
源码
<template>
<!--
前往https://blog.csdn.net/qq_37860634/article/details/136126479
查看使用说明
-->
<div :class="$options.name">
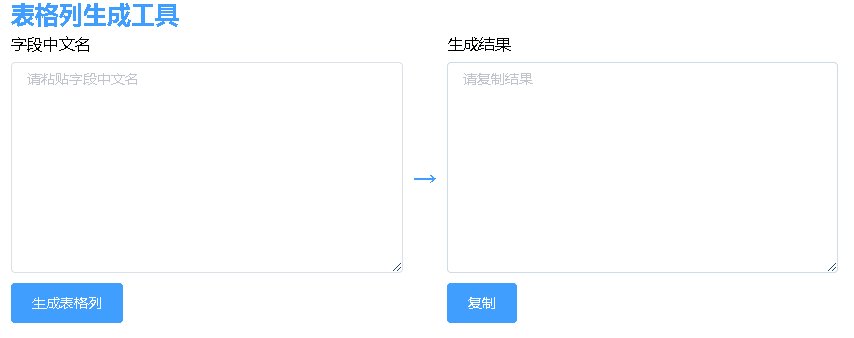
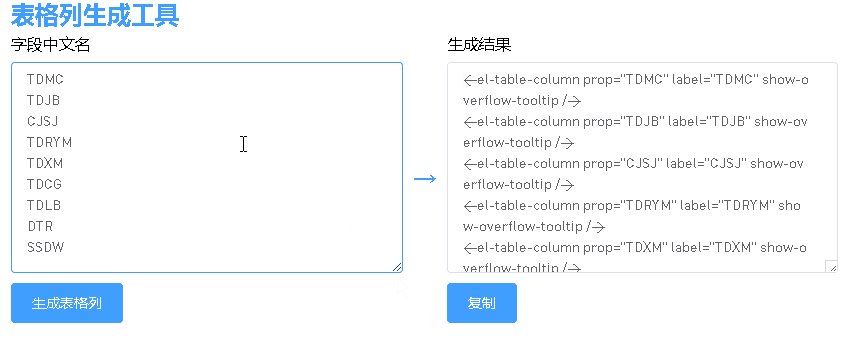
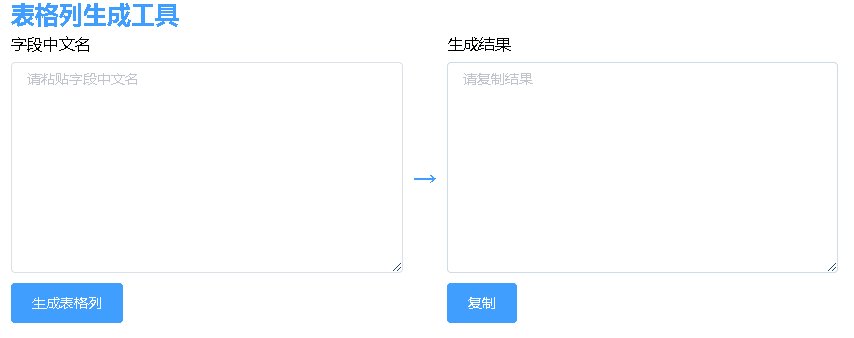
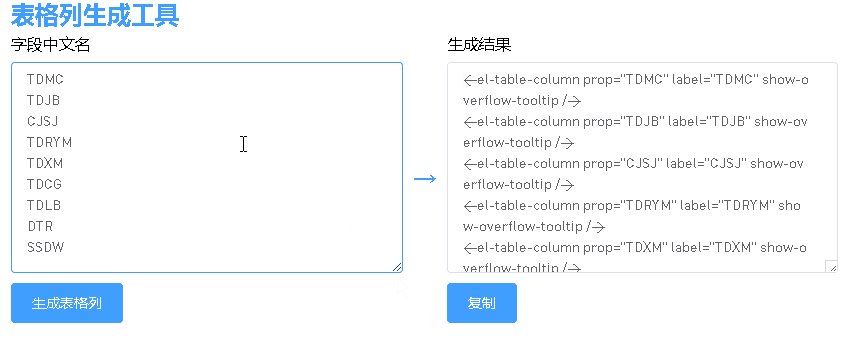
<div class="sg-head">表格列生成工具</div>
<div class="sg-container">
<div class="sg-start">
<div style="margin-bottom: 10px">字段中文名</div>
<el-input
style="margin-bottom: 10px"
type="textarea"
:placeholder="`请粘贴字段中文名`"
v-model="textareaValue1"
:rows="30"
show-word-limit
/>
<el-button type="primary" @click="createResult">生成表格列</el-button>
</div>
<div class="sg-center">→</div>
<div class="sg-end">
<div style="margin-bottom: 10px">生成结果</div>
<el-input
style="margin-bottom: 10px"
type="textarea"
:placeholder="`请复制结果`"
v-model="textareaValue2"
:rows="30"
show-word-limit
/>
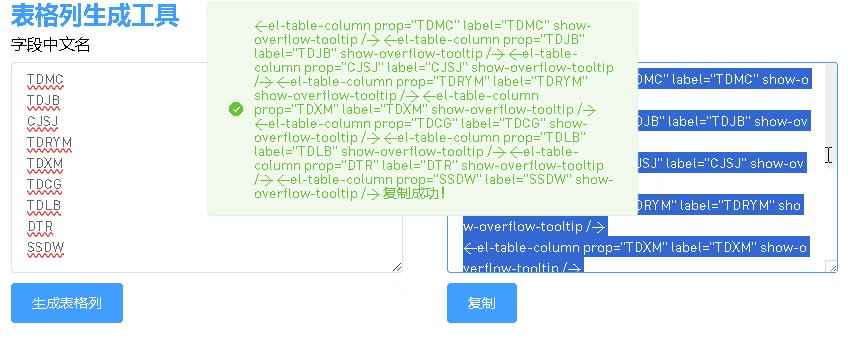
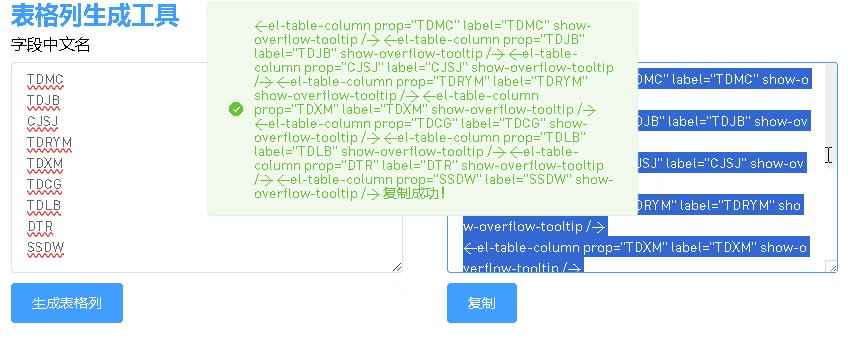
<el-button type="primary" @click="copyResult">复制</el-button>
</div>
</div>
</div>
</template>
<script>
import pinyin from "@/js/pinyin";
export default {
name: "sgCreateTableColumn",
data() {
return {
textareaValue1: "",
textareaValue2: "",
