1.前期环境准备
搭建Vue项目使用的是Vue-cli 脚手架。前期环境需要准备Node.js环境,就像Java开发要依赖JDK环境一样。
1.1 Node.js环境配置
1)具体安装步骤操作即可:
npm 安装教程_如何安装npm-CSDN博客文章浏览阅读836次。本文主要在Window环境下安装,点击下载,并安装到没有中文的目录下。安装时候一直点下一步即可完成安装。3、配置npm淘宝镜像,并查看是否配置成功。# 配置npm淘宝镜像。2、查看是否安装成功。# 查看是否配置成功。_如何安装npmhttps://blog.csdn.net/qq_39512532/article/details/1281128492)配置全局 npm 包的安装路径,解决默认路径可能带来的权限问题和提高安全性:(其路径改为你Nodejs安装的路径即可)
C:\>npm config set prefix "D:\softFile\Node.js"
C:\>npm config get prefix
D:\softFile\Node.js3)如果后续下载觉得网速慢,可改为淘宝镜像:
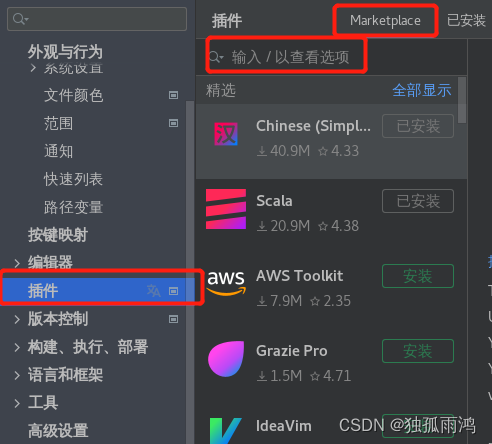
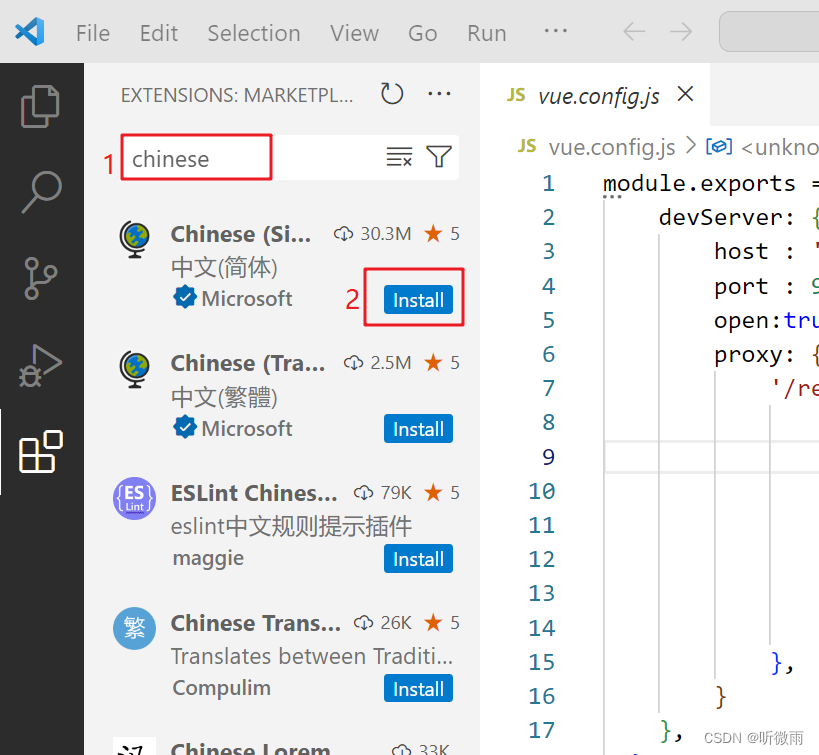
npm config set registry https://registry.npm.taobao.org1.2 VSCode安装相关插件
1.3 安装Vue-cli
npm install -g @vue/cli安装结束后,通过下面命令检查Vue是否安装成功:
vue --version
2.工程化Vue项目创建
创建Vue项目有两种方式:通过命令行创建或通过UI界面创建。
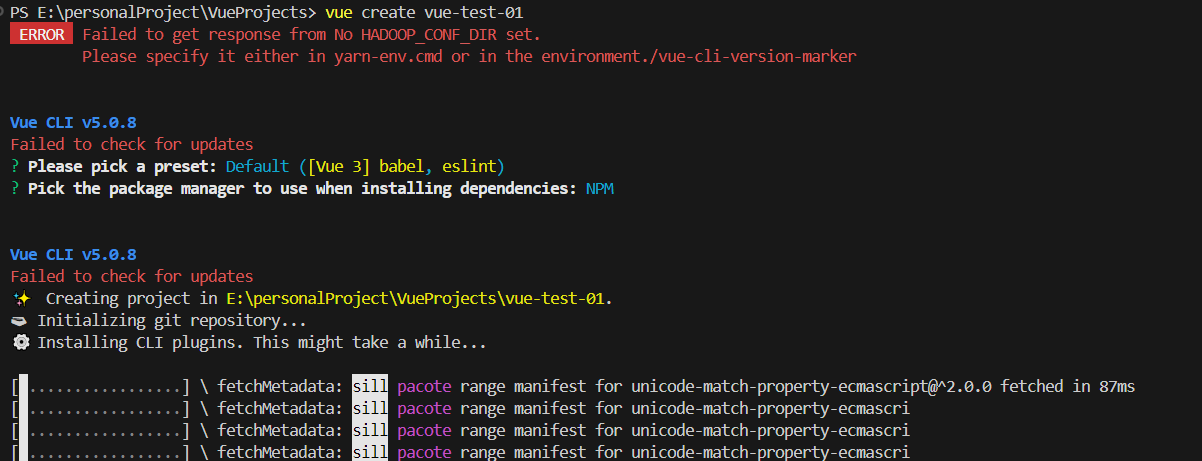
2.1 通过命令行创建Vue项目
vue create vue-project01
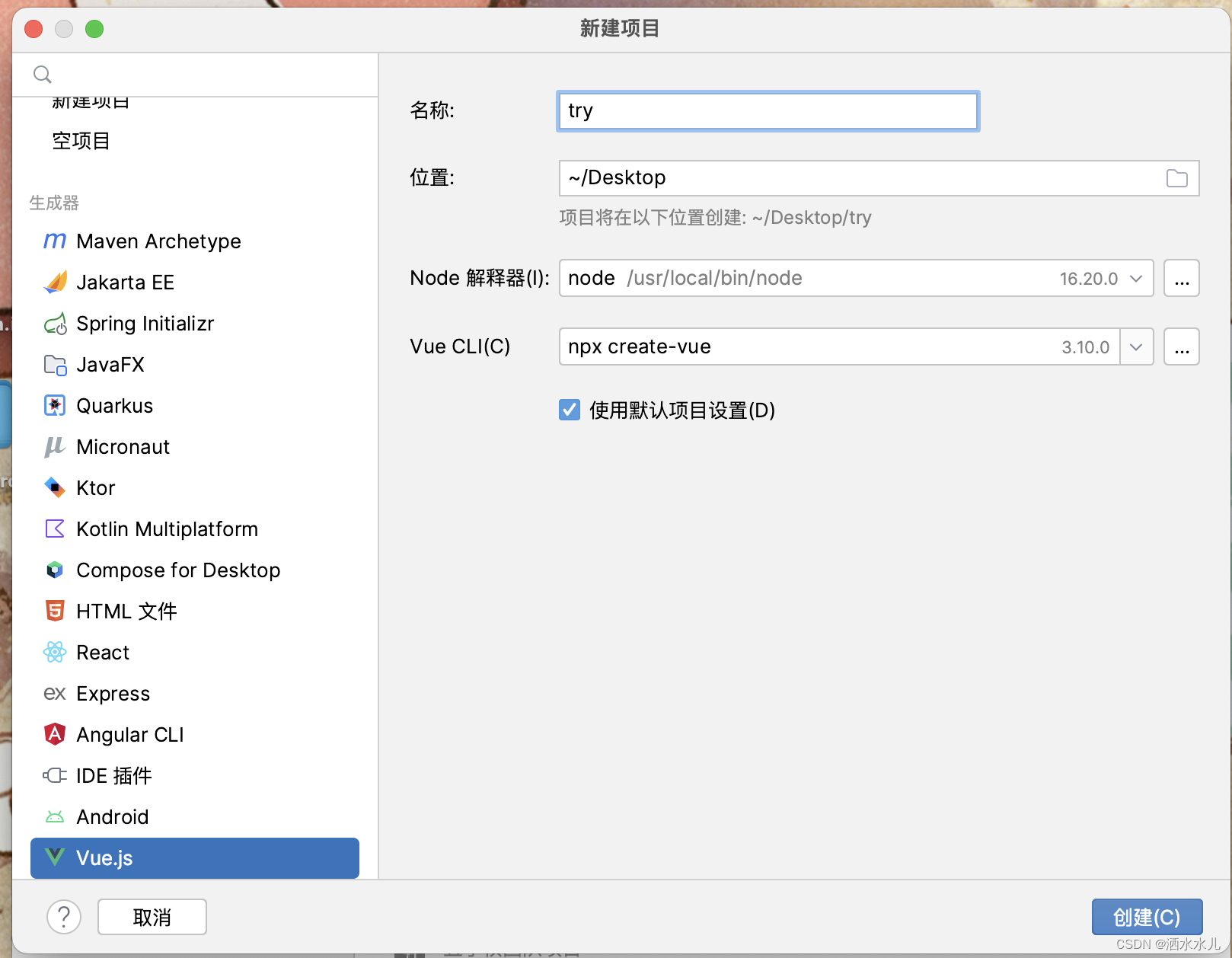
2.2 通过UI界面创建Vue项目
1)在VS code 终端输入vue ui
