Django环境下使用Ajax
目录
介绍
AJAX 的主要目标是在不刷新整个页面的情况下,通过后台与服务器进行数据交换和更新页面内容。通过 AJAX,您可以向服务器发送请求并接收响应,然后使用 JavaScript 动态地更新页面的部分内容
简单来说就是将后端数据进行加工后传给前端,再利用js对数据进行加工或判断后渲染到前端
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行,AJAX 使用异步交互与服务器进行通信
- 同步交互:
- 客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:
- 客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
前情提要
常见的发送请求方式:
- 浏览器地址直接输入
url回车GET请求
- a标签的
href属性GET请求/POST请求
- form表单
GET请求/POST请求
- Ajax
GET请求/POST请求
示例
预期效果

JS实现
<body>
<input type="text" id="num1">+
<input type="text" id="num2">=<input type="text" id="num3"><br>
<button id="b1">点我计算结果</button>
<script>
document.getElementById('b1').addEventListener('click', function () {
var num1 = document.getElementById('num1').value
var num2 = document.getElementById('num2').value
var sum = parseInt(num1) + parseInt(num2)
document.getElementById('num3').value = sum
})
</script>
</body>
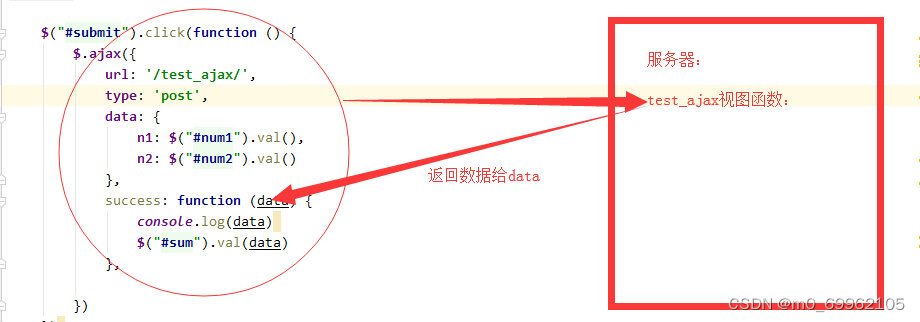
Ajax实现
将要计算的参数通过data传递给后端
再由success接受后端返回的数据进行渲染
<body>
<input type="text" id="num1">+
<input type="text" id="num2">=<input type="text" id="num3"><br>
<button id="b1">点我计算结果</button>
<script>
document.getElementById('b1').addEventListener('click', function () {
var num1 = document.getElementById('num1').value
var num2 = document.getElementById('num2').value
$.ajax({
{#url:指定当前数据提交的网址,如果不写就和form表单的action一样,默认释放前路由地址#}
url:'',
{#type:请求类型 GET / POST 默认是GET#}
type:'post',
{#data:传给后端的数据#}
data:{
'num1':num1,
'num2':num2,
},
{#success:回调函数 接受后端传过来的数据#}
success:function (data){
console.log(data)
document.getElementById('num3').value = data
}
})
})
</script>
</body>
后端接受到data数据并返回sum参数
def test(request):
if request.method == 'POST':
data = request.POST
num1 = data.get('num1')
num2 = data.get('num2')
sum = int(num1) + int(num2)
return HttpResponse(sum)
return render(request, 'app01/test.html', locals())
传递JSON格式数据
success获取由后端返回的数据并使用JSON.parse(data)进行数据转换,这样便可以直接用.属性获取参数
<body>
<input type="text" id="num1">+
<input type="text" id="num2">=<input type="text" id="num3"><br>
<button id="b1">点我计算结果</button>
<script>
document.getElementById('b1').addEventListener('click', function () {
var num1 = document.getElementById('num1').value
var num2 = document.getElementById('num2').value
$.ajax({
{#url:指定当前数据提交的网址,如果不写就和form表单的action一样,默认释放前路由地址#}
url: '',
{#type:请求类型 GET / POST 默认是GET#}
type: 'post',
{#data:传给后端的数据#}
data: {
'num1': num1,
'num2': num2,
},
{#success:回调函数 接受后端传过来的数据#}
success: function (data) {
var new_data = JSON.parse(data)
if (new_data.code != 200) {
alert('非法数据')
} else {
console.log(data)
document.getElementById('num3').value = new_data.sum
}
}
})
})
</script>
</body>
接受数据并返回json格式数据
def test(request):
if request.method == 'POST':
data = request.POST
num1 = data.get('num1')
num2 = data.get('num2')
sum = int(num1) + int(num2)
return HttpResponse(json.dumps({'code':200,'sum':sum}))
