1.概念
说明:在一级路由中又内嵌了其他路由,这种关系就叫做嵌套路由,嵌套至一级路由内的路由又称作二级路由。
2.实现步骤
说明:使用childen属性配置路由嵌套关系,使用<Outlet/>组件配置二级路由渲染的位置。
3.代码展示
3.1路由文件
import Login from "../page/Login";
import Home from "../page/Home";
import Layout from "../page/Layout"
import {createBrowserRouter} from "react-router-dom"
const router=createBrowserRouter([
{
path:"/",
element:<Layout></Layout>,
children:[
{
path:"/login",
element:<Login></Login>
},
{
path:"/home",
element:<Home></Home>
}
]
},
]
)
export default router3.2布局页面
说明:其它页面以此类推。
import { Outlet,Link } from "react-router-dom"
const layout=()=>{
return (
<div>我是一级路由layout组价
<Link to="/home">首页</Link>
<Link to="/login">登录</Link>
{/* 配置二级路由的出口 */}
<Outlet></Outlet>
</div>
)
}
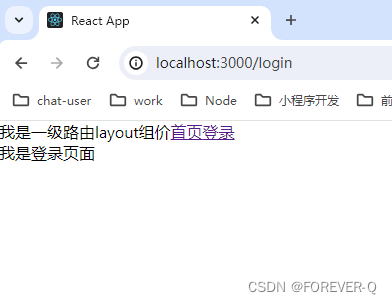
export default layout3.3页面效果