一、基于vue-cli脚手架创建
1、安装node.js
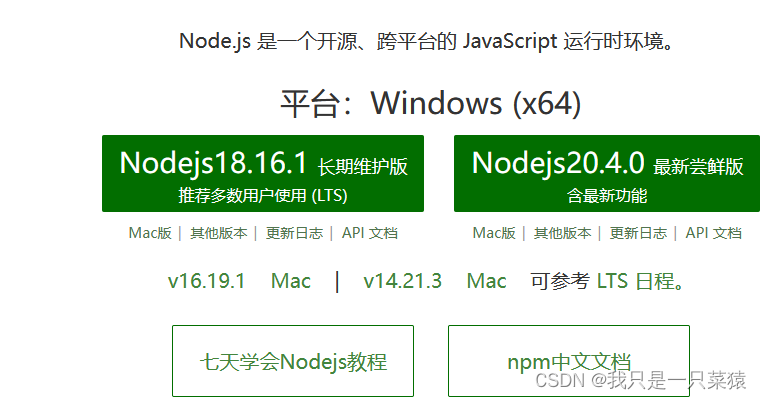
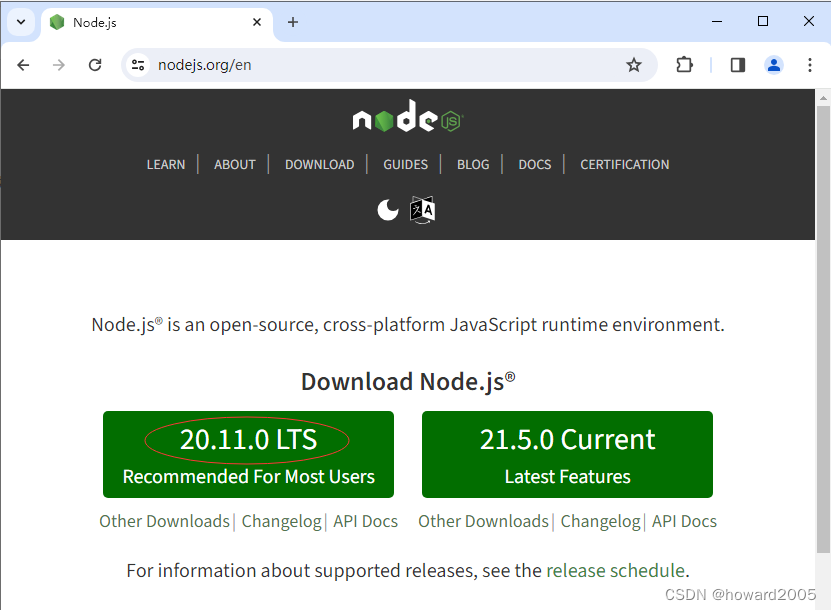
1、首先需要安装node.js,推荐下载地址:Node.js
2、检查是否安装成功,使用打开黑窗口的快捷键window+R,输入cmd,在黑窗口输入node -v,如果输出版本号,就说明安装node环境成功,
2、vue-cli搭建Vue开发环境
Vue CLI:命令行界面,俗称脚手架,Vue CLI 是一个基于webpack实现的,Vue CLI 是一个官方发布vue.js项目脚手架,使用vue-cli可以快速搭建Vue开发环境以及对应的webpack配置
