需求:校验字符长度,超过后仍可输入,error提示录入字符数与限制字符数
校验字符长度:
/**
* 检验文字输入区的长度
* @param {*} rule 输入框的rule 对象,field:字段名称
* @param {*} value 输入框的内容
* @param {*} callback 回调函数
* @param {*} textLengthRules 文本长度校验规则对象, key:字段名称,value:字段允许最大长度
* @returns
*/
export function validTextField(rule: any, value: any, callback: any, textLengthRules: any) {
if (!value) {
callback();
return;
}
const field = rule.field;
const arr = field.split(".");
// 表单列表内容校验
if (arr.length > 0) {
const len = textLengthRules[arr[0]][arr[arr.length - 1]];
if (value.length > len) {
callback(new Error(`${
value.length}/${
len} 内容输入超出范围`));
return;
}
}
// 支持字段校验
if (textLengthRules?.[field] && value.length > textLengthRules[field]) {
callback(new Error(`${
value.length}/${
textLengthRules[field]} 内容输入超出范围`));
return;
}
callback();
}
组件内使用:
const textLengthRules = {
num: 15
};
const validTextLength = (rule: any, value: any, callback: any) => {
validTextField(rule, value, callback, textLengthRules);
};
rules: {
num: [{
validator: validTextLength }],
}
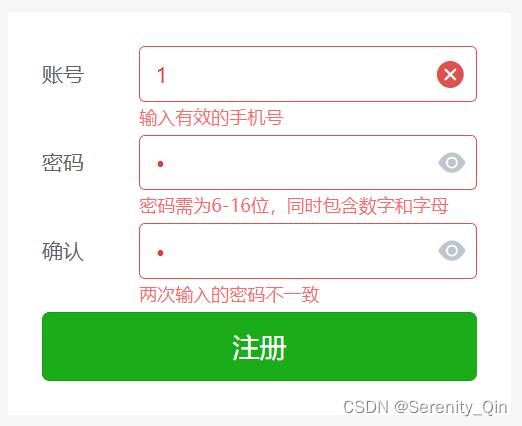
页面效果: