快速入门:使用 create-react-app 构建你的第一个 React 项目
当你决定开始一个新的 React 项目时,一种常见的方法是使用 create-react-app 这个工具。它简化了整个搭建过程,让你可以更快地开始编写代码,而不必担心繁琐的配置。
创建一个新的 React 项目
首先,打开终端,并输入以下命令:
npx create-react-app hello-react
这个命令会在你的计算机上创建一个新的名为 hello-react 的 React 项目。这个过程会很快,一般情况下几分钟内就可以完成。
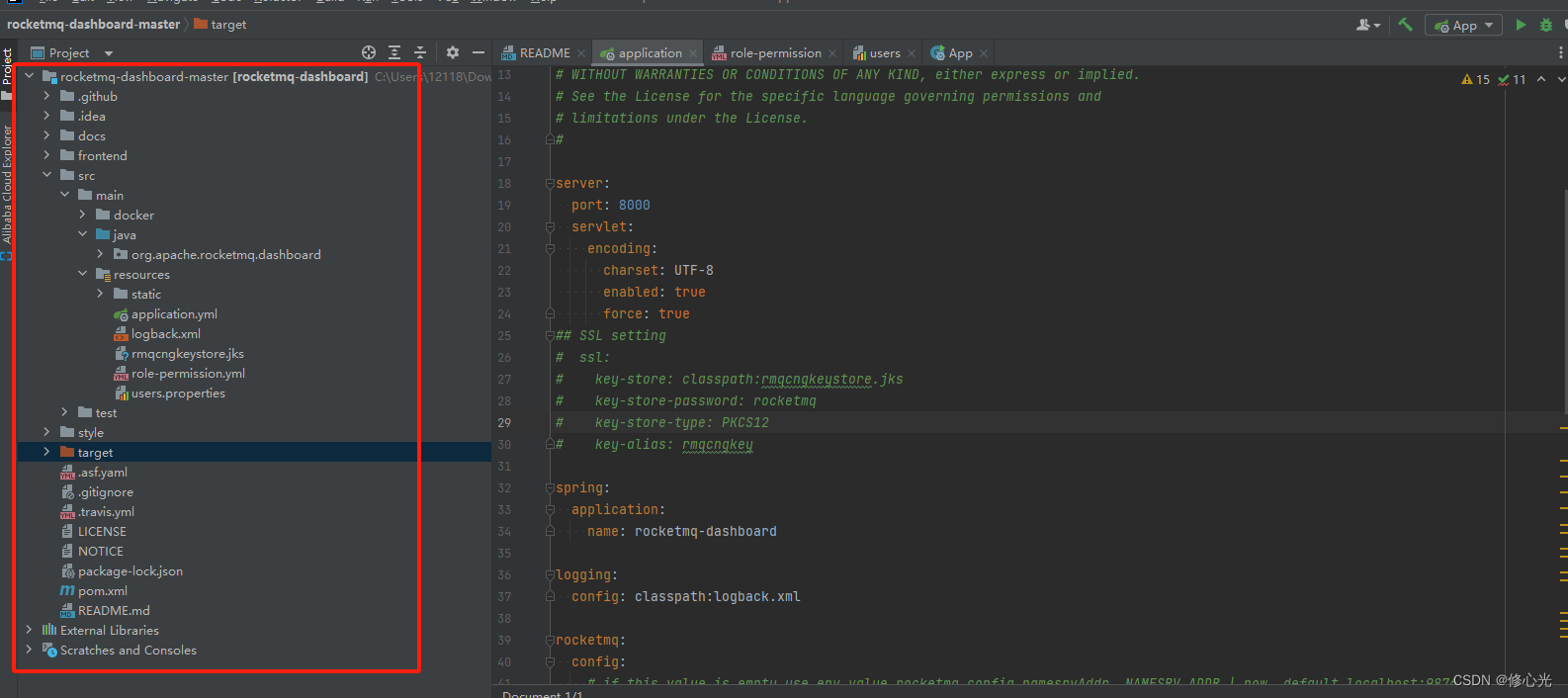
探索项目结构
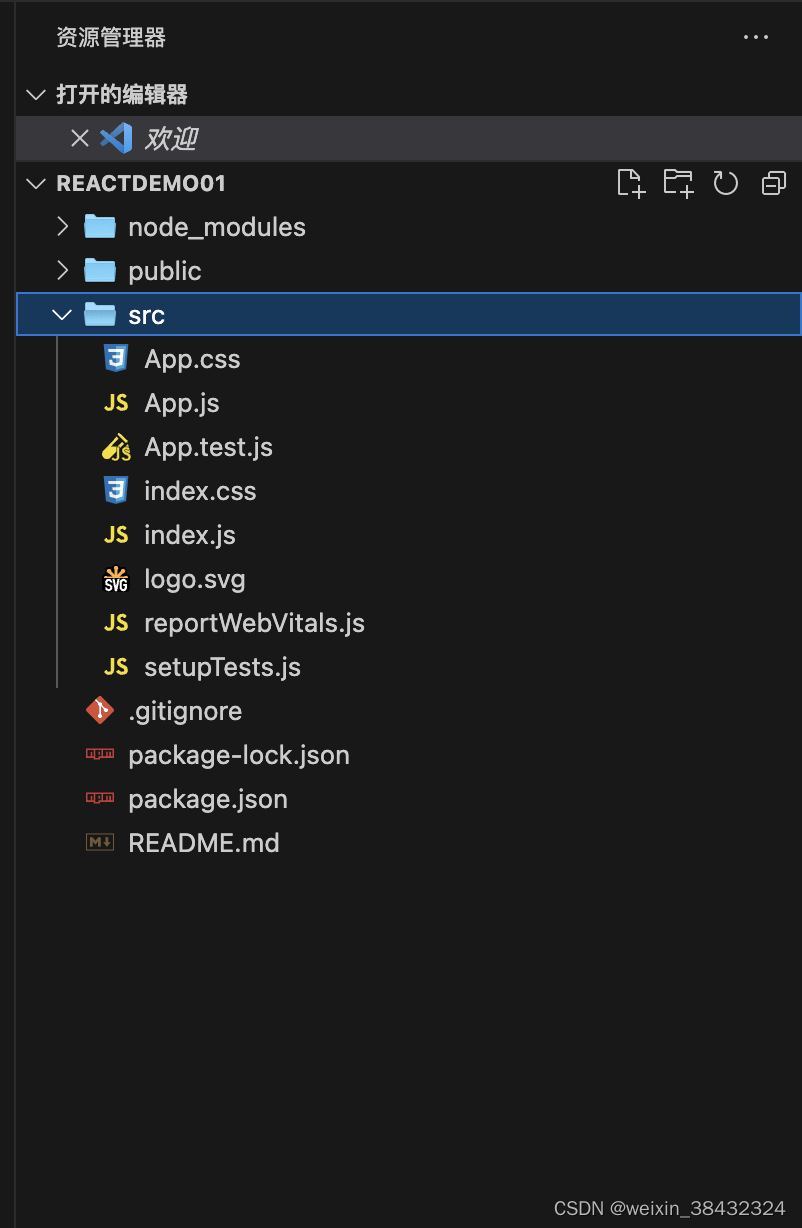
创建完成后,你会发现在 hello-react 目录下生成了一些文件和文件夹。其中最重要的是 src 和 public 目录。src 目录包含了项目的源代码文件,而 public 目录则包含了一些公共资源,比如 HTML 模板文件和图标文件。
启动开发服务器
进入到项目目录,并执行以下命令:
cd hello-react
npm start
这个命令会启动一个开发服务器,并在你的默认浏览器中打开你的 React 应用。现在,你可以同时编辑代码并实时查看修改后的效果了。
编写你的第一个 React 组件
在 src 目录下创建一个新文件 App.js,并在其中添加以下代码:
