在当今快速发展的Web开发领域,前端技术日新月异,而React作为一款强大的JavaScript库,已经成为众多开发者的首选。React以其组件化、高效的性能和灵活的数据处理机制闻名于世,被广泛用于构建动态且复杂的用户界面。在本教程中,我们将引导您从零开始,一步步构建您的第一个React应用。
准备工作
在开始之前,确保您的开发环境满足以下条件:
- 安装Node.js(推荐使用最新的稳定版)
- 安装npm(通常与Node.js一起安装)
- 安装Git(方便从GitHub等平台克隆代码)
一旦准备好,我们可以通过create-react-app脚手架工具轻松创建一个新的React项目。
npx create-react-app my-first-react-app
cd my-first-react-app
npm start
以上命令将创建一个名为my-first-react-app的新目录,并在其中初始化一个新的React应用。运行npm start将启动开发服务器,并在默认的浏览器页面显示你的应用。
编写你的第一个React组件
在React中,一切皆为组件。我们先来创建一个简单的“Hello, World!”组件。
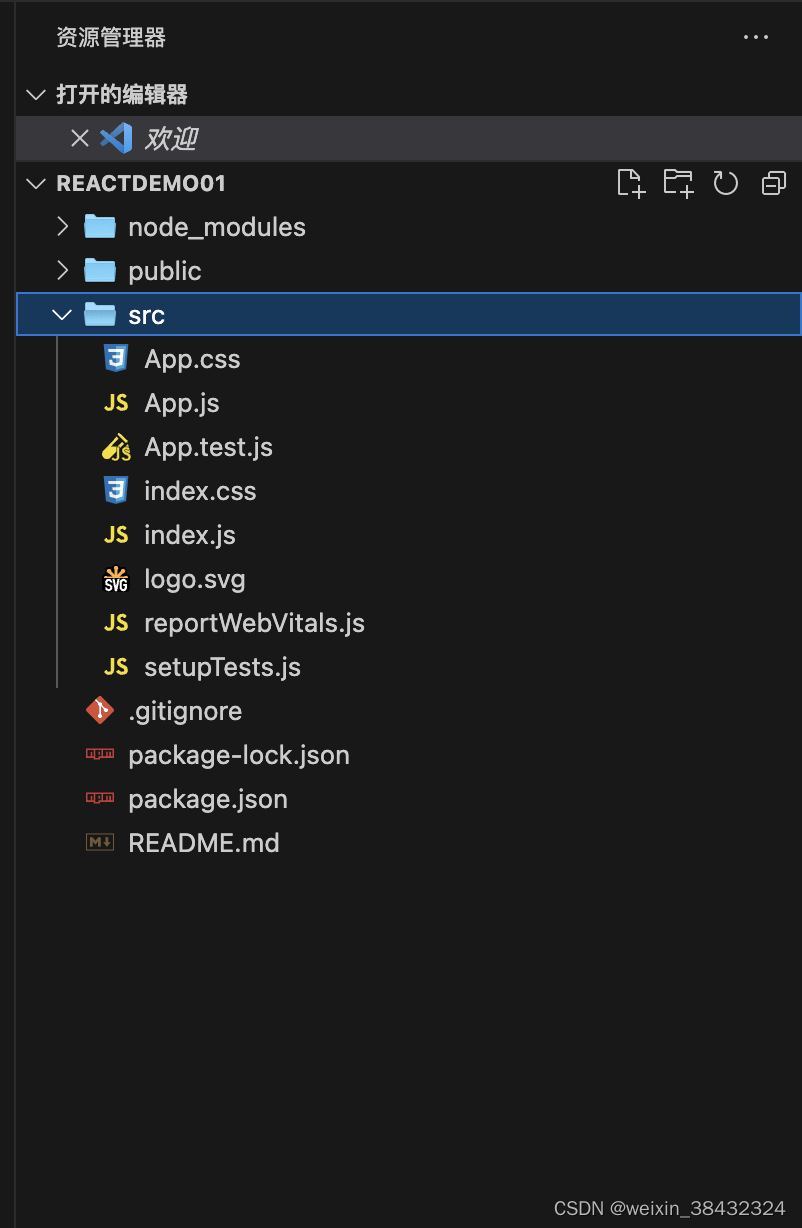
打开src/App.js文件,修改代码如下:
import React from 'react';
function HelloWorld() {
return (
<div>
Hello, World!
</div>
);
}
export default HelloWorld;
这里我们定义了一个名为HelloWorld的组件,它返回一个简单的div元素,里面包含文本“Hello, World!”。
将组件添加到主应用
接下来,我们需要将这个新创建的组件添加到我们的主应用中。回到src/App.js文件,引入并使用HelloWorld组件:
import React from 'react';
import HelloWorld from './HelloWorld';
function App() {
return (
<div>
<HelloWorld />
</div>
);
}
export default App;
现在,当你运行应用时,应该会在浏览器中看到“Hello, World!”文本。
结论
至此,你已经成功构建并运行了你的第一个React应用。通过这个简单的示例,你已经了解了如何创建组件并将其渲染到屏幕上。当然,React的功能远不止于此,包括状态管理、生命周期方法、上下文API等都是你接下来可以深入学习的方向。希望这个基础教程能帮助你开启React的学习之旅,探索更多的可能性。
接下来,你可以开始尝试添加更多的组件,学习如何通过状态(state)和属性(props)在组件间传递数据,以及如何使用更高级的功能如Hooks和Context API等。