文章目录
前言
上文详细学习了鸿蒙开发UI图片显示相关知识,学习了图片资源加载的两种类型,以及矢量图的显示,同时学习了图片渲染组件的相关属性和相关事件的使用方式和效果。本文将学习鸿蒙开发UI图形绘制
一、绘制组件
绘制组件用于在页面绘制图形,Shape组件是绘制组件的父组件,父组件中会描述所有绘制组件均支持的通用属性
创建绘制组件有两种方式
方式一:绘制组件使用Shape作为父组件,实现类似SVG的效果
Shape(value?: PixelMap)该接口用于创建带有父组件的绘制组件,其中value用于设置绘制目标,可将图形绘制在指定的PixelMap对象中,若未设置,则在当前绘制目标中进行绘制
方式二:绘制组件单独使用,用于在页面上绘制指定的图形
| 图像组件 | 接口调用 |
| Circle(圆形) | Circle(options?: {width?: string | number, height?: string | number} |
| Ellipse(椭圆形) | Ellipse(options?: {width?: string | number, height?: string | number}) |
| Line(直线) | Line(value?: {width?: string | number, height?: string | number}) |
| Polyline(折线) | Polyline(value?: {width?: string | number, height?: string | number}) |
| Polygon(多边形) | Polygon(value?: {width?: string | number, height?: string | number}) |
| Path(路径) | Path(value?: { width?: number | string; height?: number | string; commands?: string }) |
| Rect(矩形) | Rect(value?: {width?: string | number,height?: string | number,radius?: string | number | Array<string | number>} | {width?: string | number,height?: string | number,radiusWidth?: string | number,radiusHeight?: string | number}) |
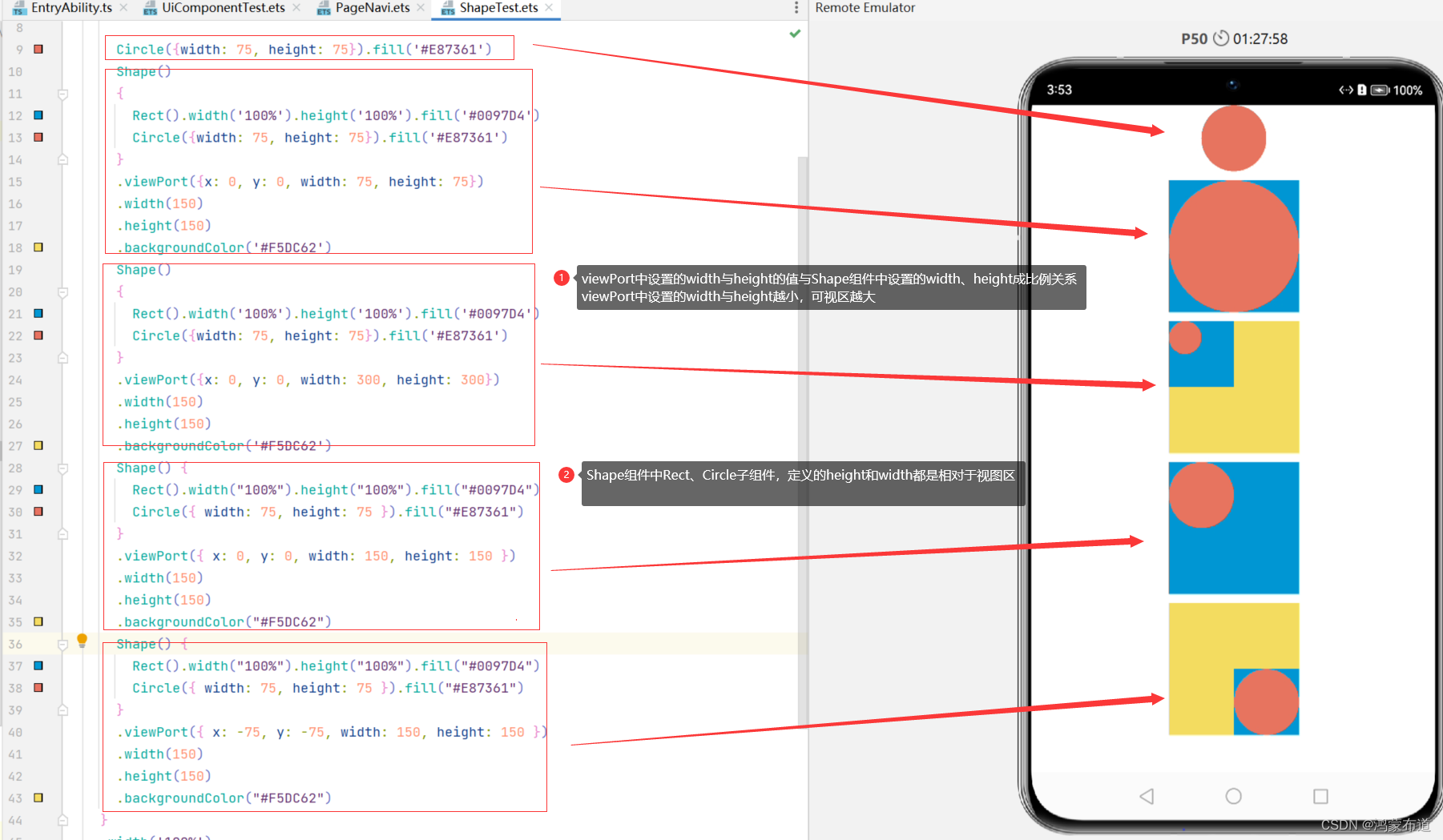
二、形状视口
形状视口viewport:指定用户空间中的一个矩形,该矩形映射到为关联的 SVG元素建立的视区边界
viewport属性的值包含x、y、width和height四个可选参数,x 和 y 表示视区的左上角坐标,width和height表示其尺寸
通过形状视口对图形进行放大与缩小实例

