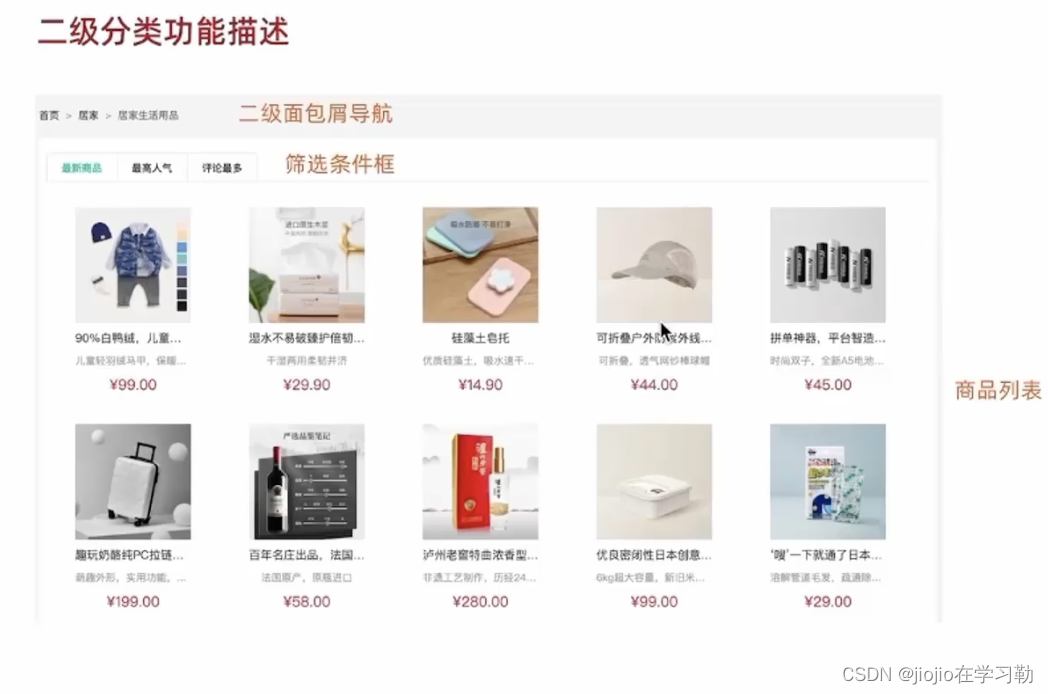
二级分类功能描述

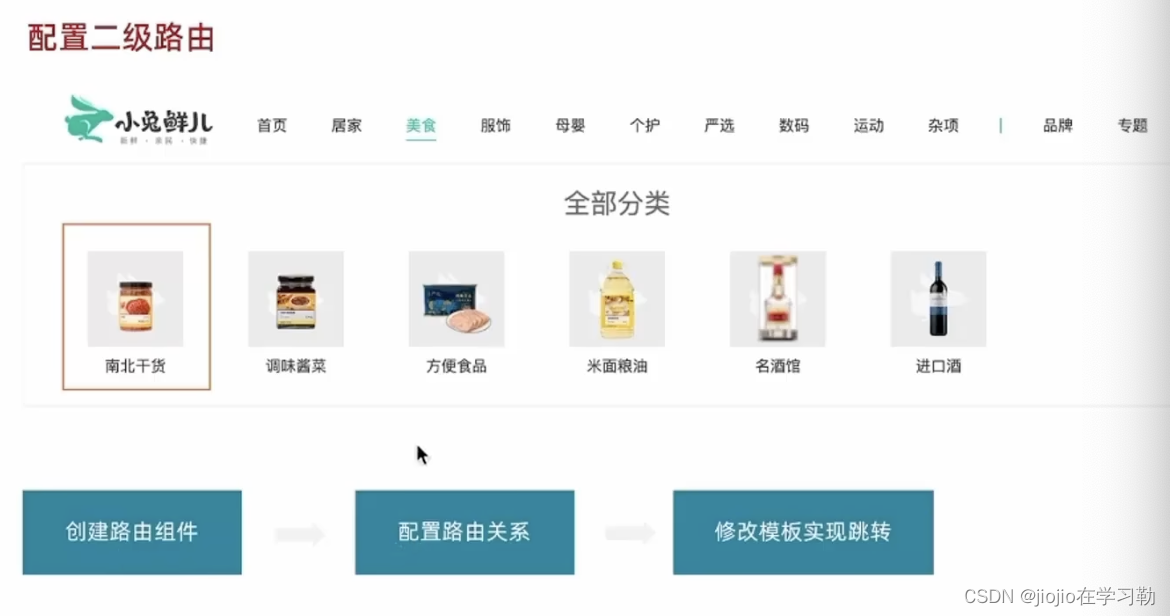
配置二级路由

准备组件模版
<script setup>
</script>
<template>
<div class="container ">
<!-- 面包屑 -->
<div class="bread-container">
<el-breadcrumb separator=">">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item :to="{ path: '/' }">居家
</el-breadcrumb-item>
<el-breadcrumb-item>居家生活用品</el-breadcrumb-item>
</el-breadcrumb>
</div>
<div class="sub-container">
<el-tabs>
<el-tab-pane label="最新商品" name="publishTime"></el-tab-pane>
<el-tab-pane label="最高人气" name="orderNum"></el-tab-pane>
<el-tab-pane label="评论最多" name="evaluateNum"></el-tab-pane>
</el-tabs>
<div class="body">
<!-- 商品列表-->
</div>
</div>
</div>
</template>
<style lang="scss" scoped>
.bread-container {
padding: 25px 0;
color: #666;
}
.sub-container {
padding: 20px 10px;
background-color: #fff;
.body {
display: flex;
flex-wrap: wrap;
padding: 0 10px;
}
.goods-item {
display: block;
width: 220px;
margin-right: 20px;
padding: 20px 30px;
text-align: center;
img {
width: 160px;
height: 160px;
}
p {
padding-top: 10px;
}
.name {
font-size: 16px;
}
.desc {
color: #999;
height: 29px;
}
.price {
color: $priceColor;
font-size: 20px;
}
}
.pagination-container {
margin-top: 20px;
display: flex;
justify-content: center;
}
}
</style>
配置路由关系
import {
createRouter, createWebHashHistory } from 'vue-router'
import Layout from '@/views/Layout/index.vue'
import Home from '@/views/Home/index.vue'
import Category from '@/views/Category/index.vue'
import SubCategory from '@/views/SubCategory/index.vue'
const router = createRouter({
history: createWebHashHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'layout',
component: Layout,
children: [
{
path: '',
name: 'home',
component: Home
},
{
path: 'category/:id',
name: 'category',
component: Category
},
{
path: 'category/sub/:id',
name: 'subCategory',
component: SubCategory
},
]
},
{
path: '/login',
name: 'login',
component: Login
},
]
})
export default router
跳转配置
<div class="sub-list">
<h3>全部分类</h3>
<ul>
<li v-for="i in categoryData.children" :key="i.id">
<RouterLink :to="`/category/sub/${i.id}`">
<img :src="i.picture" />
<p>{
{
i.name }}</p>
</RouterLink>
</li>
</ul>
</div>
二级分类面包屑导航实现