vue-cli的使用前提:安装过Node环境和Webpack
webpack的全局安装:黑窗口输入npm install webpack -g
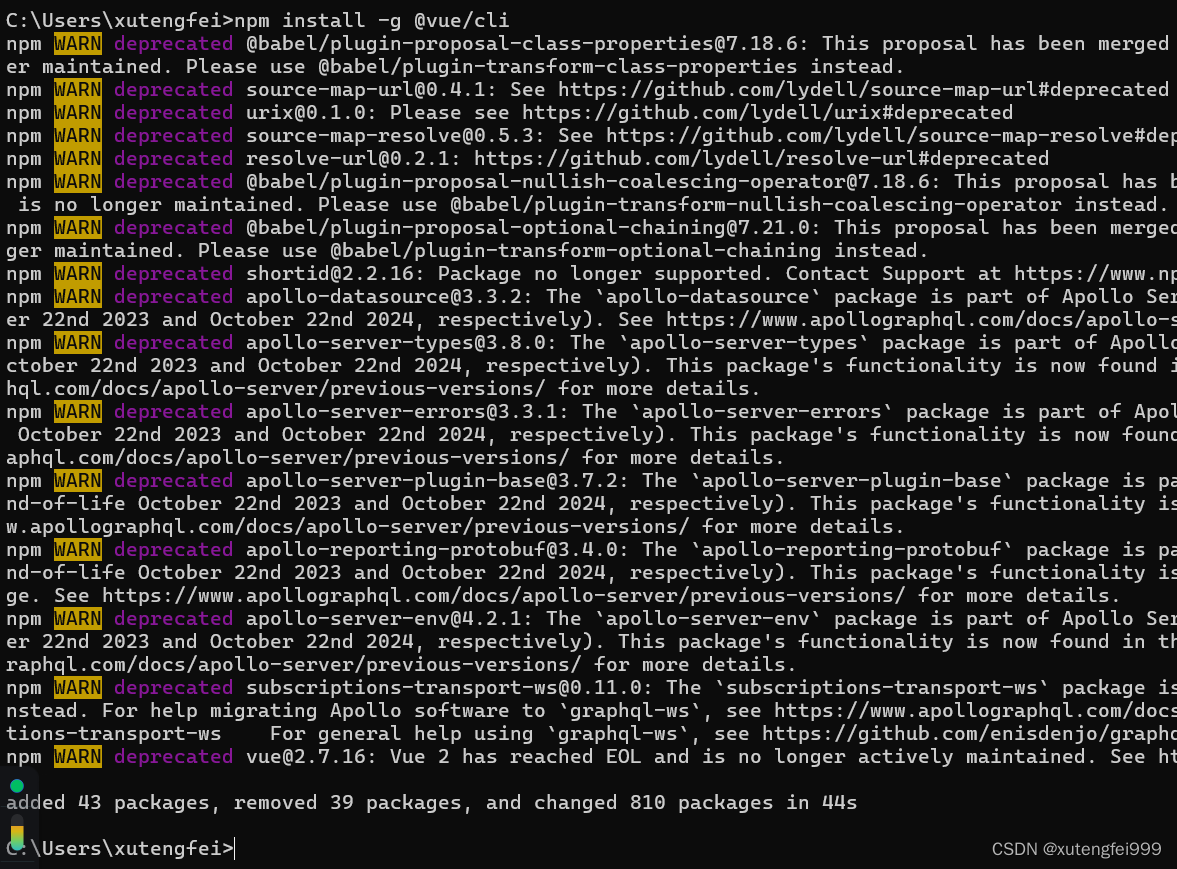
(1)安装Vue CLI:命令行输入npm install -g@vue/cli
npm install -g @vue/cli
(2)检查是否安装成功:命令行输入vue --version,输出版本号就说明安装成功
3、创建vue项目
(1)、在想要创建项目的文件夹中输入cmd打开命令行并输入vue create "文件名"

