VSCode简介
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。
VS Code 使用 Monaco Editor 作为其底层的代码编辑器。
在 2019 年的 Stack Overflow 组织的开发者调查中,Visual Studio Code 被认为是最受开发者欢迎的开发环境。
VSCode下载安装
VSCode官网:https://code.visualstudio.com/
配置语言环境
C++
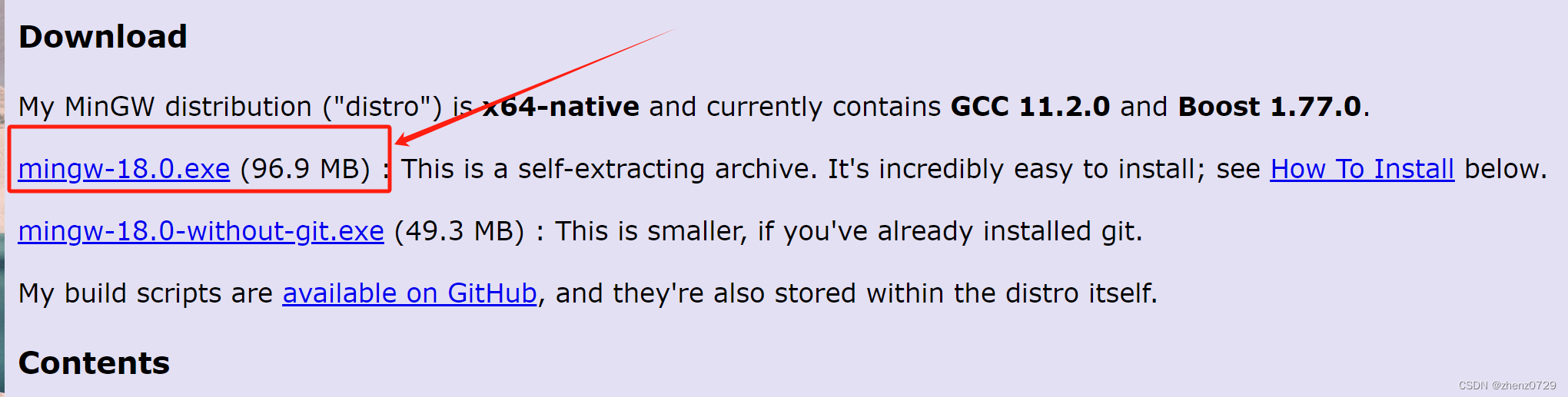
需要安装编译环境MinGW:https://sourceforge.net/projects/mingw/
个人喜好直接使用Dev中的MinGW64
下载 Dev-C++:https://pc.qq.com/detail/16/detail_163136.html
安装时使用默认路径:C:\Program Files (x86)\
找到并复制路径 C:\Program Files (x86)\Dev-Cpp\MinGW64\bin
鼠标右键此电脑,选择属性,点击高级系统设置,点击环境变量
在系统变量中找到Path,点击编辑:添加上述路径 C:\Program Files (x86)\Dev-Cpp\MinGW64\bin
如果环境配置成功,可以通过如下方式检验
win+r,调出运行界面,输入cmd,调处Dos窗口(或者说控制台)
控制台输入:g++ -v
正常情况会输出MinGW版本信息,如果没有重新操作即可。
Java
安装JDK:https://www.oracle.com/java/technologies/downloads/
jdk1.8下载需要登陆Oracle账号解决
VSCode安装插件包:Extension Pack for Java
即可运行
Python
python官网:https://www.python.org/
官网下载速度较慢,推荐下载网址:https://pc.qq.com/detail/5/detail_24685.html
VSCode偏好配置
中文配置
安装中文插件 Chinese ,后重启VSCode即可
Ctrl+Shift+P —输入:configure language
选择:Configure Display Language(配置显示语言),选择语言并重启即可进行语言切换。
界面颜色
字体大小
快捷键
个人常规喜好
Ctrl+Shift+P —输入:setting,选择:Preferences: Open User Settings (JSON)
正常情况下,该文件的路径为:C:\Users\Administrator\AppData\Roaming\Code\User\settings.json
{
// "files.defaultLanguage": "cpp", // 默认语言
"editor.mouseWheelZoom": true, // 鼠标放大缩小
"editor.fontSize": 18, // 设置字体大小
"editor.tabSize": 4, // 设置缩进空格宽度
"editor.lineNumbers": "on", // 显示行号
"editor.formatOnSave": true, // Ctrl+S 保存的同時格式化
"C_Cpp.clang_format_style": "{ BasedOnStyle: Chromium, IndentWidth: 4}", // 左大括号不换行
// "workbench.colorTheme": "Visual Studio Light", // 指定用在工作台中的颜色主题,白
"workbench.colorTheme": "Visual Studio Dark - C++", // 指定用在工作台中的颜色主题,黑
// 终端颜色配置
"workbench.colorCustomizations": {
// 可以将鼠标放到下面的色号上根据自己的偏好进行选择
"terminal.foreground": "#04d331",
"terminal.background": "#000000"
},
"terminal.integrated.fontSize": 18, // 字体大小设置
"workbench.editor.enablePreview": true, //控制打开的编辑器是否显示为预览编辑器
}