准备接口
/**
* @description: 获取二级分类列表数据
* @param {*} id 分类id
* @return {*}
*/
export const getCategoryFilterAPI = (id) => {
return request({
url:'/category/sub/filter',
params:{
id
}
})
}
获取数据渲染模版
<script setup>
import {
getCategoryFilterAPI } from '@/apis/category'
import {
onMounted, ref } from 'vue'
import {
useRoute } from 'vue-router'
// 获取面包屑导航数据
const categoryData = ref({
})
const route = useRoute()
const getCategoryData = async () => {
const res = await getCategoryFilterAPI(route.params.id)
categoryData.value = res.result
}
onMounted(() => getCategoryData())
</script>
<template>
<div class="container ">
<!-- 面包屑 -->
<div class="bread-container">
<el-breadcrumb separator=">">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item :to="{ path: `/category/${categoryData.parentId}` }">{
{
categoryData.parentName }}
</el-breadcrumb-item>
<el-breadcrumb-item>{
{
categoryData.name }}</el-breadcrumb-item>
</el-breadcrumb>
</div>
</div>
</template>
<style lang="scss" scoped>
.bread-container {
padding: 25px 0;
color: #666;
}
.sub-container {
padding: 20px 10px;
background-color: #fff;
.body {
display: flex;
flex-wrap: wrap;
padding: 0 10px;
}
.goods-item {
display: block;
width: 220px;
margin-right: 20px;
padding: 20px 30px;
text-align: center;
img {
width: 160px;
height: 160px;
}
p {
padding-top: 10px;
}
.name {
font-size: 16px;
}
.desc {
color: #999;
height: 29px;
}
.price {
color: $priceColor;
font-size: 20px;
}
}
.pagination-container {
margin-top: 20px;
display: flex;
justify-content: center;
}
}
</style>
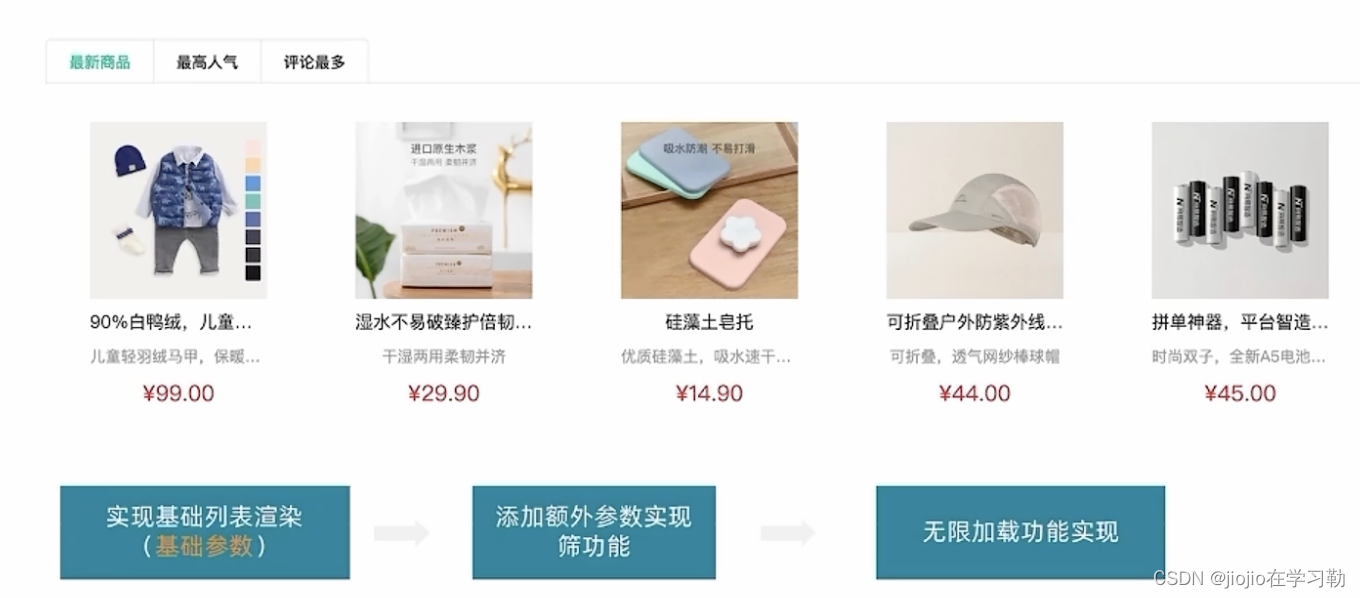
二级分类商品列表实现