import React from 'react';
function App() {
return (
<div>
<h1>Hello, React!</h1>
<p>Welcome to your first React app.</p>
</div>
);
}
export default App;
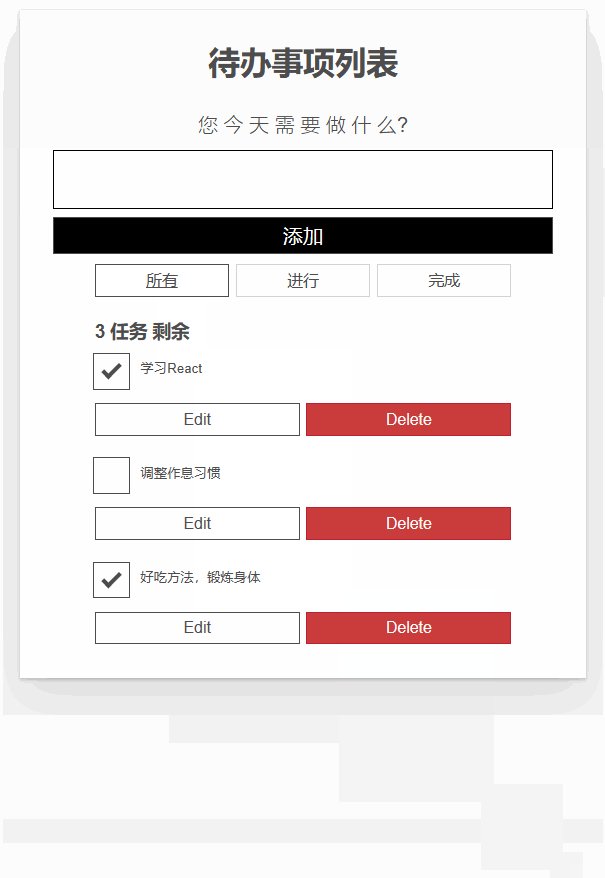
这是一个简单的函数式组件,用于在页面中显示一个标题和一段欢迎文字。
总结
使用 create-react-app 工具,你可以快速地搭建起一个新的 React 项目,并开始编写你的第一个 React 组件。这个过程非常简单,让你可以迅速地投入到 React 应用程序的开发中。



![[<span style='color:red;'>react</span>]脚手架<span style='color:red;'>create</span>-<span style='color:red;'>react</span>-<span style='color:red;'>app</span>/vite与<span style='color:red;'>reac</span><span style='color:red;'>项目</span>](https://img-blog.csdnimg.cn/direct/7e6e5b22e9b64317b0ce9551b8162802.png)