包管理工具
1. 介绍
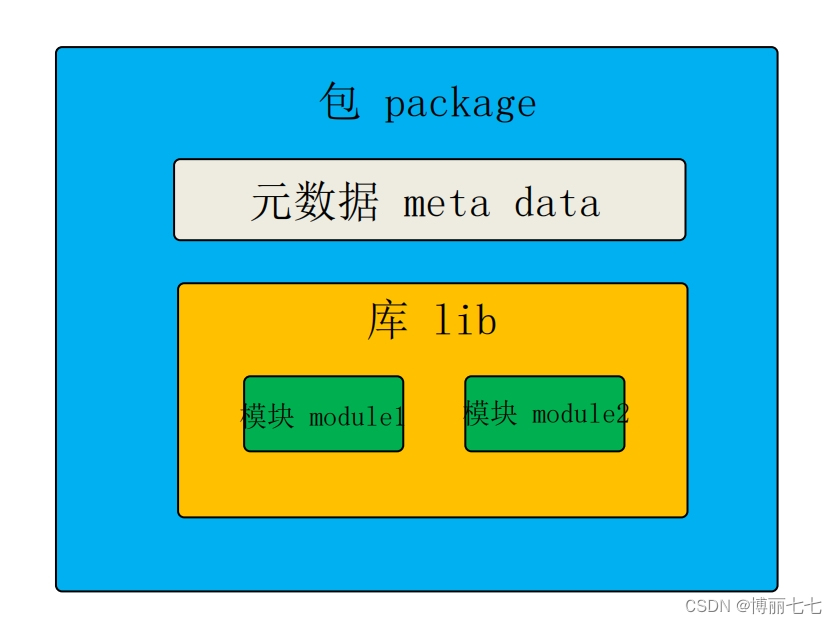
- 包是什么
『包』英文单词是package,代表了一组特定功能的源码集合 - 包管理工具
管理『包』的应用软件,可以对「包」进行 下载安装 , 更新 , 删除 , 上传 等操作
借助包管理工具,可以快速开发项目,提升开发效率
包管理工具是一个通用的概念,很多编程语言都有包管理工具,所以 掌握好包管理工具非常重要 - 常用的包管理工具
npmyarncnpm
2. npm
npm全称Node Package Manager,翻译为中文意思是『Node的包管理工具』
npm是node.js官方内置的包管理工具,是 必须要掌握住的工具
1. npm 的安装
node.js 在安装时会 自动安装 npm ,所以如果你已经安装了 node.js,可以直接使用 npm
可以通过 npm -v 查看版本号测试,如果显示版本号说明安装成功,反之安装失败