2)会弹出图形化界面。若没弹出则输入终端中url进行访问(http://localhost:8000/project/select)。
3)创建新项目

4)进行配置选择,可以根据需要自行选择

5)选择Vue版本与语法规范
6)不保存预设

7)创建完成
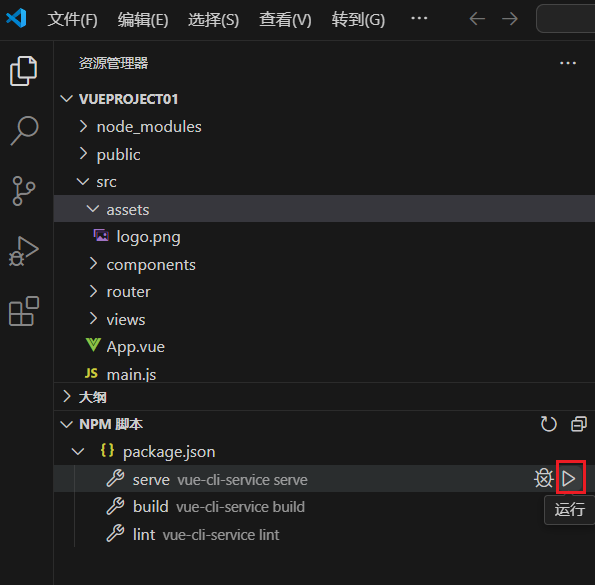
2.3 Vue项目的目录结构
2.4 启动Vue项目的两种方式
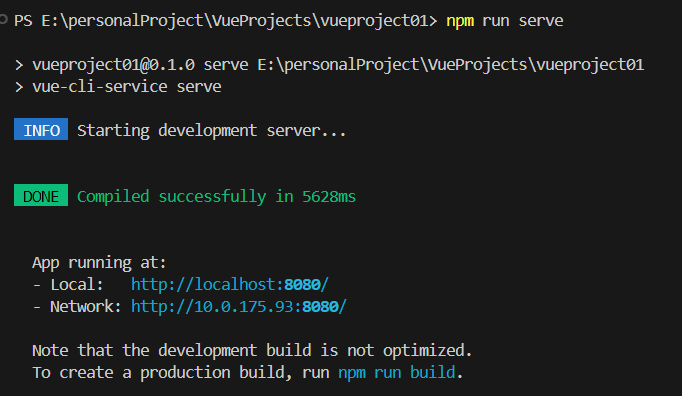
2.4.1 命令行启动
npm run serve
2.4.2 图形化页面启动

启动成功
首页展示的其实就是项目中默认的APP.vue组件。
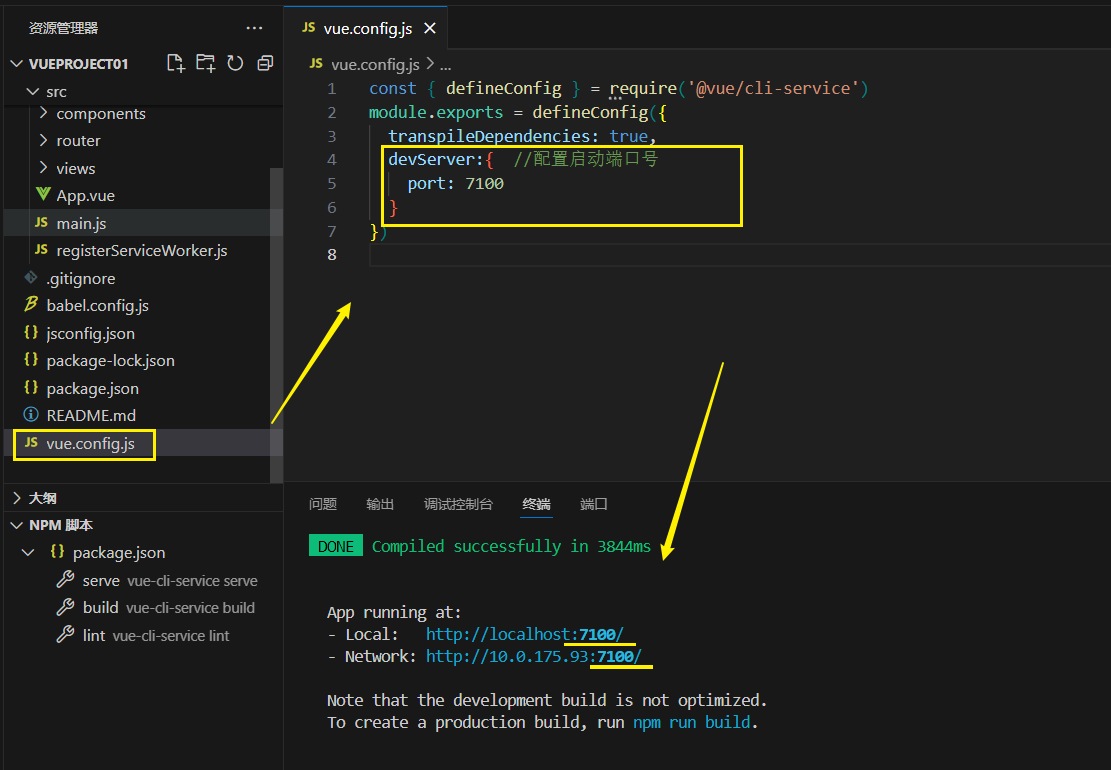
2.5 更改 Vue项目的端口配置

3. 问题解决
问题:输入vue ui报错:解决vue无法加载文件D:\Program Files\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本:
PS C:\Users\hsj> vue ui
vue : 无法加载文件 D:\softFile\Node.js\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅
https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ vue ui
+ ~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
解决方案:
1)以管理员的身份运行PowerShell
2)执行:get-ExecutionPolicy,如果回复Restricted,表示状态是禁止的![]()
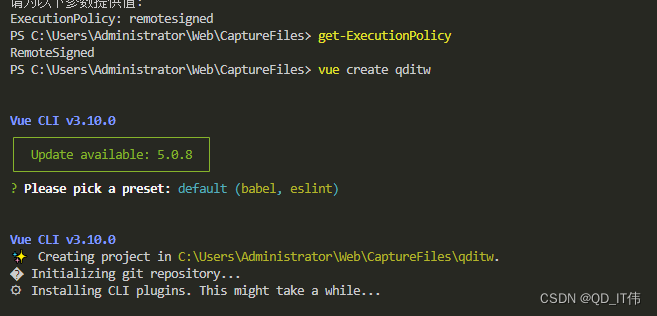
3)执行:set-ExecutionPolicy RemoteSigned 选择Y
选择Y
4)执行:get-ExecutionPolicy进行查看,是否已修改为RemoteSigned![]()