概念
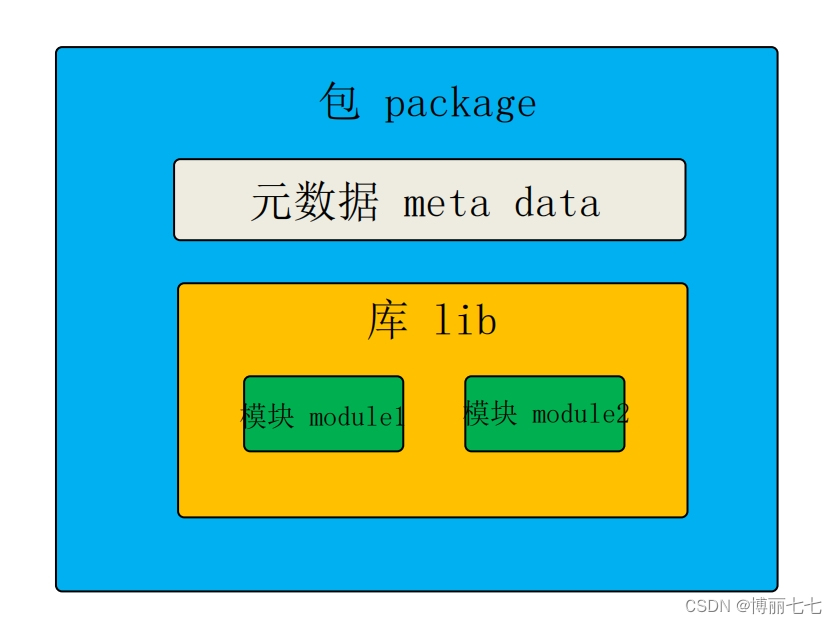
包(package)
包含元数据的库,这些元数据包括:名称,描述,git主页,许可证协议,作者,依赖.....
库(library,简称lib)
以一个或多个模块组成的完整功能块,为开发中某一方面的问题提供完整的解决方案
模块(module)
通常以单个文件形式存在的功能片段,入口文件通常称之为入口模块或主模块

背景
CommonJS的出现,使node环境下的JS代码可以用模块更加细粒度的划分。一个类,一个函数,一个对象,一个配置等待均可以作为模块,这种细粒度的划分,是开发大型应用的基石
为了解决在开发过程中遇到的常见问题,比如加密,提供常见的工具方法,模拟数据等待,一时间,在前端社区涌现了大量的第三方库。这些库使用CommonJS标准书写而成,非常容易使用
然而,在下载使用这些第三方库的时候,遇到难以处理的问题:
1.下载过程繁琐
2.如果该库需要依赖其他库,还需要按照要求先下载其他库
3.开发环境中安装大量的库如何在生产环境中还原,又如何区分
4.更新一个库极度麻烦
5.自己开发的库,如何在下一次开发使用
以上问题,就是包管理工具需要解决的问题
前端包管理器
npm
npm --> node package manager (node包管理器)
npm之所以要运行在node环境,而不是浏览器环境,根本原因是因为浏览器环境无法提供下载,删除,读取本地文件的功能。而node属于服务器环境,没有浏览器的种种限制,理论上可以完全掌控运行node的计算机
npm由三部分组成
1.registry:入口
可以把它想象成一个庞大的数据库
第三方库的开发者,将自己的库按照npm的规范,打包上传到数据库中
使用者通过统一的地址下载第三方包
2.官网
查询包
注册,登录,管理个人信息
3.CLI:command-line interface 命令行接口
安装好npm后,通过CLI来使用npm的各种功能
npm6之后,npm和yarn几乎就没有差距了
yarn
它仍然使用npm的registry,不过提供了全新CLI来对包进行管理
npm的问题
1.依赖目录嵌套层次深
2.下载速度慢
3.控制台输出繁杂
4.工程移植问题
yarn的优点
使用了扁平的目录结构
并行下载
使用本地缓存
控制台仅输出关键信息
使用yarn-lock文件记录确切依赖
增加了某些功能强大的命令
让既有的命令更加语义化
本地安装的CLI工具可以使用yarn直接启动
将全局安装的目录当作一个普通的工程,生成package.json文件,便于全局安装移植
cnpm
为解决国内用户连接npm registry缓慢的问题,淘宝搭建了自己的registry,即淘宝npm镜像源
过去,npm没有提供修改registry的功能,因此,淘宝提供了一个CLI工具即cnpm,它支持除了npm publish以外的所有命令,只不过连接的是淘宝镜像源
如今,npm已经支持修改registry了,可能cnpm唯一的作用就是和npm共存
即如果要使用官方源,则使用npm,如果使用淘宝源,则使用cnpm
pnpm
pnpm是一种新起的包管理器
pnpm优势
目前,安装效率高于npm和yarn
极其简洁的node_modules目录
避免了开发时使用间接依赖的问题
能极大的降低磁盘空间的占用


































![[VulnHub靶机渗透] Nyx](https://img-blog.csdnimg.cn/direct/d9079143176a4764bf8671c9205dc0c4.png)

