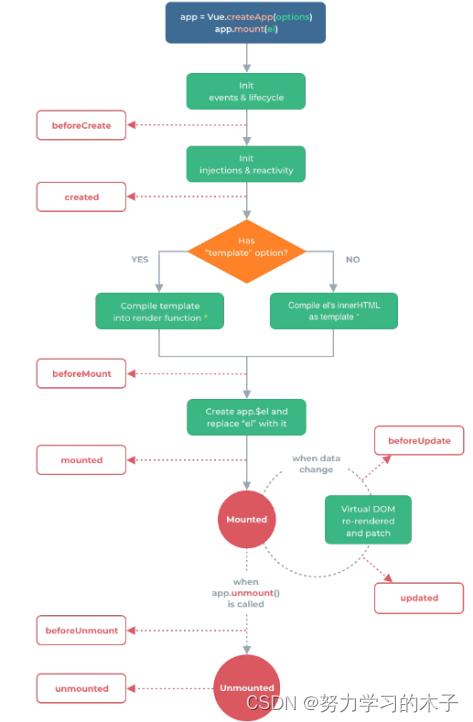
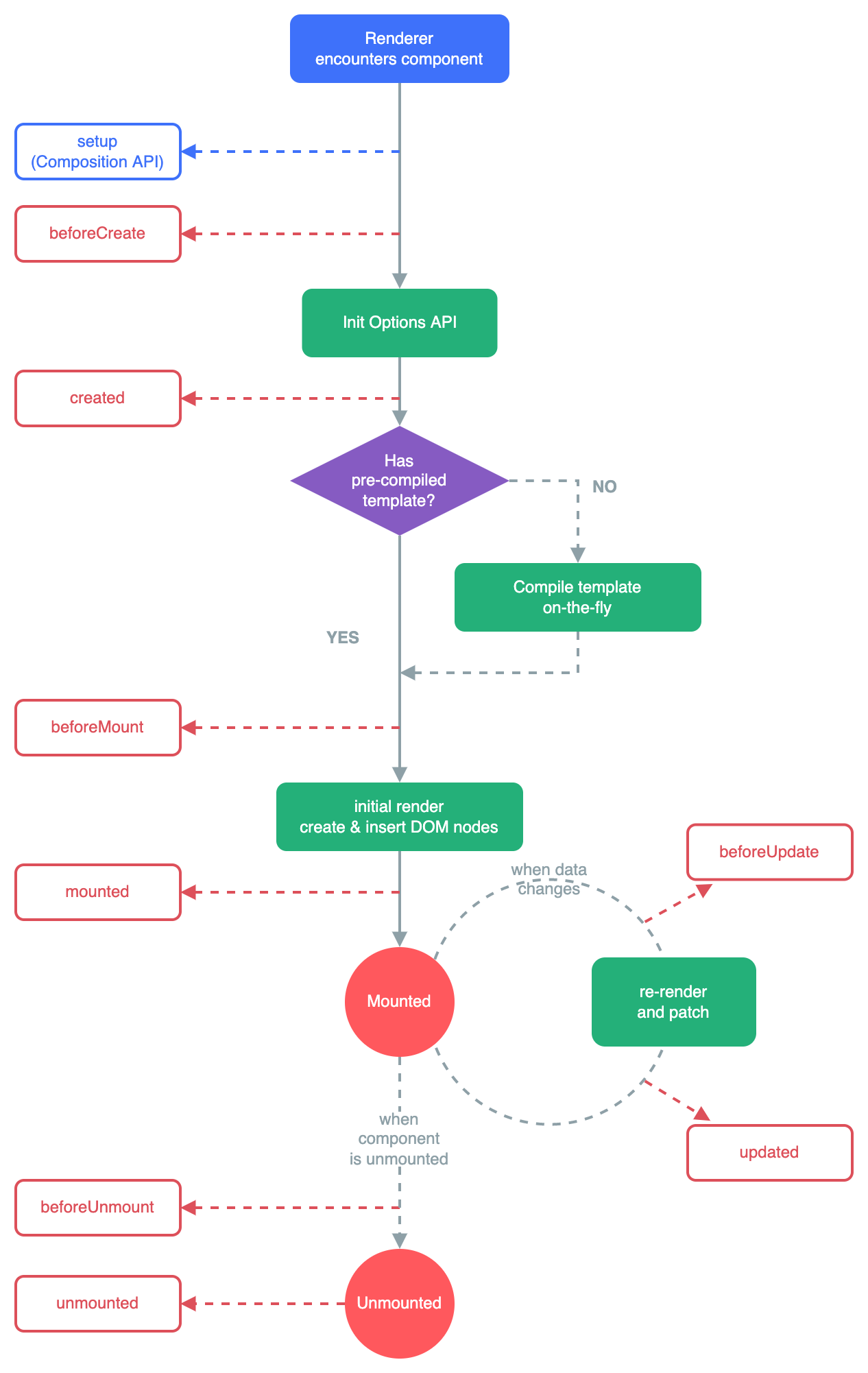
让我为大家介绍一下vue3的生命周期吧!
