1. 界面布局
先看基本窗口布局,基本窗口情况如下:
就基本窗口布局的情况来看,某种意义上跟blender更像一点(与3ds max相比)。

那么有朋友就说了,玛格基,那blender最下面的时间轴哪里去了?没有时间轴还像blender吗!
没关系,maya提供了多种可选的默认布局。直接窗口-工作区-maya经典进行布局切换,时间轴就出来了。


1.1视图操作
maya的视图操作:alt+鼠标三键
alt + 鼠标左键:旋转视图
alt + 鼠标中键:平移视图
alt + 鼠标右键:缩放视图(与滚动中间相比,为平滑缩放)
回到原始视图:A
快速三/六视图切换:
1)空格+鼠标右键

2)通过工具盒的视图切换进行单视图/双视图/四视图的切换

关于实例的显示/隐藏:
选定指定的mesh,按H即可
maya不像blender那样通过H以及alt + H的方法来做显示及隐藏的切换,统一都通过H一键完成
同样的,也支持基于特定点线面的显示与隐藏。
关于隔离选择:
类似于blender的/键,仅显示当前选中进行编辑的物体。
隔离选择无法做到面向点线面级别的隔离。

关于参考图:
1)参考图导入
工作区内 视图-图像平面-导入图像即可,类似于blender的import image as plane
需要注意的是,导入的参考图会依据当前的摄像机观察角度进行适应性调整,所以强烈推荐在四视图下的工作区,在对应的视图下导入参考如。

2)参考图透明度调整
导入参考图后,在右侧属性/通道盒内进行调整

1.2基本编辑操作
都是自动桌的产品,跟3ds max一样
QWER对应选择,移动,旋转,缩放。
关于编辑模式的切换方法:
(需要注意的是,与3ds和blender不同,maya没法在编辑模式下通过主键盘数字123来进行点,线,面编辑的切换)
1)快捷键:点击选中物体后,保持鼠标位置不动,长按鼠标右键

2)也可以通过面板直接切换

关于复制:
选中特定实例,按shift,进行WER操作即可
这里注意的是,进行过一次复制+位移后,通过shift+D可以直接进行固定偏移的实例复制,也算是maya的一个特色功能?
关于循环边:
maya无法通过ctrl + R快捷键直接进行循环边切割。
需要通过网格工具选中相关功能,然后点击mesh的指定边,进行循环边的添加。
一般来说,我们需要手动按qwer功能来退出添加循环边的功能,否则系统会一直添加循环边。

比如这里,通过点击圆柱体的其中一条竖边进行循环边的插入。

快速选中循环边:边编辑模式下,鼠标左键双击指定边
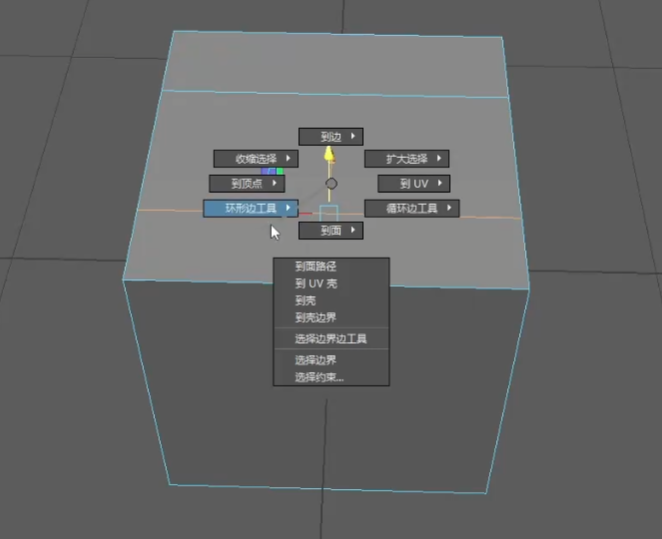
sp)实现循环边的对半分割:
像常规的循环边插入模式下,只能手动选择切割位置,基本上无法像blender那样默认在中间切割。
需要在边编辑模式下,选择对应边,然后ctrl + 右键,进入循环边工具,选择“到环形边并分割”选项,就会实现对半分割。

关于mesh的分离:
相互孤立的mesh,可以通过网格-分离,直接进行分离。

当然如果不存在孤立mesh,直接进行分离就会报错

通过shift + 鼠标右键启动网格工具面板,选择分离组件

关于倒角:
maya的倒角工具快捷键和blender一样 ctrl + B,有种意外的熟悉感。。

关于挤出:
快捷键ctrl + E
关于内插面:
blender里面可以通过i键之间创建内插面,maya没有直接的内插面逻辑,需要通过挤出+缩放来实现内插面
关于原点
1)解锁/启用原点变换锁定:D
2)使原点位于几何中心:
使用顶栏工具架的快捷键

