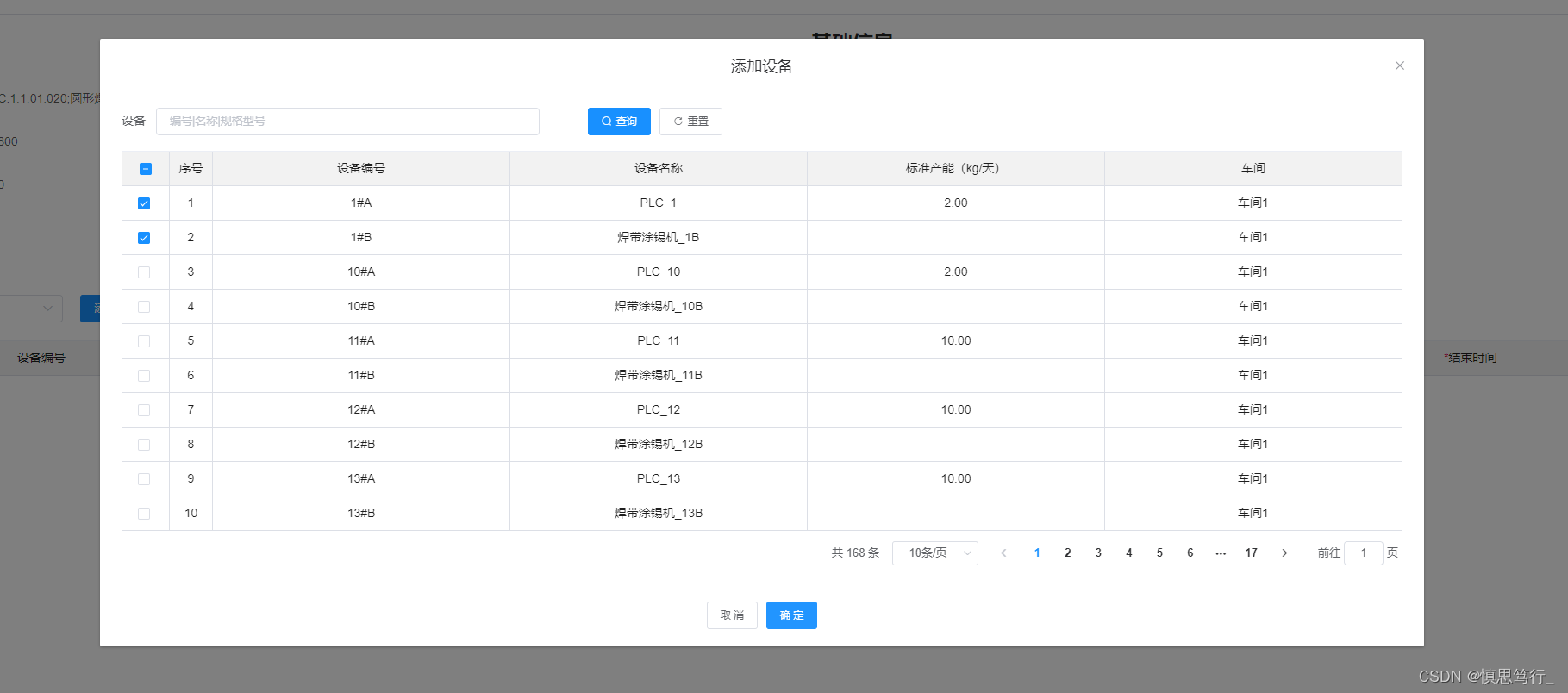
在使用el-table自带多选时,会发现切页之后上一页的选择无法保持,但是在某些业务场景中,需要支持多页多选,记住之前的选择
<el-table
:data="standardDatasets"
border
@select="handleSelectionChange"
@select-all="handleSelectAll">
<el-table-column type="selection" width="55" />
</el-table>
const selectedDataset = ref([])
// 如果存在就删除 如果没有存在就加入
function handleSelectionChange(rows, row) {
if (selectedDataset.value.find(item => item == row.id)) {
//下面这个filter方法就是删除的方法
selectedDataset.value = selectedDataset.value.filter(item => item != row.id)
} else {
selectedDataset.value.push(row.id)
}
}
//处理全选问题
function handleSelectAll(rows) {
if (rows.length) {
rows.forEach(row => {
if (!selectedDataset.value.find(item => item == row.id)) {
selectedDataset.value.push(row.id)
}
})
} else {
standardDatasets.forEach(row => {
selectedDataset.value = selectedDataset.value.filter(
item => item != row.id
)
})
}
// console.log(selectedDataset.value, rows, taskList)
}