return render(request, 'app01/test.html', locals())
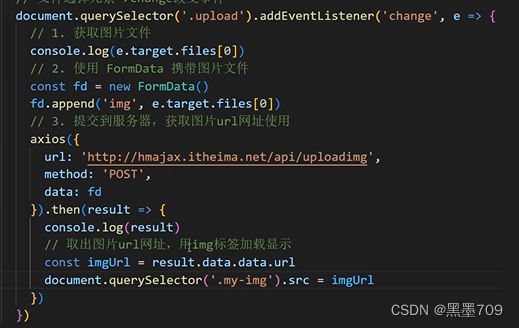
传递文件数据
<script>
$(document).ready(
$("#btn_result").click(function () {
let numberOne = $("#number1").val();
let numberTwo = $("#number2").val();
let fileVal = $("#file_input")[0].files[0];
// Ajax携带文件数据需要借助第三方的 formData对象
// (1)实例化得到一个 form对象
// 将所有的键值对数据都要放到 form对象中
let formDataObj = new FormData();
formDataObj.append("numberOne", numberOne)
formDataObj.append("numberTwo", numberTwo)
formDataObj.append("file", fileVal)
console.log(fileVal)
console.log(formDataObj)
// 基于Ajax发送请求
$.ajax({
// url:指定当前数据提交的网址,如果不写就和form表单的action一样,默认释放前路由地址
url: "",
// type:请求类型 GET / POST 默认是GET
type: "post",
// data:传给后端的数据
//(1)传输的data直接放上面的 form对象即可
data: formDataObj,
//(2)走form对象不能让他使用编码对数据进行编码
contentType: false, // 默认编码是 urlencoded
//(3)告诉浏览器不要对数据进行额外的处理
processData: false,
{#data: {'number_one': numberOne, "number_two": numberTwo},#}
// success:回调函数 接受后端传过来的数据
success: function (data) {
console.log(data)
console.log(typeof (data))
// 使用 js自己的序列化方法序列化数据
{#let dataVal = JSON.parse(data)#}
console.log(typeof (data))
if (data.code === 200) {
$("#result").val(data.result)
} else {
alert("非法的数据")
}
}
})
})
)
</script>
def test(request):
if request.method == "POST":
# 可以用来判断当前的请求方式是否是Ajax
print(request.is_ajax()) # True
# print(type(request.body.decode("utf-8")[0]))
# 获取普通的键值对数据只需要通过 POST方法
data = request.POST
print(data) # <QueryDict: {'numberOne': ['2'], 'numberTwo': ['2']}>
# 获取form对象中的文件数据也要借助 FILES
print(request.FILES) # <MultiValueDict: {'file': [<InMemoryUploadedFile: avatar.jpg (image/jpeg)>]}>
return JsonResponse({"code": 200, "result": "ok"})
return render(request, "app01/test.html", locals())
Django自带的序列化组件
什么是序列化?
就是当我想要从数据库提取出数据后将数据对象转换为可以直接使用的数据的过程
基于jsonresponse序列化数据
from app01.models import User
def get_user(request):
# 查询所有的用户数据
user_data_list = []
# 此时获取到的是对象数据<QuerySet [<Author: Author object (1)>, <Author: Author object (2)>]>
user_queryset = User.objects.all()
# 将数据字段提取后装进列表
for user_obj in user_queryset:
user_data_list.append({
"username": user_obj.username,
"age": user_obj.age,
"gender": user_obj.get_gender_display(),
})
print(user_data_list)
# 将列表返回前端
return JsonResponse(user_data_list,safe=False)
[{'username': 'drema', 'age': 18, 'gender': 'female'}, {'username': 'opp', 'age': 28, 'gender': 2}, {'username': 'hope', 'age': 38, 'gender': 'female'}]
基于Django自带的serializers
需要导入serializers模块
from app01 import models
from django.core import serializers
def test(request):
author = models.Author.objects.all()
author_list = serializers.serialize("json", author)
print(author_list)
return JsonResponse(user_data_list, safe=False)
[{"model": "app01.author", "pk": 1, "fields": {"name": "张三", "age": 11, "gender": 2}}, {"model": "app01.author", "pk": 2, "fields": {"name": "李四", "age": 19, "gender": 2}}]