HTTP缓存是一种优化网络资源加载速度的技术,通过减少从服务器获取相同资源的次数来实现。HTTP缓存机制包括强制缓存和协商缓存(对比缓存)两种类型。
强制缓存
强制缓存是指浏览器在接收到服务器返回的响应后,会将响应内容和相关缓存信息(如Expires和Cache-Control)保存在本地。当浏览器再次请求该资源时,会先检查缓存中的信息,如果缓存中的信息表明资源未过期,则直接从缓存中加载资源,不会向服务器发送请求。
强制缓存有两种实现方式:
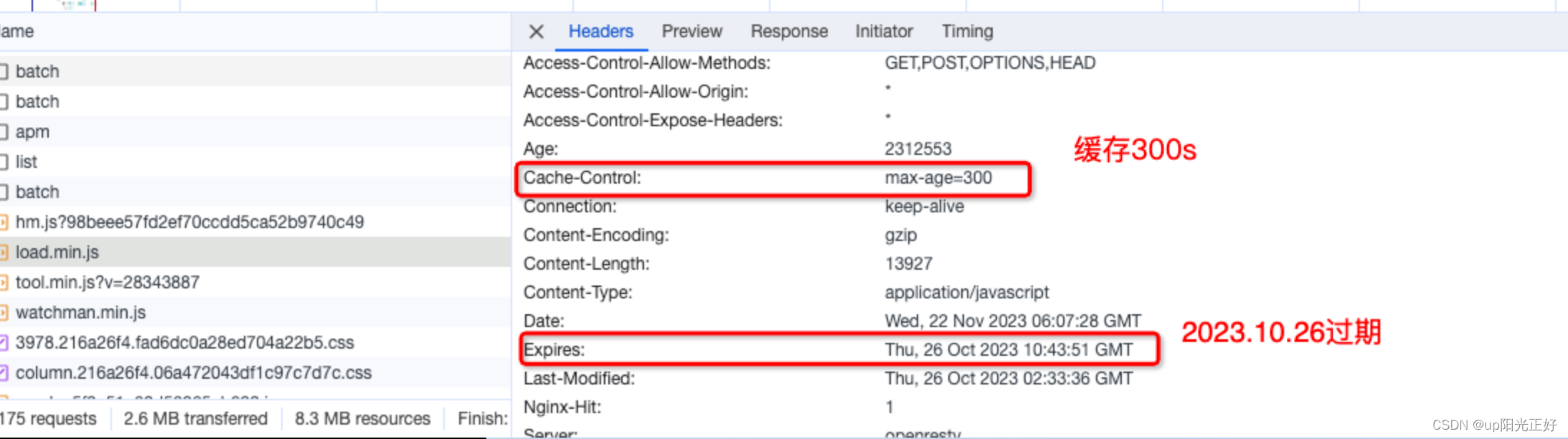
- Expires:在HTTP响应头中设置一个过期时间,浏览器在过期时间之前不会向服务器发送请求,而是直接使用缓存中的资源。但是,由于Expires是基于服务器时间来计算的,如果服务器时间被修改,可能会导致缓存失效。
- Cache-Control:这是一个更灵活的机制,通过设置
max-age属性来指定资源在缓存中的存活时间。浏览器在接收到响应后,会根据max-age的值来判断资源是否过期。与Expires相比,Cache-Control是基于客户端时间来计算的,因此更可靠。
协商缓存
当强制缓存失效时,浏览器会尝试使用协商缓存。协商缓存是指浏览器在缓存失效后,会向服务器发送一个请求,并携带缓存中资源的标识(如Last-Modified或ETag)。服务器收到请求后,会检查该资源是否有变化,如果资源没有变化,则返回304状态码和空的响应体,浏览器可以直接从缓存中加载资源;如果资源有变化,则返回新的资源内容。
协商缓存有两种实现方式:
- Last-Modified/If-Modified-Since:服务器在响应头中返回资源的最后修改时间(Last-Modified),浏览器在下次请求时会在请求头中携带上次获取资源的时间(If-Modified-Since)。服务器比较这两个时间,如果资源没有变化,则返回304状态码;否则,返回新的资源内容。
- ETag/If-None-Match:服务器为资源生成一个唯一的标识(ETag),并在响应头中返回给浏览器。浏览器在下次请求时会在请求头中携带该标识(If-None-Match)。服务器检查该标识是否与当前资源的标识一致,如果一致,则返回304状态码;否则,返回新的资源内容。ETag相对于Last-Modified更可靠,因为ETag考虑了资源内容的变化,而不仅仅是修改时间。
总的来说,强制缓存和协商缓存是HTTP缓存机制的两个重要组成部分,它们共同协作以提高网页加载速度和用户体验。