};
},
watch: {
textareaValue1(newValue, oldValue) {
newValue && this.createResult(newValue);
},
},
methods: {
createResult(d) {
let texts = this.textareaValue1.split("\n").map((v) => v.split("\t").join(""));
let pinyinTexts = texts.map((v) => {
let cn_col = v;
let py_col = pinyin.getCamelChars(v);
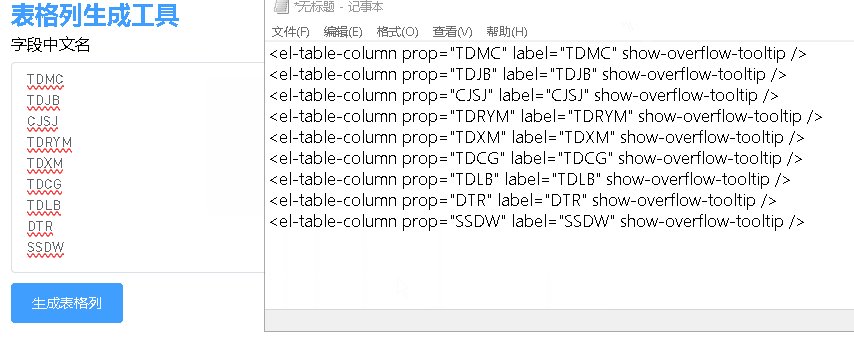
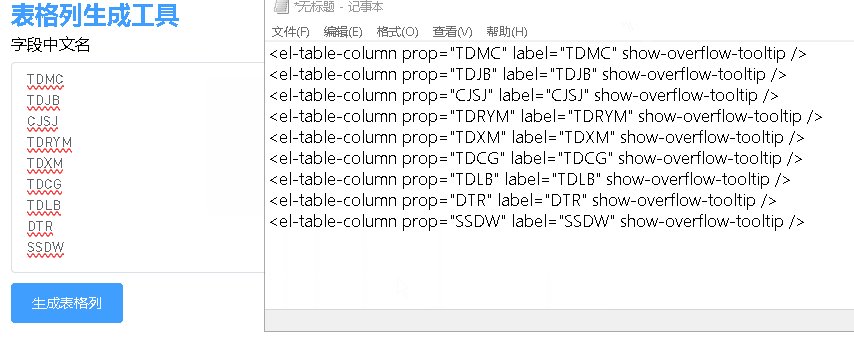
let r = `<el-table-column prop="${py_col}" label="${cn_col}" show-overflow-tooltip />`;
return r;
});
this.textareaValue2 = pinyinTexts.join("\n");
this.copyResult(); //自动复制生成结果
},
copyResult(d) {
this.$g.copy(this.textareaValue2, true);
},
},
};
</script>
<style lang="scss" scoped>
.sgCreateTableColumn {
width: 100%;
height: 100%;
position: absolute;
box-sizing: border-box;
padding: 20px;
.sg-head {
display: flex;
// justify-content: center;
align-items: center;
font-size: 24px;
font-weight: bold;
color: #409eff;
margin-bottom: 10px;
}
.sg-container {
display: flex;
flex-wrap: nowrap;
& > .sg-start {
width: calc(50% - 20px);
flex-shrink: 0;
}
& > .sg-center {
display: flex;
justify-content: center;
align-items: center;
flex-grow: 1;
margin: 0 10px;
font-size: 24px;
