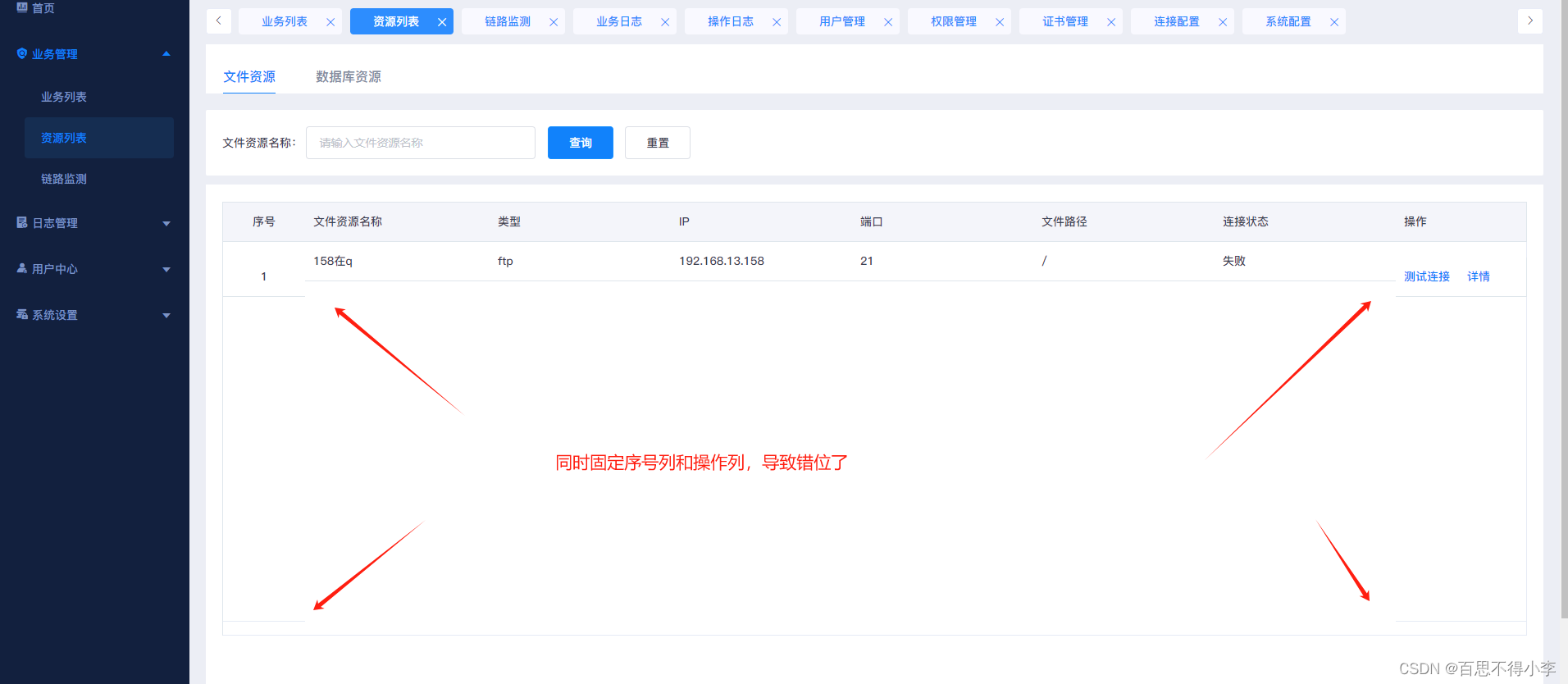
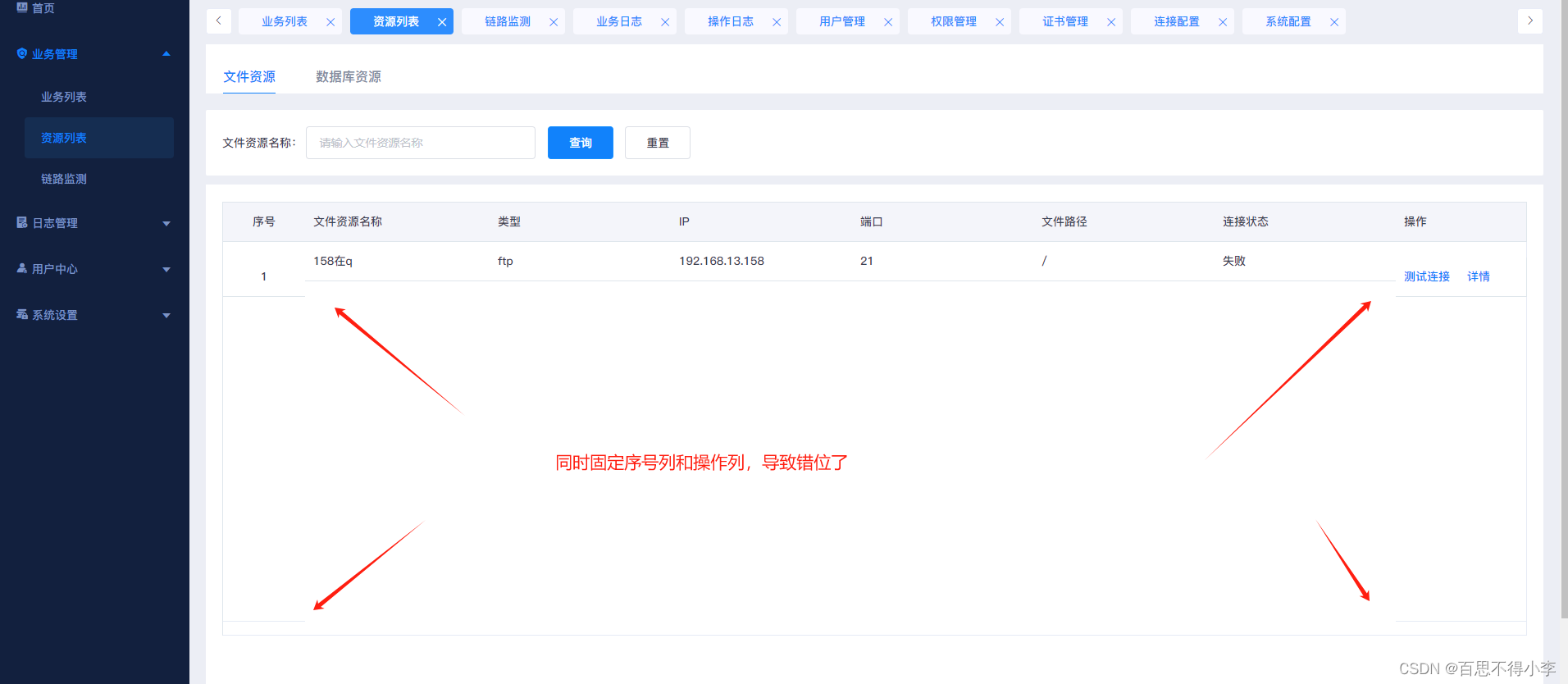
最近遇到一个问题,就是需求是要求表格同时固定序号列和操作列,我们用的是饿了么组件库的el-table,如下图,出现了错误情况:

解决方法就是使用doLayout方法:
如果使用了keep-alive,可以在activated里执行doLayout方法:
activated() {
this.$nextTick(() => {
this.$refs.<最近遇到一个问题,就是需求是要求表格同时固定序号列和操作列,我们用的是饿了么组件库的el-table,如下图,出现了错误情况:

解决方法就是使用doLayout方法:
如果使用了keep-alive,可以在activated里执行doLayout方法:
activated() {
this.$nextTick(() => {
this.$refs.<