创建阶段:setup
我们直接console.log就可以了
console.log("创建");
挂载阶段:onBeforeMount(挂载前)、onMounted(挂载完毕)
import {
onBeforeMount, onMounted } from 'vue';
// 挂载前
onBeforeMount(() => {
console.log("挂载前");
})
// 挂载完毕
onBeforeMount(() => {
console.log("挂载完毕");
})

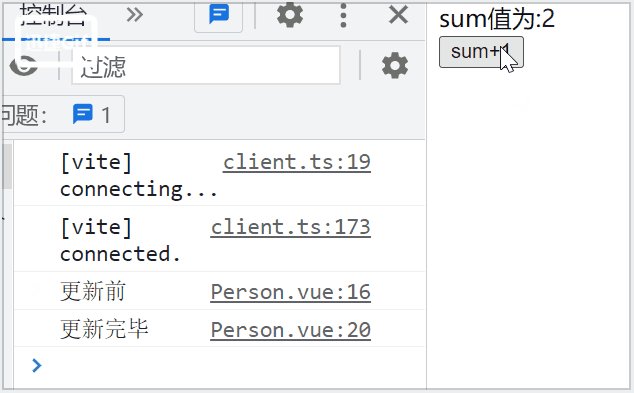
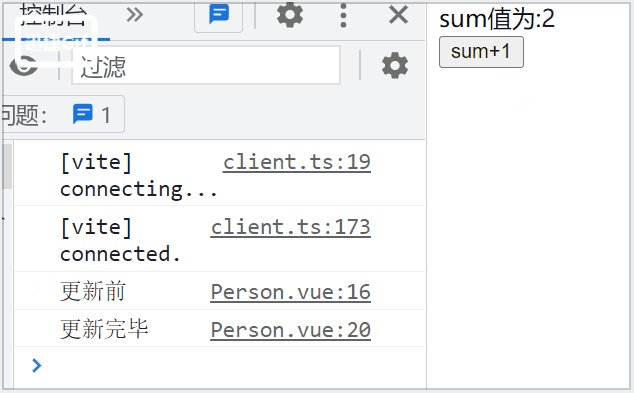
更新阶段:onBeforeUpdate(更新前)、onUpdated(更新完毕)
<template>
<div>
sum值为:{
{ sum }}
</div>
<button @click="countSum">sum+1</button>
</template>
<script setup lang="ts">
import {
onBeforeUpdate, onUpdated, ref } from 'vue';
let sum = ref(1)
function countSum() {
sum.value += 1
}
// 更新前
onBeforeUpdate(() => {
console.log("更新前");
})
// 更新完毕
onUpdated(() => {
console.log("更新完毕");
})
</script>
<style scoped></style>

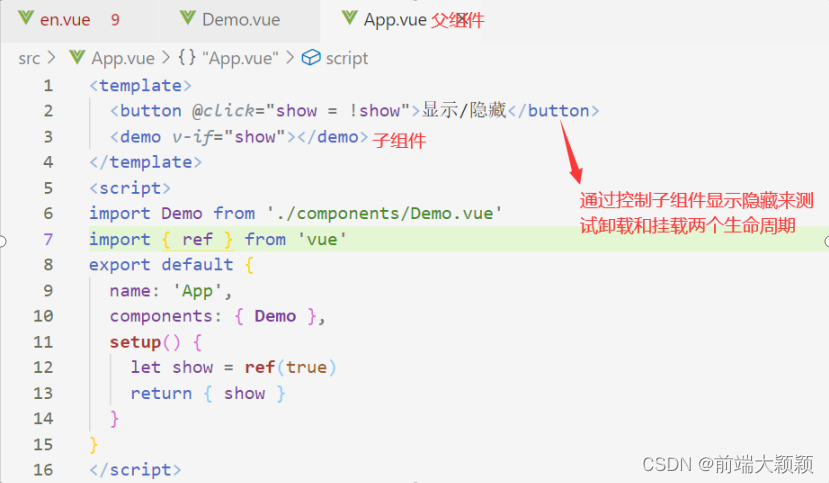
卸载阶段:onBeforeUnmount(卸载前)、onUnmounted(卸载完毕)
我们可以使用v-if去做测试
// 卸载前
onBeforeUnmount(() => {
console.log("卸载前");
})
// 卸载完毕
onUnmounted(() => {
console.log("卸载完毕");
})
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!