学习过的 ArkTs 知识点,一步一步开发一个小的鸿蒙应用示例,涉及到 ArkTs 语法、注解 @Entry 、 @Component、@state、路由、生命周期、@Prop、 @Link 、常用组件的使用等等知识点。
要开发一个鸿蒙应用,首先我们需要知道 系统是如何找到页面的启动入口。
鸿蒙如何启动应用
在 HarmonyOS 中,应用程序的启动入口 UIAbility,它继承自 Ability,所以我们需要声明一个 EntryAbility。EntryAbility 继承自 UIAbility。HarmonyOS 中的 Ability 类似于 Android 中的 Activity 是应用与用户交互的一个窗口。
我们需要在 module.json5 配置文件中指定 EntryAbility,系统就是靠这个配置来识别启动应用入口。
{
"module": {
......
"pages": "$profile:main\_pages", // 通过profile下的资源文件配置
"abilities": \[
{
"name": "EntryAbility",
"srcEntry": "./ets/entryability/EntryAbility.ts",
"exported": true,
......
}
\]
}
}
配置文件中 pages 标签,在有 UIAbility 的场景下标签不能省略,用来声明路由跳转路径,如果想通过路由的方式,实现页面之间的跳转,需要在 pages 标签指向的文件 $profile:main_pages,添加页面的路径,否则无法跳转。
{
"src": \[
"pages/Index",
"pages/Second"
\]
}
而 $profile:main_pages 指向的路径是文件夹 resources/base/profile 下面的配置文件 main_pages.json,其中文件名 (main_pages) 可自定义,和 pages 标签保持一致即可。
另外配置文件中还有一个 exported 标签,exported 标识当前 UIAbility 组件是否可以被其他应用调用。默认值为 false。
true:表示可以被其他应用调用false:表示不可以被其他应用调用
如果这个 UIAbility 作为程序的启动入口,应该将 exported 设置为 true,否则启动时会报错。
error: failed to start ability.
Error while Launching activity
如果这个 UIAbility 不可以被其他应用调用,也不作为程序的启动入口,那么 exported 应该设置为 false。避免带来安全问题。
当 HarmonyOS 应用启动时,系统首先会创建一个 EntryAbility 实例,实例创建完成之后,在进入 Foreground 之前,系统会创建一个 WindowStage 实例,每一个 Ability 实例,都对应一个 WindowStage 实例。
WindowStage 为本地窗口管理器,用于管理窗口相关的内容,例如与界面相关的获焦/失焦、可见/不可见。Ability 的生命周期和 WindowStage 回调对应的关系,如下图所示。

左图表示 UIAbility 的生命周期,每个生命周期分别做什么事,我会在下篇文章中分析,而右图表示 WindowStage 回调。
正如图中所示,在进入 Foreground 之前,系统会调用 onWindowStageCreate() 方法,在这方法中通过 loadContent() 方法设置启动时要加载的页面。
export default class EntryAbility extends UIAbility {
......
onWindowStageCreate(windowStage: window.WindowStage): void {
windowStage.loadContent('pages/Index', (err, data) \=> {
if (err.code) {
// 页面加载失败处理
return;
}
// 页面加载成功
});
}
onWindowStageDestroy(): void {
// window 被销毁,释放 UI 资源
}
}
我们在 loadContent() 方法中指定了要加载页面的路径 pages/Index 和一个回调函数,这样系统就会按照我们的配置寻找到要加载的页面。
当页面加载成功之后,接下来就是渲染 UI 了,那么 HarmonyOS 是如何渲染 UI。
如何渲染 UI
ArkTS 通过 struct 声明自定义组件名,使用 @Entry 和 @Component 装饰的自定义组件作为页面的入口。
@Entry
@Component
struct Index {
......
}
而页面上的 UI 通过 build 方法进行构建,会在页面加载时首先进行渲染。
@Entry
@Component
struct Index {
build() {
Text("Hello World)
}
}
build 方法主要用于构建和返回 UI 布局和组件,它的主要职责是构建应用的 UI,不允许执行业务逻辑或者其他非 UI 的操作。这是为了确保 UI 代码的清晰性和维护性,同时遵循了关注点分离(Separation of Concerns)的原则。
这可能有人会有疑问,如果不在 build 方法写非 UI 逻辑,那么数据变化了,怎么更新 UI 呢,这就需要用到注解 @state,在 HarmonyOS 中注解有很多,其中 @state 至关重要。而且注解 @state 在实际开发中用的非常频繁。
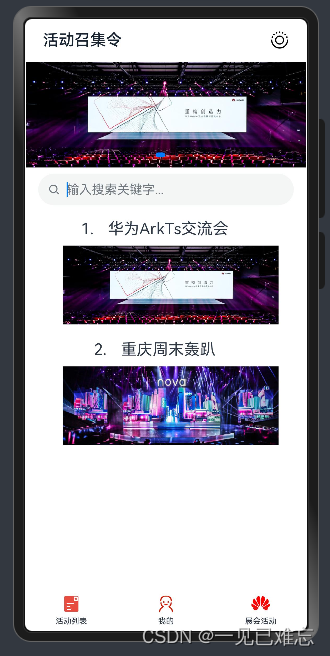
注解 @state 主要用于刷新 UI, 当用注解 @state 标记的成员变量内容发生变化时,会自动重新渲染 UI。具体的表现如下图所示。

点击左图上的按钮,会获取数据, 当数据变化时,会自动刷新 UI,结果如右图所示。那么在代码中如何实现呢。
我们可以在代码中,声明一个用注解 @State 标记的成员变量 listItems。
@State private listItems: Array<string\> \= \[\];
然后在 build 方法中遍历 listItems 渲染 UI。
build() {
Column() {
ForEach(this.listItems, (item: string) \=> {
Column() {
Text(item)
}
})
}
}
最后我们在 Button 中绑定 onClick 事件,点击时更新 listItems 数据,当 listItems 数据发生变化时,会自动重新渲染 UI 调用 build 方法刷新布局。
parseData() {
for (let i \= 0; i < 10; i++) {
this.listItems.push(\` item ${i}\`)
}
}
build() {
Column() {
Button("click me")
.onClick(() \=> {
this.parseData()
})
ForEach(this.listItems, (item: string) \=> {
Column() {
Text(item)
}
})
}
}
为了能让大家更好的学习鸿蒙 (OpenHarmony) 开发技术,这边特意整理了《鸿蒙 (OpenHarmony)开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙 (OpenHarmony)开发学习手册》
入门必看:https://qr21.cn/FV7h05
- 应用开发导读(ArkTS)
- ……

HarmonyOS 概念:https://qr21.cn/FV7h05
- 系统定义
- 技术架构
- 技术特性
- 系统安全

如何快速入门?:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- 构建第一个JS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……