
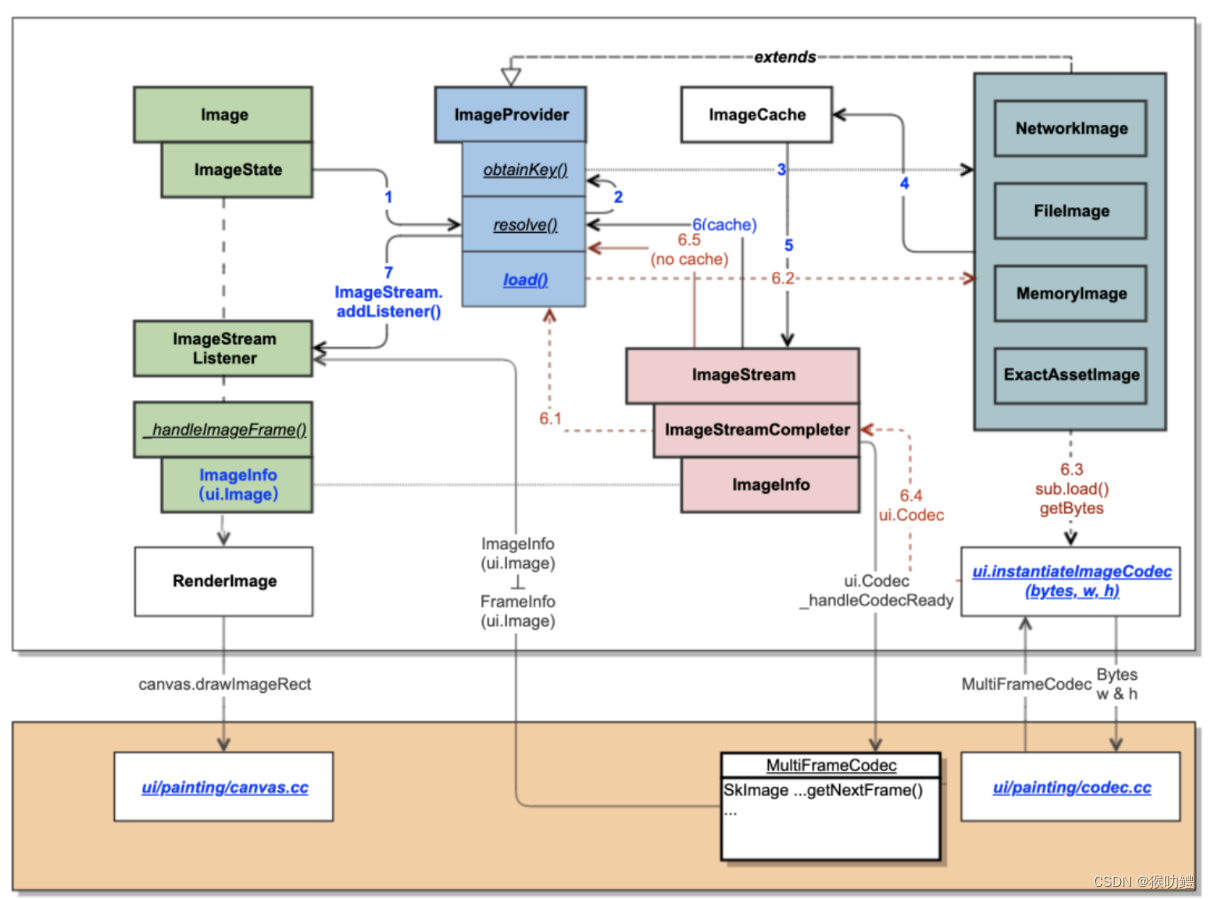
图片(Image)加载原理:
Image :
显示图⽚的Widget,通过ImageState管理ImageProvider的⽣命周期。
ImageProvider:
图⽚的抽象概念。 根据Image创建实例时调用的工厂方法的不同(Image.network或者Image.assetImage,使用ImageProvider的不同子类,如NetworkImage、AssetImage分别通过网络或本地获取图⽚字节数据(load)并进行解码,创建 ImageStream⽤于监听结果。图片的key为url+scale,⽤于描述图⽚的唯⼀以及是否已有缓存。
ImageStream:
图片load的目标对象。通过 ImageStreamCompleter 最后会返回⼀个 ImageInfo,⽽ImageInfo 中的ui.Image是RenderObject的⽬标绘制对象。
ImageCache:
图⽚缓存单例PaintingBinding.instance.imageCache(默认100MB或1000张图满⾜其⼀,就标记最先缓存的对象给释放其引用)
图片加载优化策略:
- 通过PaintingBinding.instance.imageCache设置图片缓存最大大小, 未显示图片及时调用evict方法释放。
- 使用Image.network时, 设置缓存的图片的宽高(cacheWidth、cacheHeight)
- 若要实现图片本地文件缓存,加尼亚使用第三方图片插件cached_network_image,在使用该组件时克设置图片磁盘缓存最大宽高(maxWidthDiskCache, maxHeightDiskCache), 以避免缓存过大的图片原图,造成不必要的内存及磁盘消耗。
- Flutter内存占用较大,还可能是因为另外一种原因:Native侧和Flutter侧都使用大量相同的图片,图片在两种环境中均被加载到内存。解决这一问题的方案是外接纹理。即图片在Native侧加载注册一个FlutterTexture对象,然后生成一个纹理id,Flutter侧通过Texture(id)根据纹理id对进行访问。































![[SWPU2019]Web3 ----不会编程的崽](https://img-blog.csdnimg.cn/direct/80c3fd0618d84de189b28ee9d8e9ef8f.png)