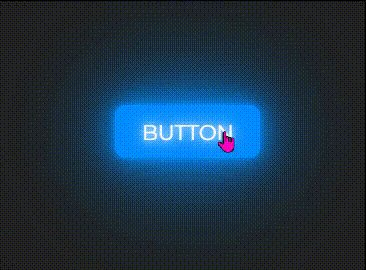
整体效果

这个按钮效果主要使用
:hover、:active伪选择器以及animation、transition属性来让背景色循环快速移动形成视觉效果。
核心代码部分,简要说明了写法思路;完整代码在最后,可直接复制到本地运行。
核心代码
html 代码
<button>戳一下</button>
写上主体
button标签。
css 部分代码
button{
width: 140px;
height: 46px;
font-size: 16px;
font-weight: 700;
color: black;
border: 2px solid #ffffff;
border-radius: 10px;
background-color: #4158D0;
background-image: linear-gradient(90deg, #4158D0 0%, #C850C0 17%, #e6a731 39%, #8329e2 60%, #3fb75f 80%, #4158D0 100%);
box-shadow: 0 0 0 2px #000000;
cursor: pointer;
transition: all 0.5s ease;
}
button:hover{
color: #ffffff;
animation: quick 0.5s linear infinite; /* 设置动画参数且循坏播放 */
}
@keyframes quick{
to {
background-position: 140px 0; /* 这里的X轴的值等于button的宽度 */
}
}
button:active{
transform: translateY(1px);
}
css 部分主要通过
:hover伪选择器判断鼠标悬浮时,设置animation参数让背景色沿 X 轴循环移动,注意这里变化的background-positon部分的 X 轴值等于按钮宽度,即140px,这样动画循环播放时就不会造成视觉断层。
完整代码如下
html 页面
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>多彩变化的按钮</title>
</head>
<body>
<div class="app">
<button>戳一下</button>
</div>
</body>
</html>
css 样式
/** style.css **/
.app{
width: 100%;
height: 100vh;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
button{
width: 140px;
height: 46px;
font-size: 16px;
font-weight: 700;
color: black;
border: 2px solid #ffffff;
border-radius: 10px;
background-color: #4158D0;
background-image: linear-gradient(90deg, #4158D0 0%, #C850C0 17%, #e6a731 39%, #8329e2 60%, #3fb75f 80%, #4158D0 100%);
box-shadow: 0 0 0 2px #000000;
cursor: pointer;
transition: all 0.5s ease;
}
button:hover{
color: #ffffff;
animation: quick 0.5s linear infinite;
}
@keyframes quick{
to {
background-position: 140px;
}
}
button:active{
transform: translateY(1px);
}
页面渲染效果

以上就是所有代码,以及简单的思路,希望对你有一些帮助或者启发。
[1] 原文阅读
我是 Just,这里是「设计师工作日常」,求点赞求关注!skr~ skr~ skr~