使用webpack打包后,图片没有加载出来,页面空白,报错图片引用的路径不对
解决办法:
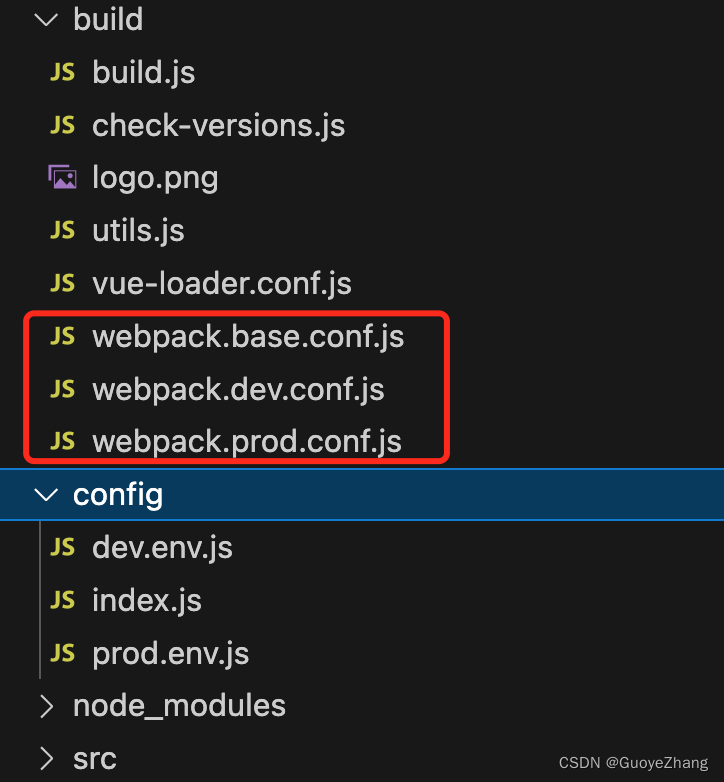
1.找到config->index.js
将 assetsPublicPath: '/', 改为 assetsPublicPath: './'
build: {
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/', // 改为 assetsPublicPath: './'
……
}2.build->utils.js
找到下面这个函数的代码。
在if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath:'../../'
})
}
代码里添加 publicPath:'../../'
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath:'../../' // 添加 publicPath:'../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}有的问题使用第一种办法就可以解决,我有些图片放在全局,全局的图片没有打包出来,添加了第二种解决办法,图片解决了。