color: #409eff;
font-weight: bold;
}
& > .sg-end {
width: calc(50% - 20px);
flex-shrink: 0;
}
>>> textarea {
max-height: revert;
height: calc(100vh - 200px);
word-wrap: break-word;
word-break: break-all;
white-space: break-spaces;
}
}
}
</style>


![【sgCreateTableData】<span style='color:red;'>自</span><span style='color:red;'>定义</span><span style='color:red;'>小</span><span style='color:red;'>工具</span>:<span style='color:red;'>敏捷</span><span style='color:red;'>开发</span>→<span style='color:red;'>自动化</span><span style='color:red;'>生成</span><span style='color:red;'>表格</span><span style='color:red;'>列</span>数据数组[<span style='color:red;'>基于</span><span style='color:red;'>el</span>-<span style='color:red;'>table</span>]](https://img-blog.csdnimg.cn/direct/6aba114194844c62b8bf03cba32ba571.gif)


































![[经验] 天猫盒子怎么投屏手机照片 #经验分享#其他#经验分享](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fwww.hao123rr.com%2Fzb_users%2Fcache%2Fly_autoimg%2F%25E5%25A4%25A9%25E7%258C%25AB%25E7%259B%2592%25E5%25AD%2590%25E6%2580%258E%25E4%25B9%2588%25E6%258A%2595%25E5%25B1%258F%25E6%2589%258B%25E6%259C%25BA%25E7%2585%25A7%25E7%2589%2587.jpg&pos_id=A4SDL2Lz)