①先备好springboot的接口
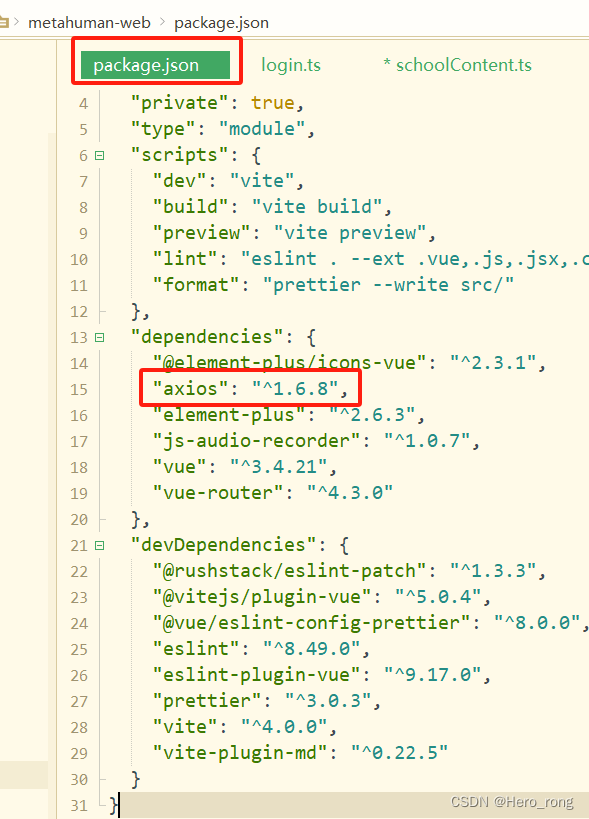
②安装依赖
在vue中安装网络请求工具的依赖:
npm i axios
③简单的demo
直接通过axios请求尝试一下:
<script>
import axios from "axios";
export default {
name: 'HomeView',
data() {
return {
users:[]
}
},
mounted(){
axios.get('http://localhost:9090/user/selectall').then(res=>{
console.log(res.data);
this.users=res.data.data
})
},
...
</script>
网络封装:
新建一个utils的文件夹,该文件夹下新建一个request.js文件,代码如下:
import axios from 'axios'
// 创建可一个新的axios对象
const request = axios.create({
baseURL: 'http://localhost:9090', // 后端的接口地址 ip:port
timeout: 30000
})
// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {
config.headers['Content-Type'] = 'application/json;charset=utf-8';
// let user = localStorage.getItem("user") ? JSON.parse(localStorage.getItem("user")) : null
// config.headers['token'] = 'token' // 设置请求头
return config
}, error => {
console.error('request error: ' + error) // for debug
return Promise.reject(error)
});
// response 拦截器
// 可以在接口响应后统一处理结果
request.interceptors.response.use(
response => {
let res = response.data;
// 兼容服务端返回的字符串数据
if (typeof res === 'string') {
res = res ? JSON.parse(res) : res
}
return res;
},
error => {
console.error('response error: ' + error) // for debug
return Promise.reject(error)
}
)
export default request引入封装:
import request from '@/utils/request'
export default {
name: 'HomeView',
data() {
return {
isCollapse: false, // 不收缩
asideWidth: '200px',
collapseIcon: 'el-icon-s-fold',
users:[]
}
},
mounted(){
// axios.get('http://localhost:9090/user/selectall').then(res=>{
// console.log(res.data);
// this.users=res.data.data
// })
request.get('/user/selectall').then(res=>{
this.users=res.data
})
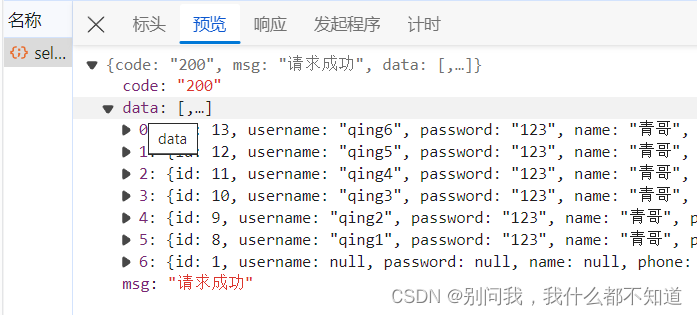
},最后都在页面找到成功的请求:




























![【sgCreateTableColumn】自定义小工具:敏捷开发→自动化生成表格列html代码(表格列生成工具)[基于el-table-column]](https://img-blog.csdnimg.cn/direct/1ce75f457fb24b5ba540809aedce0013.gif)












![[经验] 天猫盒子怎么投屏手机照片 #经验分享#其他#经验分享](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fwww.hao123rr.com%2Fzb_users%2Fcache%2Fly_autoimg%2F%25E5%25A4%25A9%25E7%258C%25AB%25E7%259B%2592%25E5%25AD%2590%25E6%2580%258E%25E4%25B9%2588%25E6%258A%2595%25E5%25B1%258F%25E6%2589%258B%25E6%259C%25BA%25E7%2585%25A7%25E7%2589%2587.jpg&pos_id=A4SDL2Lz)