三、自定义样式
绘制组件支持通过各种属性对组件样式进行更改

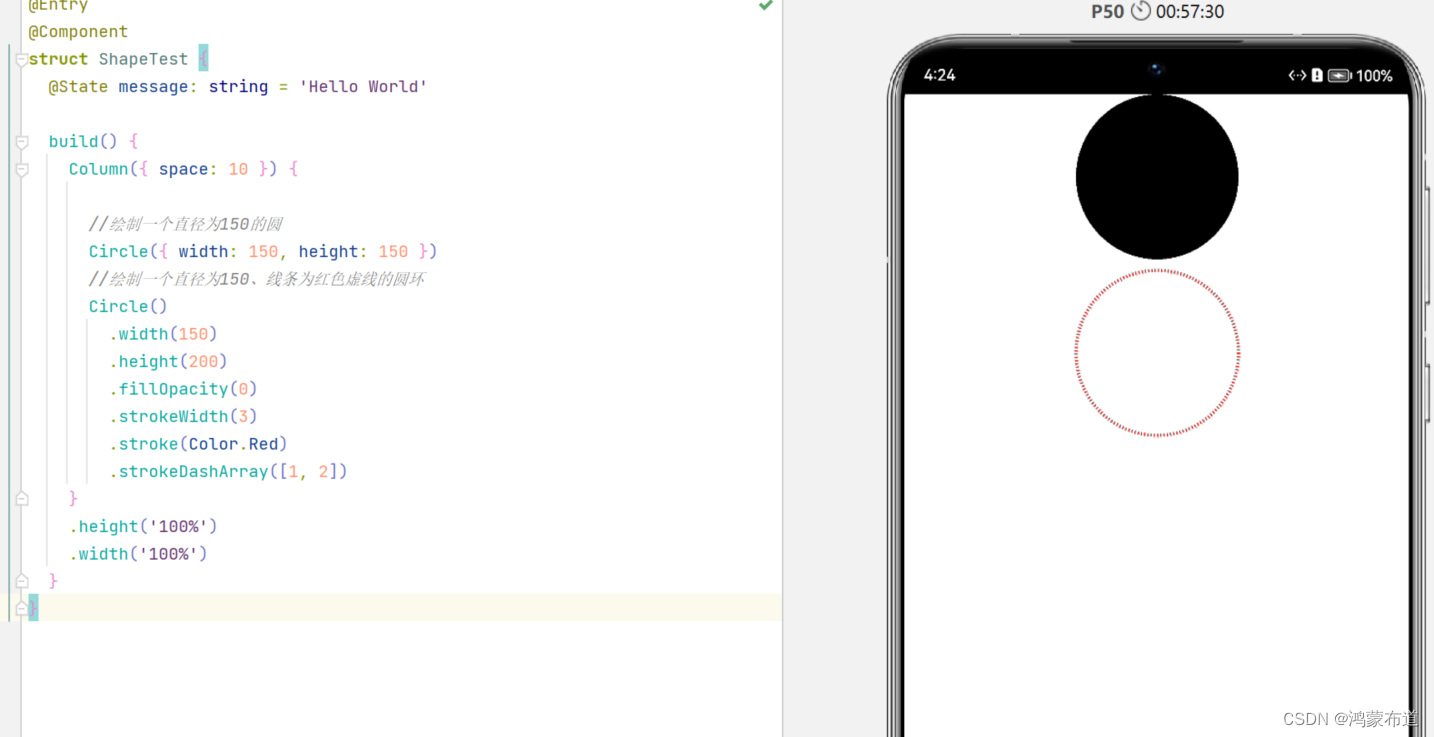
四、使用场景
绘制一个直径为150的圆,和一个直径为150、线条为红色虚线的圆环

总结
本文学习了鸿蒙开发UI显示图形关于几何图形绘制的相关知识,了解了相关图形绘制组件以及两种绘制方式,同时学习了形状视口来做图形的缩放效果,下文将学习使用画布绘制自定义图形