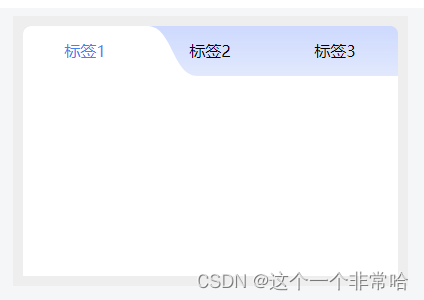
<div class="skew"></div>
.skew {
position: relative;
width: 120px;
&::after {
content: "";
position: absolute;
top: 0;
left: 40px;
right: 0;
bottom: 0;
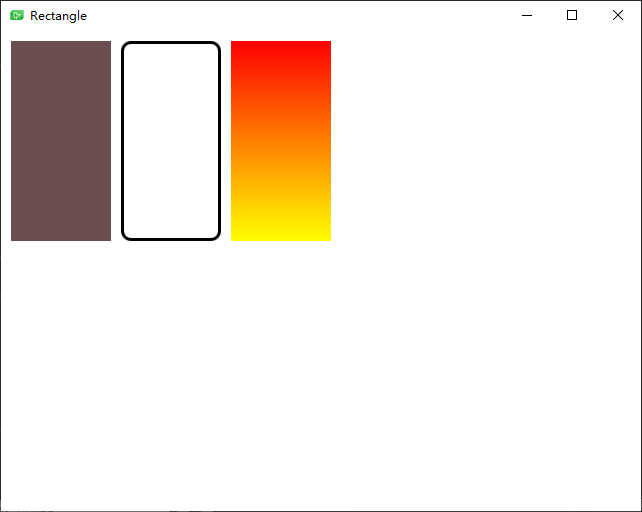
border-radius: 20px;
background: orange;
transform: skewX(164deg);
width: 100px;
height: 100px;
}
&::before {
content: "";
position: absolute;
top: 0;
left: 13px;
width: 100px;
height: 100px;
border-radius: 20px;
background: orange;
}
}
这个收集的css 效果是真的多 https://github.com/chokcoco/iCSS强烈推荐