vue3.x项目,配置项目打包到二级目录
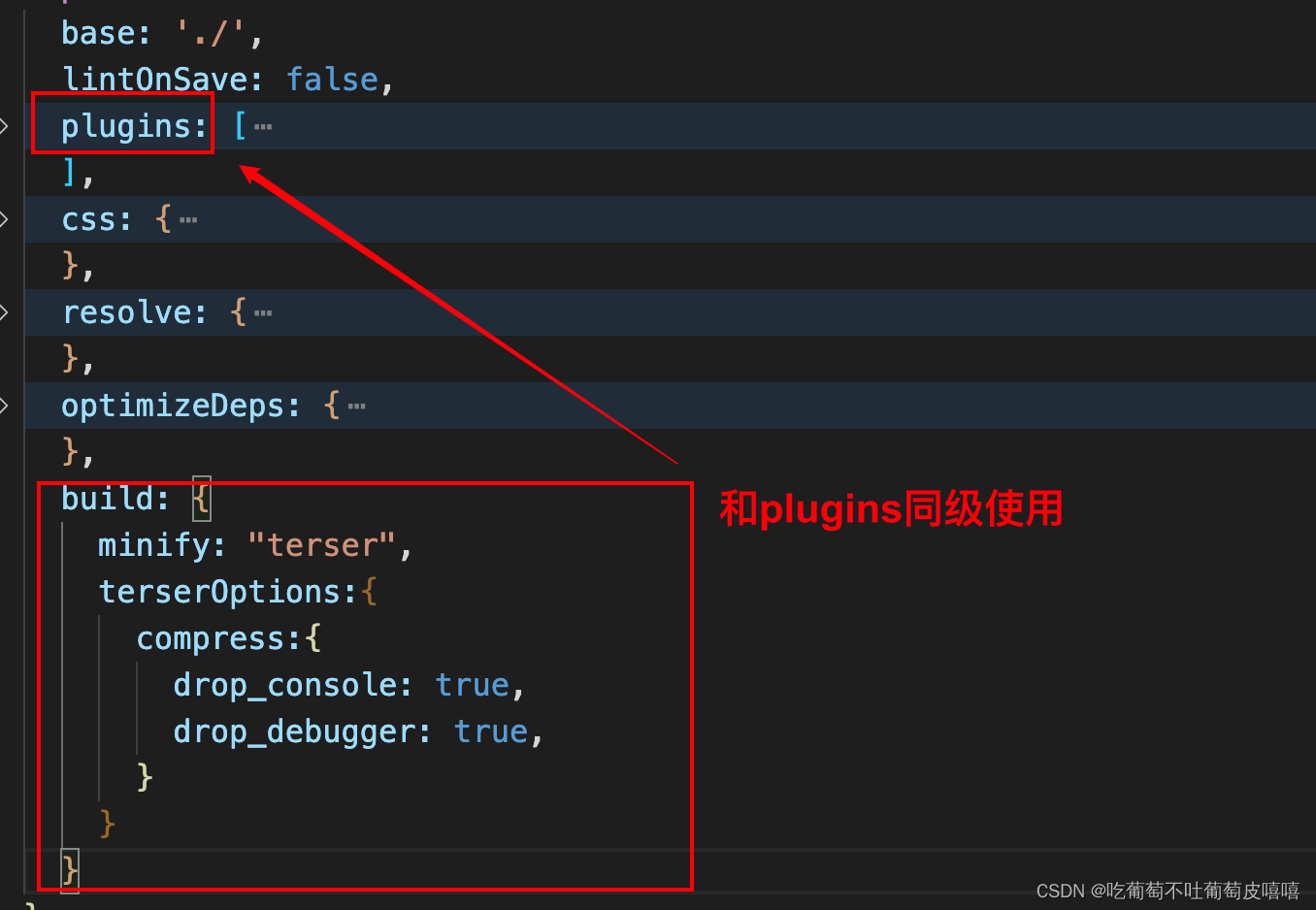
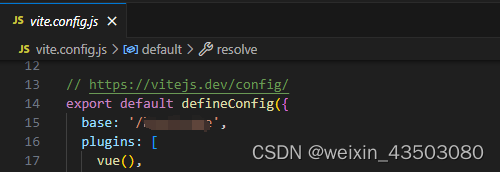
一、打开 vite.config.js 文件,添加或修改base字段, 将其值设置为二级目录的路径。例如想将应用部署到服务器上的/my-app目录下,如下设置:
export default defineConfig({
base: '/my-app/',
// 其他配置...
})

二、这一步可配置也可不配置
如果使用了Vue Router,路由配置中的base选项也应设置为二级目录路径:
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes,
base: '/my-app/', // 设置为你的二级目录路径
})