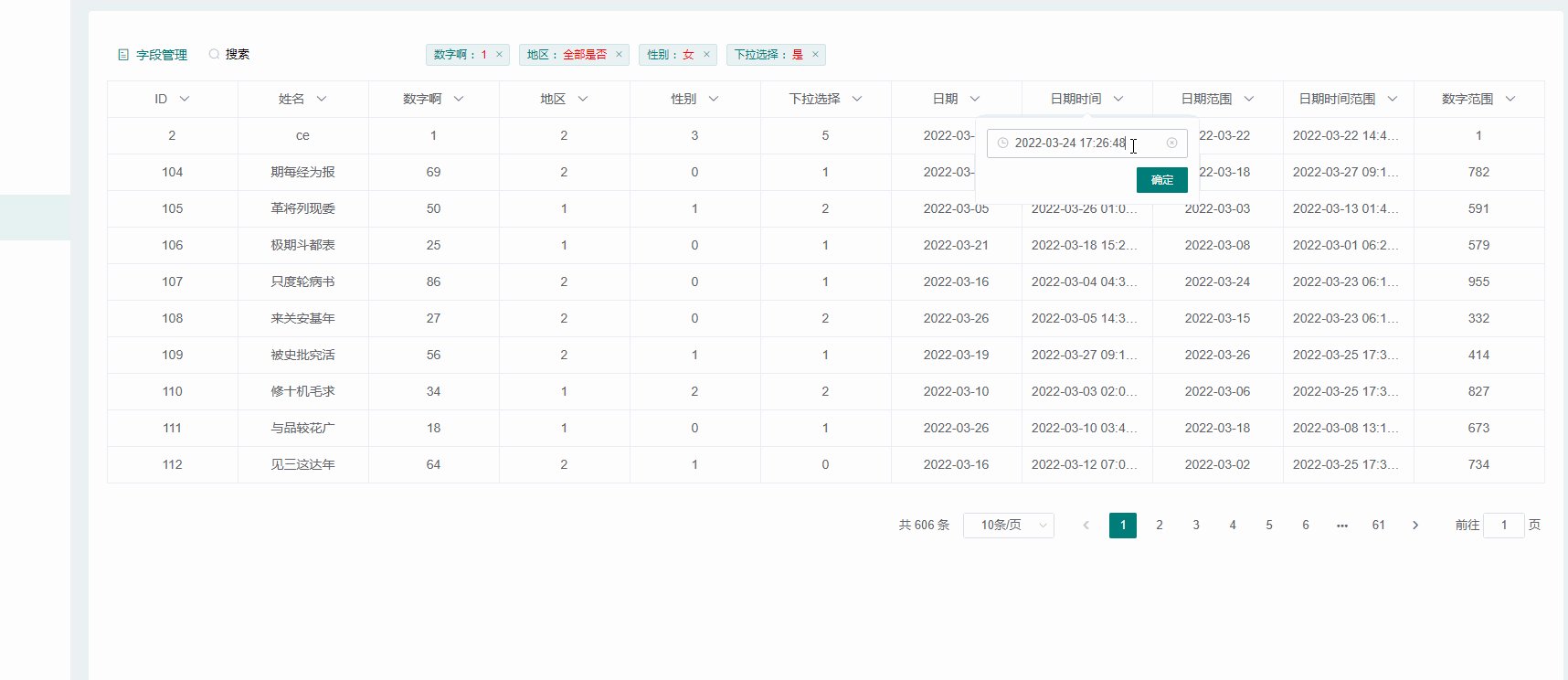
在组件中创建一个表单,包含多个输入框或下拉列表等用于输入搜索条件的表单元素。
为每个表单元素绑定onChange事件处理程序,以便在输入框内容发生改变时更新相应的搜索条件值。
定义一个函数,用于处理表单的提交事件。在该函数中获取搜索条件的值,并将其传递给数据源,进行过滤。
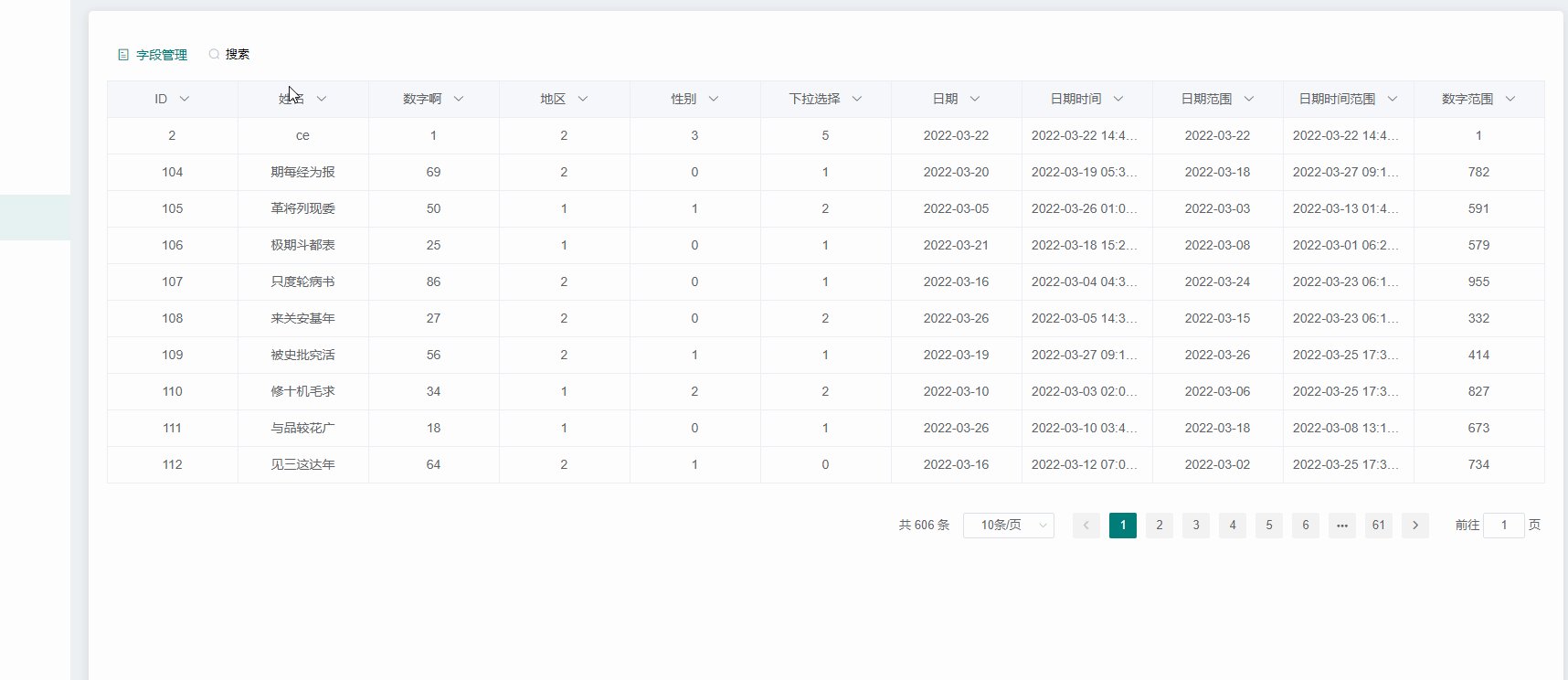
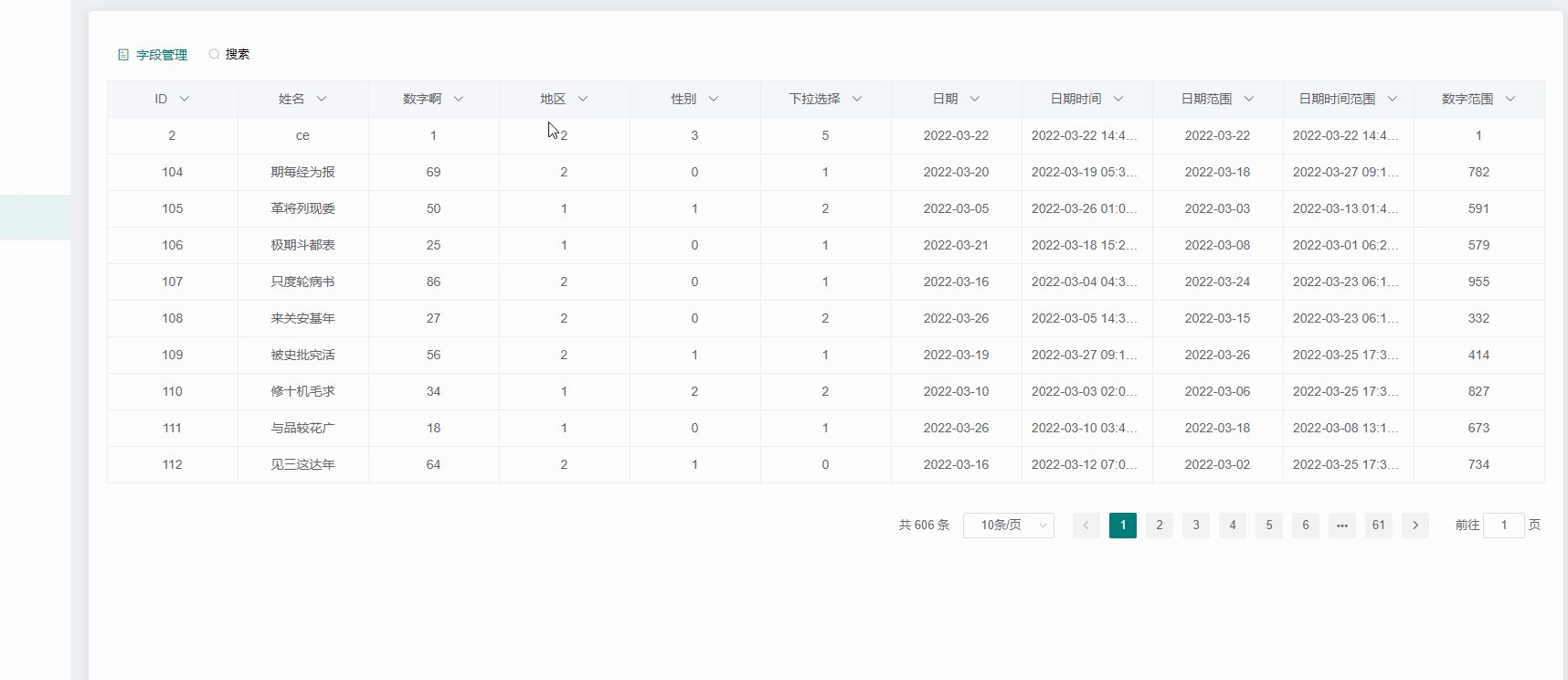
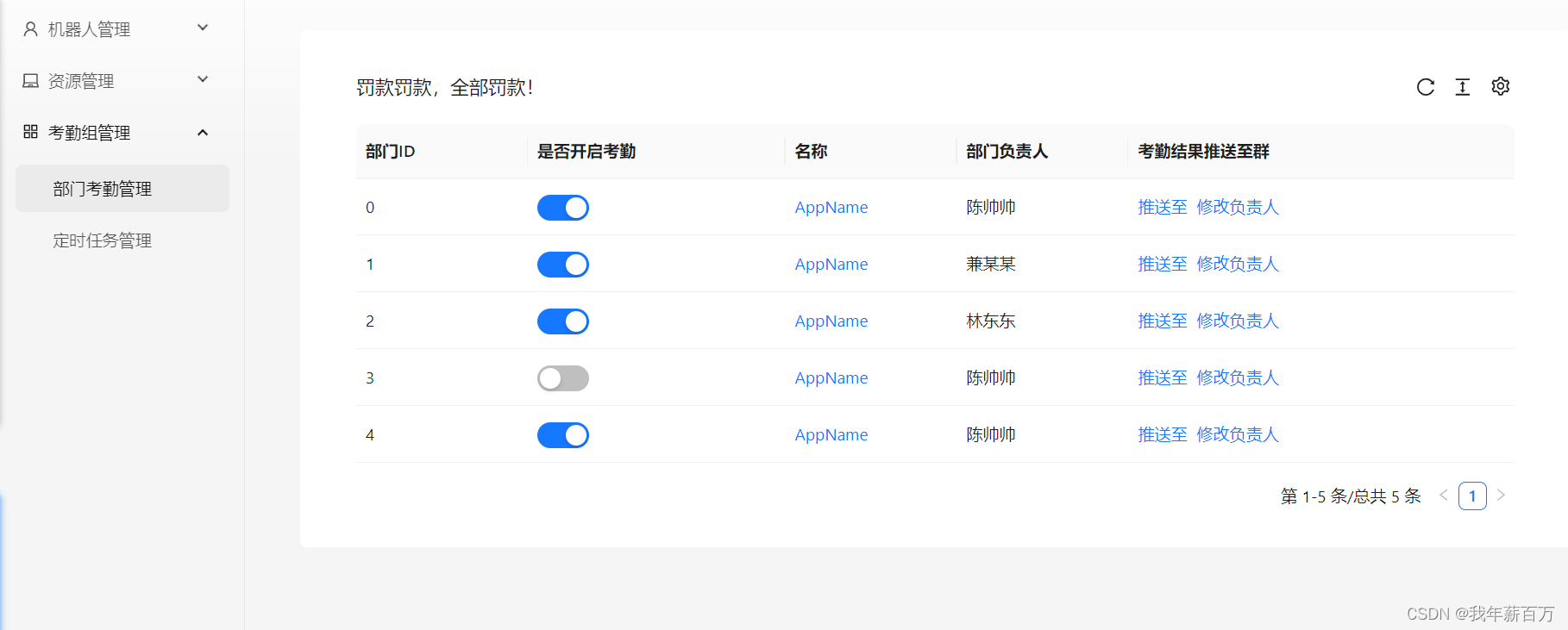
在组件的render方法中,根据搜索条件对数据源进行过滤,并渲染符合条件的数据到表格中。
import React, { useState } from 'react';
const TableWithSearch = () => {
const [searchValue1, setSearchValue1] = useState('');
const [searchValue2, setSearchValue2] = useState('');
const handleSearch = (e) => {
e.preventDefault();
// 根据搜索条件对数据源进行过滤处理
// 这里只是一个示例,实际操作可能需要结合你的数据源和业务需求进行具体实现
// filteredData是一个经过搜索条件过滤后的数据数组
const filteredData = dataSource.filter(item => {
return item.field1.includes(searchValue1) && item.field2.includes(searchValue2);
});
// 渲染表格
renderTable(filteredData);
}
const renderTable = (data) => {
// 渲染表格逻辑,根据传入的数据渲染表格
}
return (
<div>
<form onSubmit={handleSearch}>
<input type="text" value={searchValue1} onChange={(e) => setSearchValue1(e.target.value)} />
<input type="text" value={searchValue2} onChange={(e) => setSearchValue2(e.target.value)} />
<button type="submit">搜索</button>
</form>
{renderTable(dataSource)}
</div>
);
}
export default TableWithSearch;