解决方案
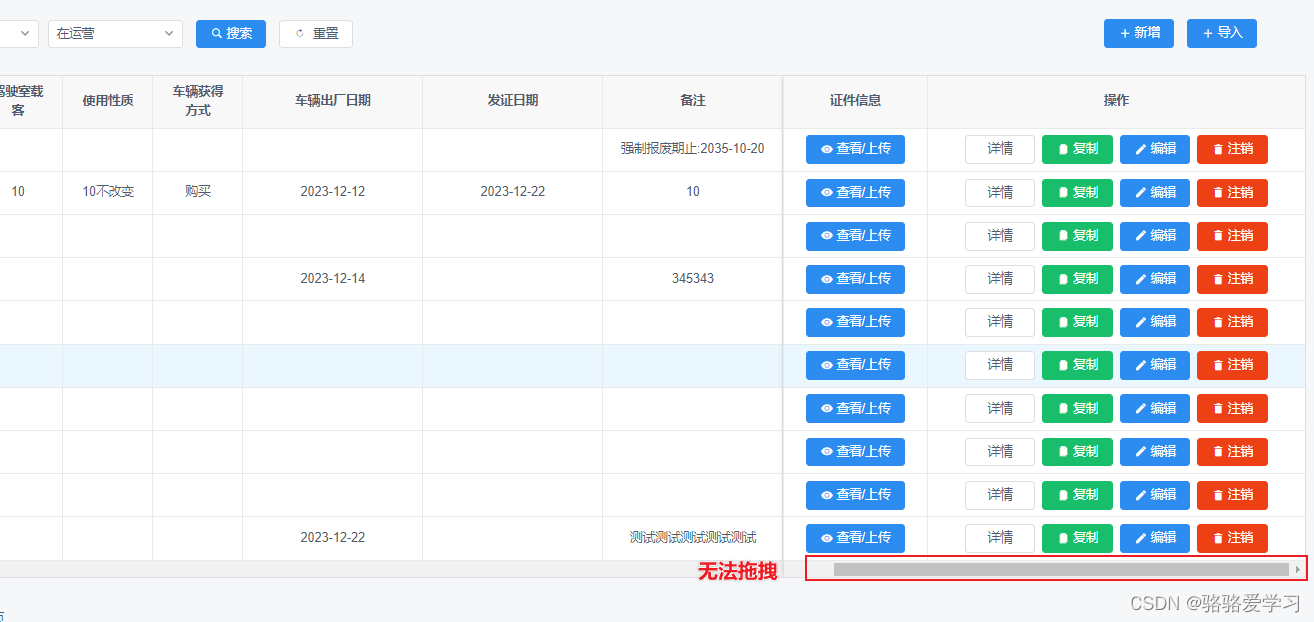
我是最右侧固定列,所以下面的class名称是.el-table__fixed-right, 如果有左侧固定请自行替换为el-table__fixed
防止固定列表格高度错位
.el-table__fixed-body-wrapper {
.el-table__body {
padding-bottom: 15px; // 这个得自己调试看多少合适
}
}
}
如果还没有解决错位, 请看你的
el-table__body-wrapper是不是自己写了max-height的样式属性, 这会影响固定列定位的
解决固定列错位后, 接下来就是吧固定列往上提滚动条的高度就不会影响了
.el-table__fixed-right {
height: auto !important;
bottom: 8px !important;// 这个得自己调试看多少合适
}
//去掉固定列下方的横线, 样式优化
.el-table__fixed::before, .el-table__fixed-right::before {
display: none;
}
解决效果如图:

留出了高度并且高度一致没有错位
问题完美解决!!!















































![Unity报错:[SteamVR] Not Initialized (109)的解决方法](https://img-blog.csdnimg.cn/direct/aa1188f5d38a4e3280b1e3af81c74e9b.png)