2. npm 基本使用
- 初始化
创建一个空目录,然后以此目录作为工作目录 启动命令行工具 ,执行npm init

npm init命令的作用是将文件夹初始化为一个『包』, 交互式创建package.json文件
package.json是包的配置文件,每个包都必须要有package.json
package.json内容示例:
{
"name": "01_npm",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
属性翻译:
{
"name": "1-npm", #包的名字
"version": "1.0.0", #包的版本
"description": "", #包的描述
"main": "index.js", #包的入口文件
"scripts": { #脚本配置
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "", #作者
"license": "ISC" #开源证书
}
初始化的过程中还有一些注意事项:
package name( 包名 ) 不能使用中文、大写,默认值是 文件夹的名称 ,所以文件夹名称也不能使用中文和大写version( 版本号 )要求x.x.x的形式定义,x必须是数字,默认值是1.0.0ISC证书与MIT证书功能上是相同的,关于开源证书扩展阅读http://www.ruanyifeng.com/blog/2011/05/how_to_choose_free_software_licenses.htmlpackage.json可以手动创建与修改- 使用
npm init -y或者npm init --yes极速创建package.json
搜索包
搜索包的方式有两种:- 命令行
npm s/search 关键字』 - 网站搜索 网址是
https://www.npmjs.com/
- 命令行
下载安装包
我们可以通过npm install和npm i命令安装包
# 格式
npm install <包名>
npm i <包名>
# 示例
npm install uniq
npm i uniq
运行之后文件夹下会增加两个资源
node_modules文件夹 存放下载的包package-lock.json包的锁文件 ,用来锁定包的版本
安装
uniq之后,uniq就是当前这个包的一个 依赖包 ,有时会简称为 依赖
比如我们创建一个包名字为A,A中安装了包名字是B,我们就说B是A的一个依赖包 ,也会说A依赖B
require导入npm包基本流程- 在当前文件夹下
node_modules中寻找同名的文件夹 - 在上级目录中下的
node_modules中寻找同名的文件夹,直至找到磁盘根目录
- 在当前文件夹下
3. 生产环境与开发环境
开发环境是程序员 专门用来写代码 的环境,一般是指程序员的电脑,开发环境的项目一般 只能程序员自己访问
生产环境是项目 代码正式运行 的环境,一般是指正式的服务器电脑,生产环境的项目一般 每个客户都可以访问
4. 生产依赖与开发依赖
我们可以在安装时设置选项来区分 依赖的类型 ,目前分为两类:
| 类型 | 命令 | 补充 |
|---|---|---|
| 生产依赖 | npm i -S uniq |
S 等效于 --save, -S 是默认选项 |
npm i --save uniq |
包信息保存在 package.json 中 dependencies 属性 |
|
| 开发依赖 | npm i -D less |
-D 等效于 --save-dev |
npm i --save-dev less |
包信息保存在 package.json 中 devDependencies 属性 |
举个例子方便大家理解,比如说做蛋炒饭需要 大米 , 油 , 葱 , 鸡蛋 , 锅 , 煤气 , 铲子 等
其中 锅 , 煤气 , 铲子 属于开发依赖,只在制作阶段使用
而 大米 , 油 , 葱 , 鸡蛋 属于生产依赖,在制作与最终食用都会用到
所以 开发依赖 是只在开发阶段使用的依赖包,而 生产依赖 是开发阶段和最终上线运行阶段都用到
的依赖包
5. 全局安装
我们可以执行安装选项 -g 进行全局安装
npm i -g nodemon
全局安装完成之后就可以在命令行的任何位置运行 nodemon 命令
该命令的作用是 自动重启 node 应用程序
说明:
- 全局安装的命令不受工作目录位置影响
- 可以通过
npm root -g可以查看全局安装包的位置- 不是所有的包都适合全局安装 , 只有全局类的工具才适合,可以通过 查看包的官方文档来确定安装方式
1. 修改 windows 执行策略

windows 默认不允许 npm 全局命令执行脚本文件,所以需要修改执行策略
以 管理员身份 打开
powershell命令行

键入命令
set-ExecutionPolicy remoteSigned

键入 A 然后敲回车
如果不生效,可以尝试重启
vscode
2. 环境变量 Path
Path 是操作系统的一个环境变量,可以设置一些文件夹的路径,在当前工作目录下找不到可执行文件
时,就会在环境变量 Path 的目录中挨个的查找,如果找到则执行,如果没有找到就会报错

