首先说明精灵图的必要性,其可以让我们只需要向服务器请求一次图片资源,就能加载很多图片,即能够减轻http请求造成的服务器压力。
然后这里要说明的是这个插件是webpack上面的,所以在vue2中比较好用,如果在vue3中,可能解决方案就不是这个插件了。
然后,svg的解决方案包含了精灵图和svg的全局组件配置,这里只是一部分,完整版的解决方案还有另一篇。
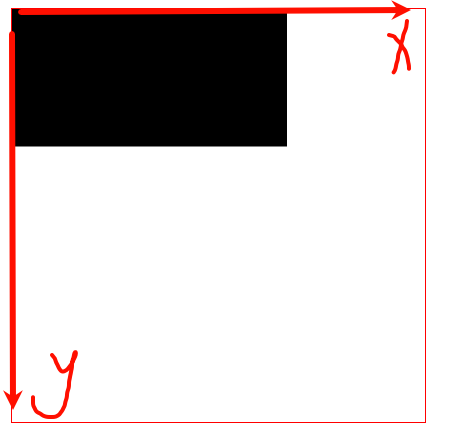
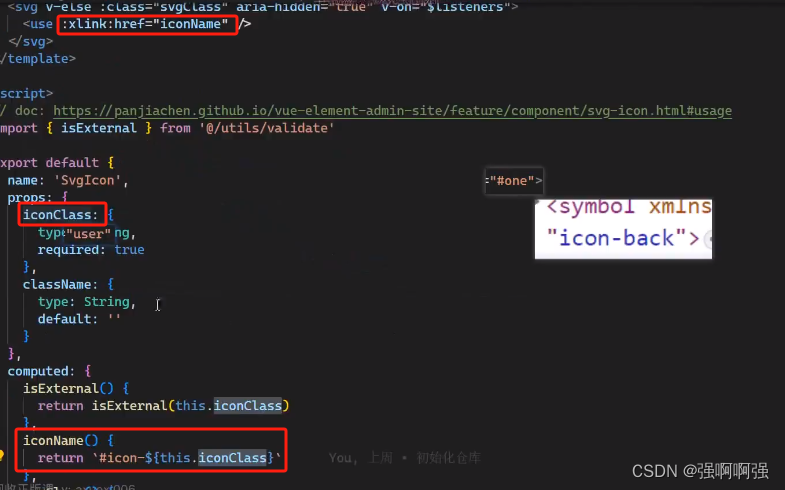
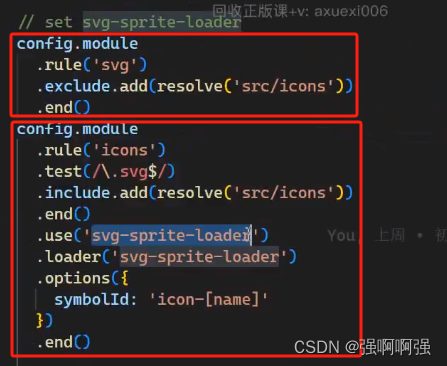
这是老师的图的细节。

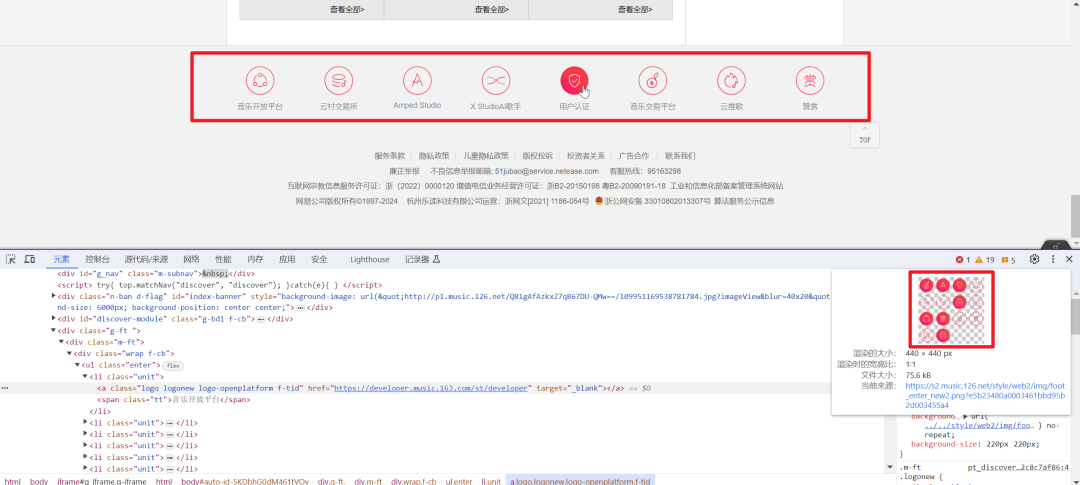
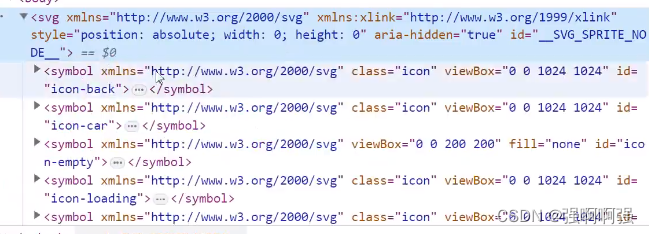
老师没提到上面的部分,然后这里还有我没注意到的细节就是,或许因为这个东西属于是webpack上的,所以在vue.config.js文件中并没有引入这个文件而是直接添加配置项即可。上面的框的意思是不要用默认的svg的方式来解析,下面的框意思是按照我们设置的svg-sprite-loader来将这些图片转成雪碧图。当然,我们想看到效果,可以通过检查浏览器的代码,找到
 这些代码。
这些代码。