方法一
使用Vue CLI创建项目。
首先,全局安装Vue CLI,在终端或命令提示符中输入以下命令:`npm install -g @vue/cli`。
然后,创建项目,在终端或命令提示符中进入您想要创建项目的目录,并运行以下命令:
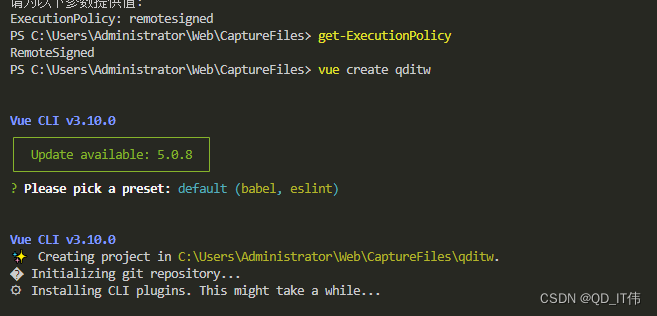
`vue create [项目名称]`。您可以选择手动配置项目或使用默认配置。
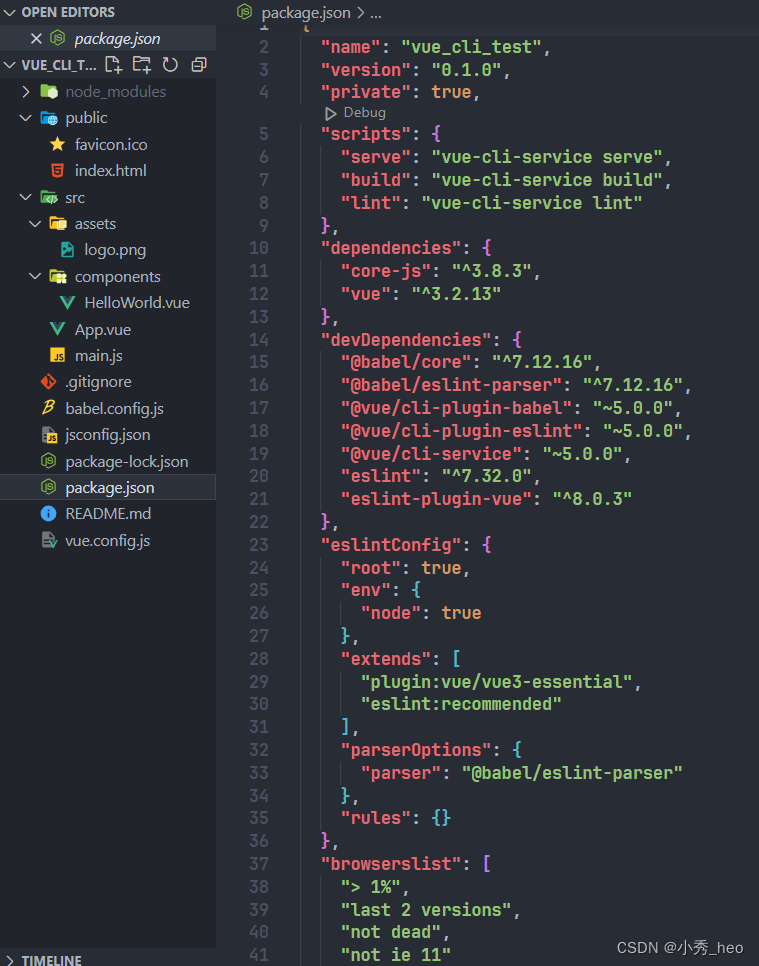
选择完成后,Vue CLI 将自动创建项目并安装所需的依赖
方法二
使用Vue UI创建项目。
首先,安装Vue CLI,同样,在终端或命令提示符中输入以下命令:`npm install -g @vue/cli`。
然后,启动 Vue UI,在终端或命令提示符中输入以下命令:`vue ui`。
然后,会自动打开浏览器并进入 Vue UI 的可视化界面。
在Vue UI 界面中,点击左侧菜单的 "创建" 按钮,然后按照界面上的指引来创建项目。
您可以选择手动配置项目或使用默认配置。选择完成后,Vue CLI 将自动创建项目并安装所需的依赖。
方法三
使用Vue Template创建项目。
首先,安装Vue CLI,同样,在终端或命令提示符中输入以下命令:`npm install -g @vue/cli`。
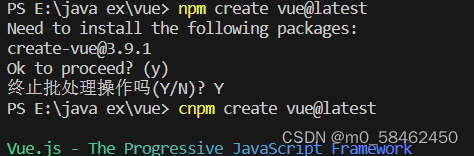
然后,创建项目,在终端中输入以下命令:`vue init webpack [项目名称]`。
然后会出现一系列对该项目的配置项,可以根据需要配置,也可以一直按回车,按照项目的默认配置进行配置。
然后等待该项目的项目依赖安装完成,完成之后便可以运行该项目