补充说明:
- 如果希望某个程序在任何工作目录下都能正常运行,就应该将该程序的所在目录配置到环境变量
Path中windows下查找命令的所在位置
cmd命令行 中执行where nodemonpowershell命令行执行get-command nodemon
6. 安装包依赖
在项目协作中有一个常用的命令就是 npm i ,通过该命令可以依据 package.json 和 package-lock.json 的依赖声明安装项目依赖
npm i
npm install
node_modules文件夹大多数情况都不会存入版本库
7. 安装指定版本的包
项目中可能会遇到版本不匹配的情况,有时就需要安装指定版本的包,可以使用下面的命令的
## 格式
npm i <包名@版本号>
## 示例
npm i jquery@1.11.2
8. 删除依赖
项目中可能需要删除某些不需要的包,可以使用下面的命令
## 局部删除
npm remove uniq
npm r uniq
## 全局删除
npm remove -g nodemon
9. 配置命令别名
通过配置命令别名可以更简单的执行命令
配置 package.json 中的 scripts 属性
{
...
"scripts": {
"server": "node server.js",
"start": "node index.js",
},
...
}
配置完成之后,可以使用别名执行命令
npm run server
npm run start
不过 start 别名比较特别,使用时可以省略 run
npm start
补充说明:
npm start是项目中常用的一个命令,一般用来启动项目npm run有自动向上级目录查找的特性,跟require函数也一样- 对于陌生的项目,我们可以通过查看
scripts属性来参考项目的一些操作
3. cnpm
1. 介绍
cnpm 是一个淘宝构建的 npmjs.com 的完整镜像,也称为『淘宝镜像』,网址https://npmmirror.com/
cnpm 服务部署在国内 阿里云服务器上 , 可以提高包的下载速度
官方也提供了一个全局工具包 cnpm ,操作命令与 npm 大体相同
2. 安装
我们可以通过 npm 来安装 cnpm 工具
npm install -g cnpm --registry=https://registry.npmmirror.com
3. 操作命令
| 功能 | 命令 |
|---|---|
| 初始化 | cnpm init |
| 安装包 | cnpm i uniq |
| 安装项目依赖 | cnpm i,cnpm i -S uniq, cnpm i -D uniq, cnpm i -g uniq |
| 删除 | cnpm r uniq |
4. npm 配置淘宝镜像
用 npm 也可以使用淘宝镜像,配置的方式有两种
- 直接配置
- 工具配置
- 直接配置
执行如下命令即可完成配置
npm config set registry https://registry.npmmirror.com/ - 工具配置
使用nrm配置npm的镜像地址npm registry manager - 安装
nrm
npm i -g nrm - 修改镜像(
nrm ls查看可切换的地址)
nrm use taobao - 检查是否配置成功(选做)
npm config list
检查registry地址是否为https://registry.npmmirror.com/, 如果 是 则表明成功
补充说明:
- 建议使用第二种方式 进行镜像配置,因为后续修改起来会比较方便
- 虽然
cnpm可以提高速度,但是npm也可以通过淘宝镜像进行加速,所以npm的使用率还是高于cnpm
4. yarn
1. 介绍
yarn 是由 Facebook 在 2016 年推出的新的 Javascript 包管理工具,官方网址:https://yarnpkg.com/
2. 特点
yarn 官方宣称的一些特点
- 速度超快:
yarn缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快 - 超级安全:在执行代码之前,
yarn会通过算法校验每个安装包的完整性 - 超级可靠:使用详细、简洁的锁文件格式和明确的安装算法,
yarn能够保证在不同系统上无差异的工作
3. 安装
我们可以使用 npm 安装 yarn
npm i -g yarn
4. 常用命令
| 功能 | 命令 |
|---|---|
| 初始化 | yarn init/yarn init -y |
| 安装包 | yarn add uniq生产依赖 |
yarn add less --dev 开发依赖 |
|
yarn global add nodemon 全局安装 |
|
| 删除包 | yarn remove uniq 删除项目依赖包 |
yarn global remove nodemon 全局删除包 |
|
| 安装项目依赖 | yarn |
| 运行命令别名 | yarn <别名> 不需要添加 run |
yarn全局安装的包不可用,可以通过yarn global bin查看全局安装包位置,然后配置Path路径
5. 配置淘宝镜像
可以通过如下命令配置淘宝镜像
yarn config set registry https://registry.npmmirror.com/
可以通过 yarn config list 查看 yarn 的配置项
6. npm 和 yarn 选择
大家可以根据不同的场景进行选择
- 个人项目
如果是个人项目, 哪个工具都可以 ,可以根据自己的喜好来选择 - 公司项目
如果是公司要根据项目代码来选择,可以 通过锁文件判断 项目的包管理工具npm的锁文件为package-lock.jsonyarn的锁文件为yarn.lock
包管理工具 不要混着用,切记,切记,切记
5. 管理发布包
1. 创建与发布
我们可以将自己开发的工具包发布到 npm 服务上,方便自己和其他开发者使用,操作步骤如下:
- 创建文件夹,并创建文件
index.js, 在文件中声明函数,使用module.exports暴露 npm初始化工具包,package.json填写包的信息 (包的名字是唯一的)- 注册账号
https://www.npmjs.com/signup - 激活账号 ( 一定要激活账号 )
- 修改为官方的官方镜像 (命令行中运行
nrm use npm) - 命令行下
npm login填写相关用户信息 - 命令行下
npm publish提交包 👌
2. 更新包
后续可以对自己发布的包进行更新,操作步骤如下
- 更新包中的代码
- 测试代码是否可用
- 修改
package.json中的版本号 - 发布更新
npm publish
3. 删除包
执行如下命令删除包
npm unpublish --force
删除包需要满足一定的条件,
https://docs.npmjs.com/policies/unpublish
- 你是包的作者
- 发布小于 24 小时
- 大于 24 小时后,没有其他包依赖,并且每周小于 300 下载量,并且只有一个维护者
六、扩展内容
在很多语言中都有包管理工具,比如:
| 语言 | 包管理工具 |
|---|---|
PHP |
composer |
Python |
pip |
Java |
maven |
Go |
go mod |
JavaScript |
npm/yarn/cnpm/other |
| 除了编程语言领域有包管理工具之外,操作系统层面也存在包管理工具,不过这个包指的是**『 软件包 』** | |
| 语言 | 包管理工具 |
| - | - |
MacOS |
composer |
Windows |
chocolatey |