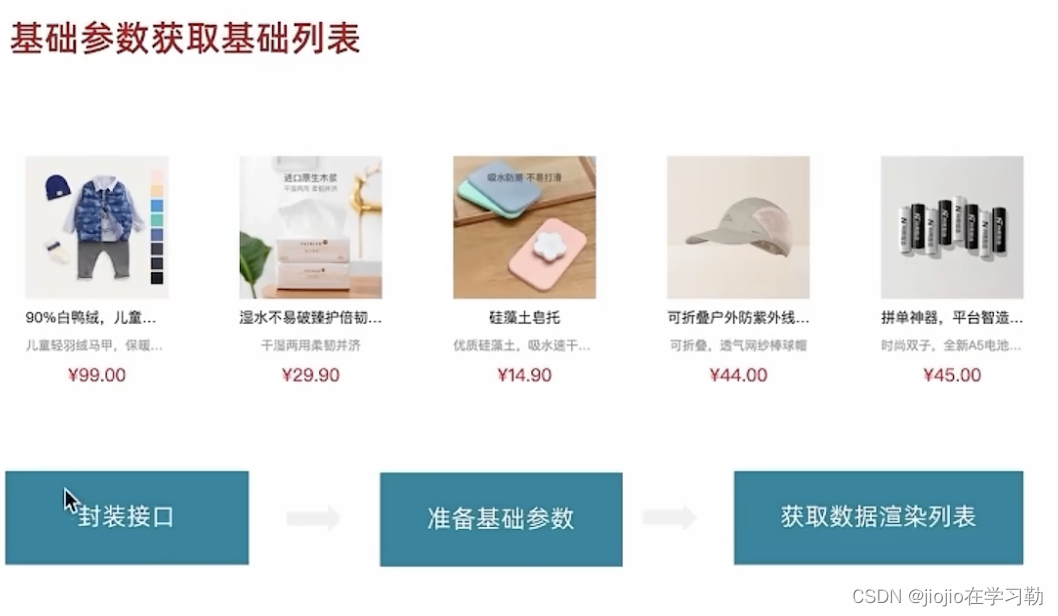
基础参数获取基础列表

准备接口
/**
* @description: 获取导航数据
* @data {
categoryId: 1005000 ,
page: 1,
pageSize: 20,
sortField: 'publishTime' | 'orderNum' | 'evaluateNum'
}
* @return {*}
*/
export const getSubCategoryAPI = (data) => {
return request({
url:'/category/goods/temporary',
method:'POST',
data
})
}
获取数据列表
<script setup>
// 获取基础列表数据渲染
const goodList = ref([])
const reqData = ref({
categoryId: route.params.id,
page: 1,
pageSize: 20,
sortField: 'publishTime'
})
const getGoodList = async () => {
const res = await getSubCategoryAPI(reqData.value)
console.log(res)
goodList.value = res.result.items
}
onMounted(() => getGoodList())
<!-- 商品列表-->
<GoodsItem v-for="goods in goodList" :goods="goods" :key="goods.id" />
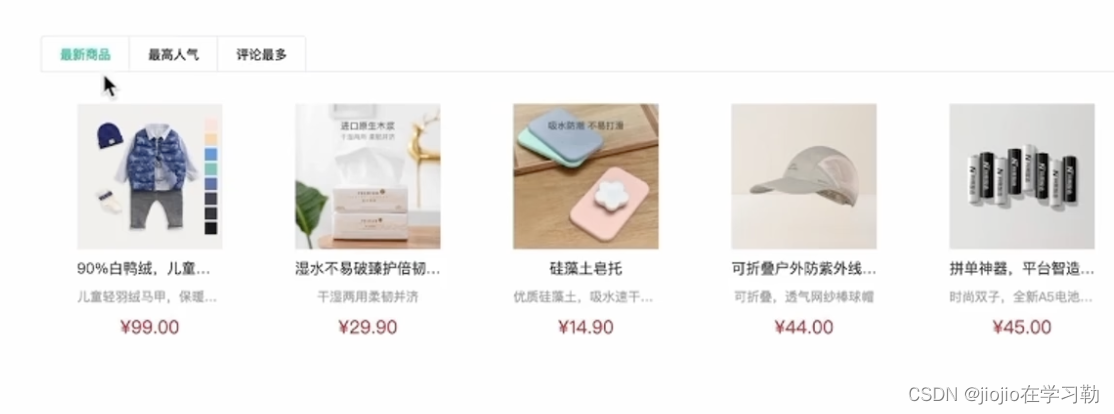
列表筛选功能实现

核心逻辑
点击tab,切换筛选条件参数sortField,重新发送列表请求

列表筛选实现
<script setup>
// tab切换回调
const tabChange = () => {
console.log('tab切换了', reqData.value.sortField)
reqData.value.page = 1
getGoodList()
}
</script>
<template>
<el-tabs v-model="reqData.sortField" @tab-change="tabChange">
<el-tab-pane label="最新商品" name="publishTime"></el-tab-pane>
<el-tab-pane label="最高人气" name="orderNum"></el-tab-pane>
<el-tab-pane label="评论最多" name="evaluateNum"></el-tab-pane>
</el-tabs>
</template>
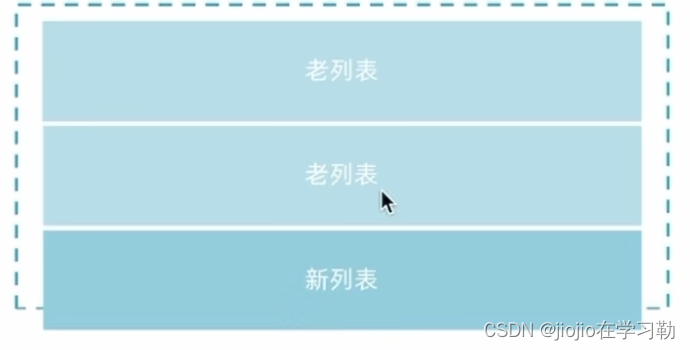
列表无限加载功能实现

