在表格中添加序号字段,可以使用以下几种方式来实现
1. 利用索引
在<el-table>组件的<el-table-column>中使用插槽来显示序号。示例:
<el-table :data="tableData">
<el-table-column label="序号" type="index" width="60"></el-table-column>
<el-table-column label="其他字段" prop="otherField"></el-table-column>
<!-- 其他表格列 -->
</el-table>
2. 使用计算属性
在Vue组件中,你可以使用计算属性来动态计算序号字段。示例:
<el-table :data="tableData">
<el-table-column label="序号" width="60">
<template #default="{ $index }">
{
{ $index + 1 }}
</template>
</el-table-column>
<el-table-column label="其他字段" prop="otherField"></el-table-column>
<!-- 其他表格列 -->
</el-table>
3. 在数据中添加序号字段
在获取数据后,可以通过遍历数据的方式为每一行添加序号字段。
// 在获取数据后
tableData.forEach((item, index) => {
item.serialNumber = index + 1;
});
// 在表格中使用
<el-table :data="tableData">
<el-table-column label="序号" prop="serialNumber" width="60"></el-table-column>
<el-table-column label="其他字段" prop="otherField"></el-table-column>
<!-- 其他表格列 -->
</el-table>
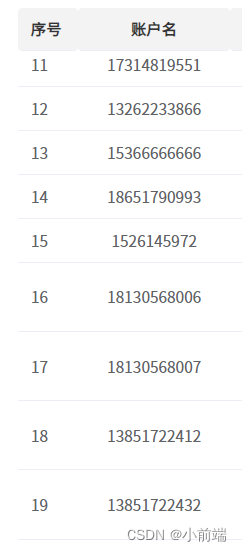
4.通过页码和页数添加序号字段
<!-- //序号计算
比如第一页 (1-1)*10 +(0+1) 1,2,3,4,5,6,7,8,9,10
比如第二页 (2-1)*10 +(0+1) 11,12,13,14,15,16,17,18,19,20 -->
<el-table-column label="序号" width="90" align="center" fixed="left" prop="rank" >
<template #default="{ $index, row }">
{
{ (data.queryParams.pageNum - 1) * data.queryParams.pageSize + $index + 1 }}
</template>
</el-table-column>









































![[学习笔记]刘知远团队大模型技术与交叉应用L6-基于大模型文本理解和生成介绍](https://img-blog.csdnimg.cn/direct/08f6187d0a724443a39a9535cb2771bc.png)