笑谈
我不知道大家有没有在夜深人静的时候感受到孤苦难耐,🐶。于是就去下了一些交友软件来排遣寂寞。可惜的是,有些交友软件真不够意思,连一些漂亮小姐姐的图片都要进行遮罩,完全不考虑兄弟们的感受,😠。所以今天,我们就一起来看看这些软件的遮罩是如何做的,🐶。


调研
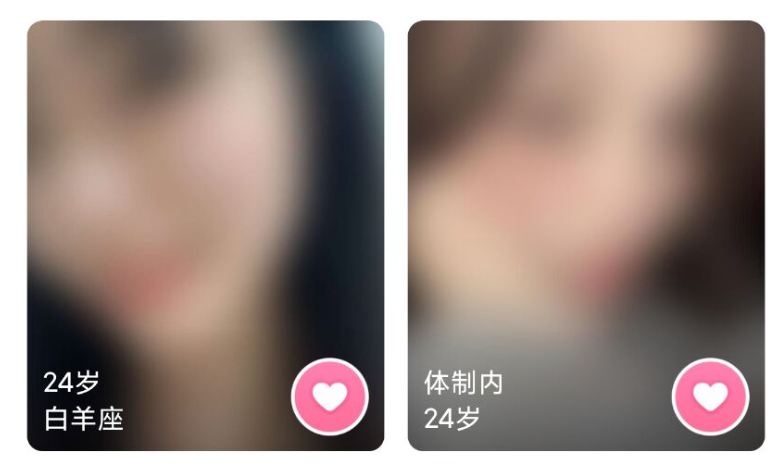
市场上这些交友软件比较多,就拿一个我朋友他经常玩的一个软件来研究,叫做《XX之恋》,重申一下,我这里没有任何打广告的嫌疑,毕竟是我朋友玩的,🐶。我们接下来看这软件中遮罩的图片。
注:我实在没有在网上找到该软件这些有遮罩的图片,所以只好从自己的主页上截取了下,如果有当事人认为这是自己的话,请速与我联系,我会及时删除的。

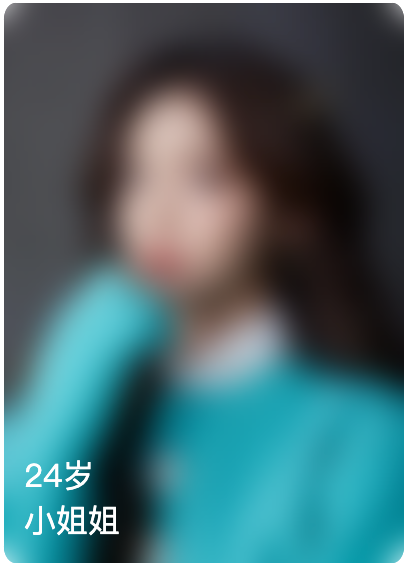
正如上面所见,该软件的遮罩效果还是非常不错的,为什么说非常不错呢?个人认为有两个亮点, 🐶保命。。
- 这个遮罩效果让我们知道对面是女生。
- 这个遮罩效果也仅仅只能让我们知道对面是女生。
言归正传,这种效果在我们悠久的前端历史上,有一种专业名词 --> 毛玻璃效果
碎碎念:我看了蛮多毛玻璃的技术文章,这个技术大家说都是为了让能人阅读的时候更赏心悦目,能用来遮小姐姐也算是很不错的创新了。🐶
实现
现在我们只需要两样东西,一个是小姐姐的图片,一个是前端的小知识。我都准备好啦。首先我们先介绍知识点。
backdrop-filter属性
我们看MDN的介绍文档
可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。因为它适用于元素_背后_的所有元素,为了看到效果,必须使元素或其背景至少部分透明。
backdrop-filter有如下常用属性(带了数值,方便理解)
- 🌟
blur(2px): 对元素背后的背景应用2像素的模糊效果。 brightness(60%): 将元素背景的亮度调整为原始亮度的60%。contrast(40%): 将元素背景的对比度调整为原始对比度的40%。- …等
我们主要使用的便是blur属性,对背景图片模糊,达到类似的效果。
我采用的小姐姐图片如下

思路:使用两个Class。第一个Class的背景图片是上面的小姐姐,第二个Class完全覆盖第一个Class,设置blur为10px即可。如下是代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>毛玻璃效果</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
width: 100vw;
}
/** 这个card作为背景图 **/
.card {
width: 200px;
height: 280px;
background-size: 100% 100%;
background-image: url("https://p3.itc.cn/images01/20230414/ed83c0fa214a4512967f38a2f414dbaa.jpeg");
background-repeat: no-repeat;
border-radius: 3%;
}
/** 这个card用来覆盖 **/
.inlineCard {
width: 100%;
height: 100%;
backdrop-filter: blur(8px);
position: relative;
border-radius: 3%;
}
.text {
position: absolute;
left: 10px;
bottom: 10px;
color: white;
}
</style>
</head>
<body>
<div class="card">
<div class="inlineCard">
<div class="text">
<div>24岁</div>
<div>小姐姐</div>
</div>
</div>
</div>
</body>
</html>
效果图如下:


最后,兄弟们的点赞支持是我继续创造的动力!