子组件
<template>
<div>
<el-tag :type="tagType" v-if="tagVisible">{
{ tagText }}</el-tag>
</div>
</template>
<script setup>
import {
defineProps, onMounted, ref } from 'vue'
const tagVisible = ref(false);
const tagType = ref("info");
const tagText = ref("");
// 定义参数 已经选中的ITEMID
const props = defineProps({
dictType: {
type: String, //参数类型
default: String, //默认值
required: true, //是否必须传递
},
dictValue: {
type: String, //参数类型
default: String, //默认值
required: true, //是否必须传递
}
})
const lastLogStatusDict = [
{
dictValue: 0,
tagType: "primary",
tagText: "运行中"
},
{
dictValue: 1,
tagType: "primary",
tagText: "运行中"
},
{
dictValue: 2,
tagType: "danger",
tagText: "异常"
}
]
// //周期函数
onMounted(() => {
//打印父组件传递的值
// console.log(props.dictType, 'dictType');
// console.log(props.dictValue, 'dictValue');
const dictType = props.dictType;
const dictValue = props.dictValue;
if(dictValue==null){
return;
}
tagVisible.value = true;
if(dictType == "lastLogStatus"){
tagType.value = lastLogStatusDict[dictValue].tagType;
tagText.value = lastLogStatusDict[dictValue].tagText;
}
})
</script>
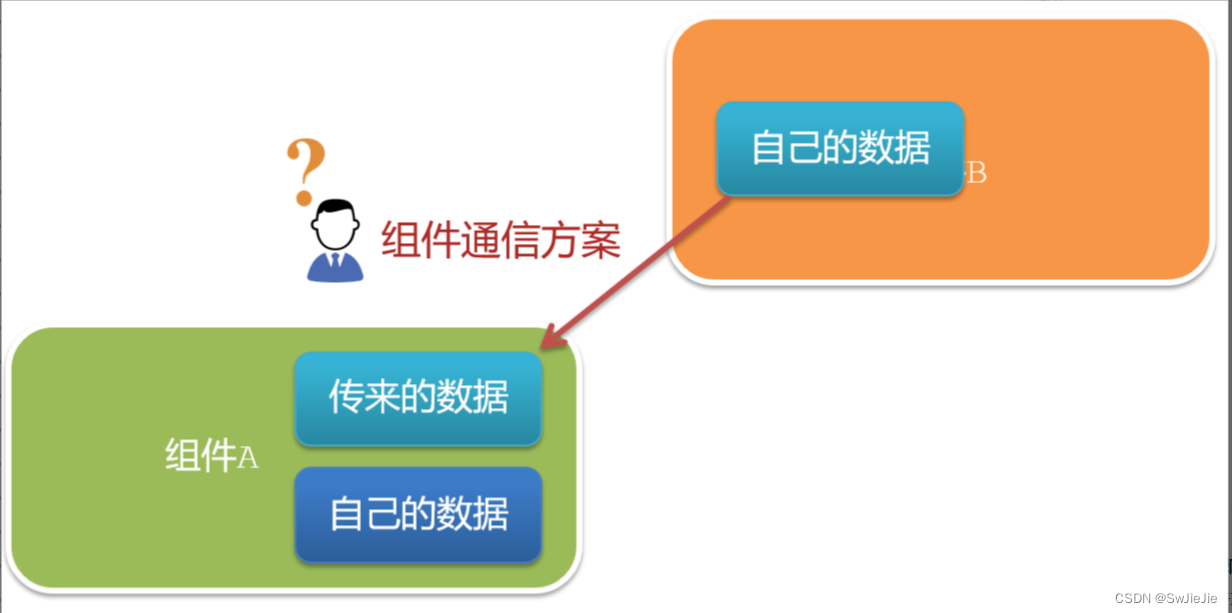
父组件
<DictTag dictType="lastLogStatus" :dictValue="scope.row.lastLogStatus"/>
import DictTag from '@/components/dict/index.vue'


































![[技术杂谈]Chat With RTX 介绍与下载](https://img-blog.csdnimg.cn/direct/ab409a5b75cc4e5bb0cfee9e7a040a77.png)