关于捕捉:
按住V键激活捕捉。我觉得maya比较有意思的一点是,可以自动切换点线面的捕捉模式。
以捕捉+原点变换为例,按住V + D进行原点捕捉变换后,能够自动根据鼠标位置,变换到指定点线面上,但是会根据对应实例的法向情况改变原点轴指向,且变换后的原点轴指向无法通过变换到几何中心进行重置,这个有点奇怪。
以调整对应突出点到平面为例,按住V然后进行平移即可,但是多点间形成平面,用捕捉工具去做就需要逐一去对齐,特别麻烦。
那么这里就有朋友想问了,那么物体间的捕捉来做平移变换的对齐,效果是咋样呢?
1)基于对象模式来做捕捉平移
会以原点为中心进行面捕捉

2)面编辑模式下,进行捕捉平移
会直接拉长对应的面

3)先切换原点到接触面,再进行捕捉平移
正确捕捉平移

关于删除:
maya的顶点/边/面的删除,默认不会影响整体的造型。
如我们对一个立方体进行两次环切,得到下面的立方体。

删除第二条循环边后,顶点仍存在。

删除对应六个顶点后,面结构仍存在

选择对应影响造型的顶点后,无法通过delete直接删除顶点。

需要通过shift + 右键的方式进行删除。

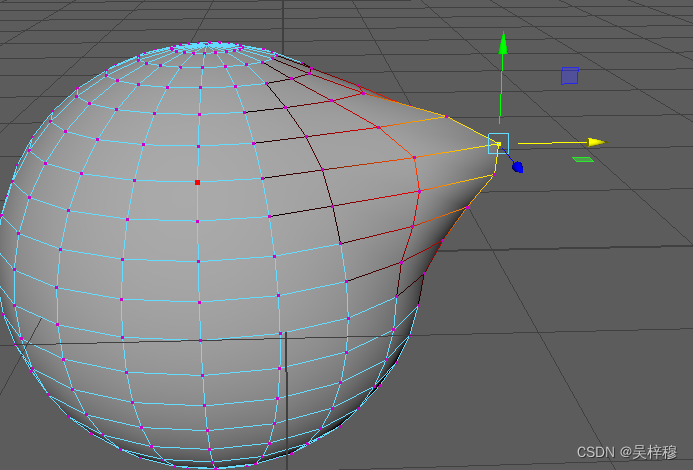
关于软选择/影响范围:
通过B键启动软选择模式,类似于blender的影响范围。
启用软选择后进行编辑操作,范围内的顶点都会受到影响。
按住B拉动鼠标左键,调整软选择范围。

关于桥接:
maya的桥接工具比较全能,像传统的补漏洞式的桥接完全胜任,同时也能做一下跨孤立mesh间的桥接。如做管道之类的,非常的高效。
但同样的,maya的桥接工具也无法实现对相邻边的补洞。
关于切割:
当需要对多边面进行切割重拓扑的时候(类似于blender的K键,但并不是blender那样的实时显示切割线的方式)
shift +右键 多切割功能

关于布尔:
做硬表面的时候,基本上逃不了要使用布尔,maya的布尔功能在 网格-布尔里面

关于编辑历史:
与blender不同,当我们使用布尔之类的编辑操作后,maya会留下操作历史的相关记录。
如下图,通过立方体和柱体进行布尔差集操作后,原本的立方体和柱体mesh会转换成编辑历史记录。

可以通过工具架组件或alt shift D进行编辑历史的删除。


2. 个人感想和吐槽
总的来说,比起3ds max和blender的差别,maya和blender的拓扑功能更相似,对于blender用户也更友好,但也有一些功能设计思路上的区别。与3dsmax相比,maya又完全抛弃了编辑修改器的设定,用户执行的操作不以修改器的形式记录,而以输入节点的形式存在,用户是对节点进行编辑操作。
1)maya不存在单独的编辑模式,可以直接从物体模式切换到点线面的编辑模式。
2)插入循环边工具不存在快捷的多分割选项,而且一次只能插入一条循环边,重复操作的情况比较多,且均等分割功能也不是这么方便,经常插入不到我想均分的地方。
3)对于一些非法拓扑的判定更宽松,像3ds max可以复制顶点,但是孤立顶点间无法进行连接或合并,而maya在进行顶点复制时,会默认挤出新的面,直接避免了孤立点的问题。且对于真正意义上的孤立点,maya可以通过“附加到多边形”工具来进行处理。就拓扑上的自由度来说,blender > maya > 3ds max,所以整体来说,blender做拓扑的时候感觉是比自动桌的东西更爽一点。。。
4)镜像工具是一次性成型的,而不支持对于镜像前拓扑的进行修改,并实时反馈到镜像的结果。相对来说,blender的镜像工具更友好一些。并且blender的镜像工具支持基于特定实例的镜像,同时也支持自动防止边界跨越。
5)多选工具也比较鸡肋,一方面是不支持基于路径的连续选择,有些情况下,需要手动去逐一选择连续路径上的点线面实例,而且有好几次在非透视模式下,进行框选后都会选中视角背面的点线面实例,不知道是否为版本限定的bug。








































![[OPEN SQL] 新增数据](https://img-blog.csdnimg.cn/direct/d85da638e7f540f4aab39504c320c59b.png)