(2)进入该页面,按需进行选择和配置

(3)出现以下页面,即为创建成功

4、启动vue项目
两种启动方式:
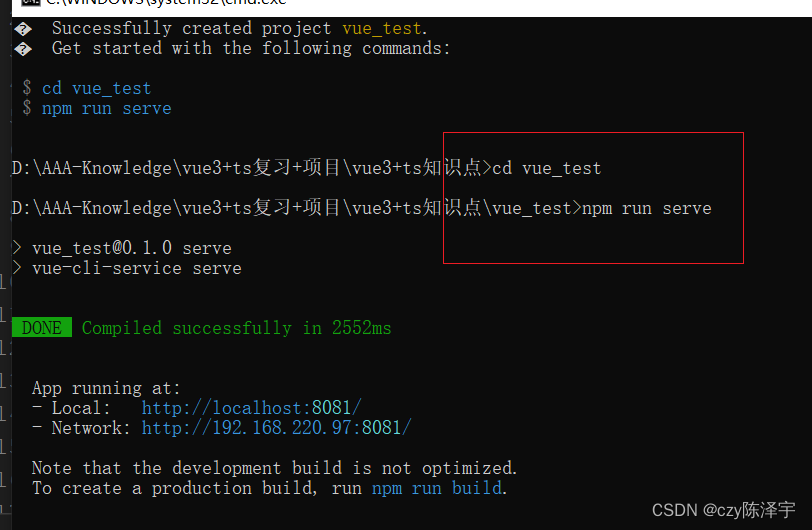
(1)命令行启动:

(2)把项目拉到vscode中,打开终端
首先,使用npm i 或npm install :安装依赖,根据项目中的package.json文件自动下载项目所需的全部依赖。
查阅了其他文章发现这两种有些许区别:

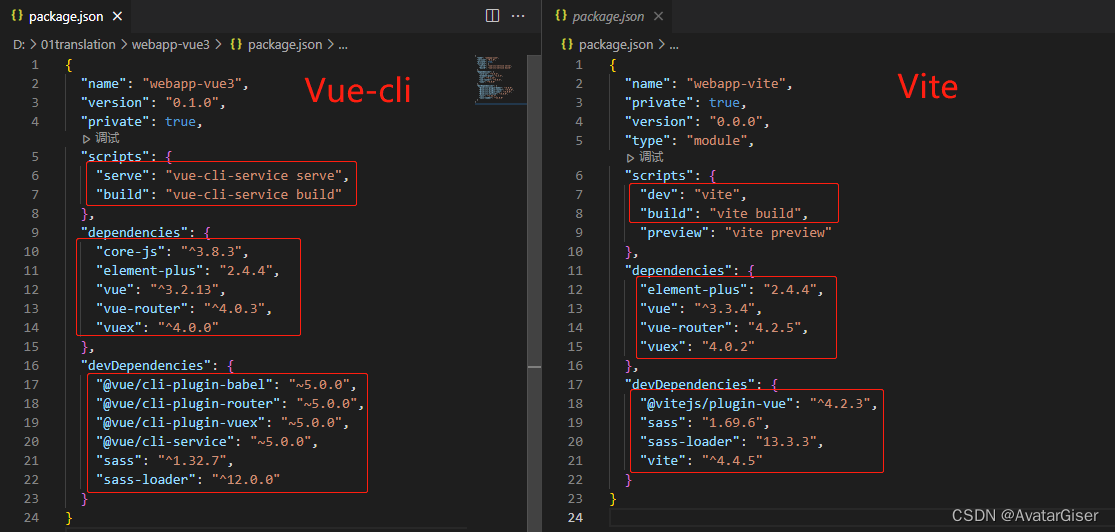
(2)运行:不同的项目的运行命令不同,可以在package.json中进行查看

可得该项目的运行命令为:npm run serve

二、基于vite创建(官方推荐)
1、什么是vite?
vite是新一代前端构建工具,和webpack是等价的,构建速度比webpack要快,对TypeScript、JSX、CSS等不用配置什么东西,可以直接进行使用。vite的创建过程是按需编译。
2、创建命令:
npm create vue@latest
3、具体配置:
1.创建命令
npm create vue@latest2.具体配置
配置项目名称
Project name: vue3_test
是否添加TypeScript支持
Add TypeScript? Yes
是否添加JSX支持
Add JSX Support? No
是否添加路由环境
Add Vue Router for Single Page Application development? No
是否添加pinia环境
Add Pinia for state management? No
是否添加单元测试
Add Vitest for Unit Testing? No
是否添加端到端测试方案
Add an End-to-End Testing Solution? » No
是否添加ESLint语法检查
Add ESLint for code quality? Yes
是否添加Prettiert代码格式化
Add Prettier for code formatting? No