核心实现逻辑
使用elementPlus提供的v-infinite-scroll指令监听是否满足触底条件,满足加载条件时让页数参数加一获取下一页数据,做新老数据拼接渲染
基础思路
- 触底条件满足之后 page++,拉取下一页数据
- 新老数据做数组拼接
- 判断是否已经全部加载完毕,停止监听
二级分类页面完整代码
<script setup>
import {
getCategoryFilterAPI, getSubCategoryAPI } from '@/apis/category'
import {
onMounted, ref } from 'vue'
import {
useRoute } from 'vue-router'
import GoodsItem from '../Home/components/GoodsItem.vue'
// 获取面包屑导航数据
const categoryData = ref({
})
const route = useRoute()
const getCategoryData = async () => {
const res = await getCategoryFilterAPI(route.params.id)
categoryData.value = res.result
}
onMounted(() => getCategoryData())
// 获取基础列表数据渲染
const goodList = ref([])
const reqData = ref({
categoryId: route.params.id,
page: 1,
pageSize: 20,
sortField: 'publishTime'
})
const getGoodList = async () => {
const res = await getSubCategoryAPI(reqData.value)
console.log(res)
goodList.value = res.result.items
}
onMounted(() => getGoodList())
// tab切换回调
const tabChange = () => {
console.log('tab切换了', reqData.value.sortField)
reqData.value.page = 1
getGoodList()
}
// 加载更多
const disabled = ref(false)
const load = async () => {
console.log('加载更多数据咯')
// 获取下一页的数据
reqData.value.page++
const res = await getSubCategoryAPI(reqData.value)
goodList.value = [...goodList.value, ...res.result.items]
// 加载完毕 停止监听
if (res.result.items.length === 0) {
disabled.value = true
}
}
</script>
<template>
<div class="container ">
<!-- 面包屑 -->
<div class="bread-container">
<el-breadcrumb separator=">">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item :to="{ path: `/category/${categoryData.parentId}` }">{
{
categoryData.parentName }}
</el-breadcrumb-item>
<el-breadcrumb-item>{
{
categoryData.name }}</el-breadcrumb-item>
</el-breadcrumb>
</div>
<div class="sub-container">
<el-tabs v-model="reqData.sortField" @tab-change="tabChange">
<el-tab-pane label="最新商品" name="publishTime"></el-tab-pane>
<el-tab-pane label="最高人气" name="orderNum"></el-tab-pane>
<el-tab-pane label="评论最多" name="evaluateNum"></el-tab-pane>
</el-tabs>
<div class="body" v-infinite-scroll="load" :infinite-scroll-disabled="disabled">
<!-- 商品列表-->
<GoodsItem v-for="goods in goodList" :goods="goods" :key="goods.id" />
</div>
</div>
</div>
</template>
<style lang="scss" scoped>
.bread-container {
padding: 25px 0;
color: #666;
}
.sub-container {
padding: 20px 10px;
background-color: #fff;
.body {
display: flex;
flex-wrap: wrap;
padding: 0 10px;
}
.goods-item {
display: block;
width: 220px;
margin-right: 20px;
padding: 20px 30px;
text-align: center;
img {
width: 160px;
height: 160px;
}
p {
padding-top: 10px;
}
.name {
font-size: 16px;
}
.desc {
color: #999;
height: 29px;
}
.price {
color: $priceColor;
font-size: 20px;
}
}
.pagination-container {
margin-top: 20px;
display: flex;
justify-content: center;
}
}
</style>
二级分类定制路由scrollBehavior
定制路由行为解决什么问题
在不同路由切换的时候,可以自动滚动到页面的顶部,而不是停留在原先的位置

// createRouter:创建router实例对象
// createWebHistory:创建history模式的路由
import {
createRouter, createWebHistory } from 'vue-router'
import Login from '@/views/Login/index.vue'
import Layout from '@/views/Layout/index.vue'
import Home from '@/views/Home/index.vue'
import Category from '@/views/Category/index.vue'
import SubCategory from '@/views/SubCategory/index.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
// path和component对应关系的位置
routes: [
{
path: '/',
component: Layout,
children: [
{
path: '',
component: Home
},
{
path: 'category/:id',
component: Category
},
{
path: 'category/sub/:id',
component: SubCategory
},
]
},
{
path: '/login',
component: Login
}
],
// 路由滚动行为定制
scrollBehavior () {
return {
top: 0
}
}
})
export default router