介绍移动端适配以及适配方案
适配原因
- 移动端不像PC端,有足够大的屏幕展示较多的内容
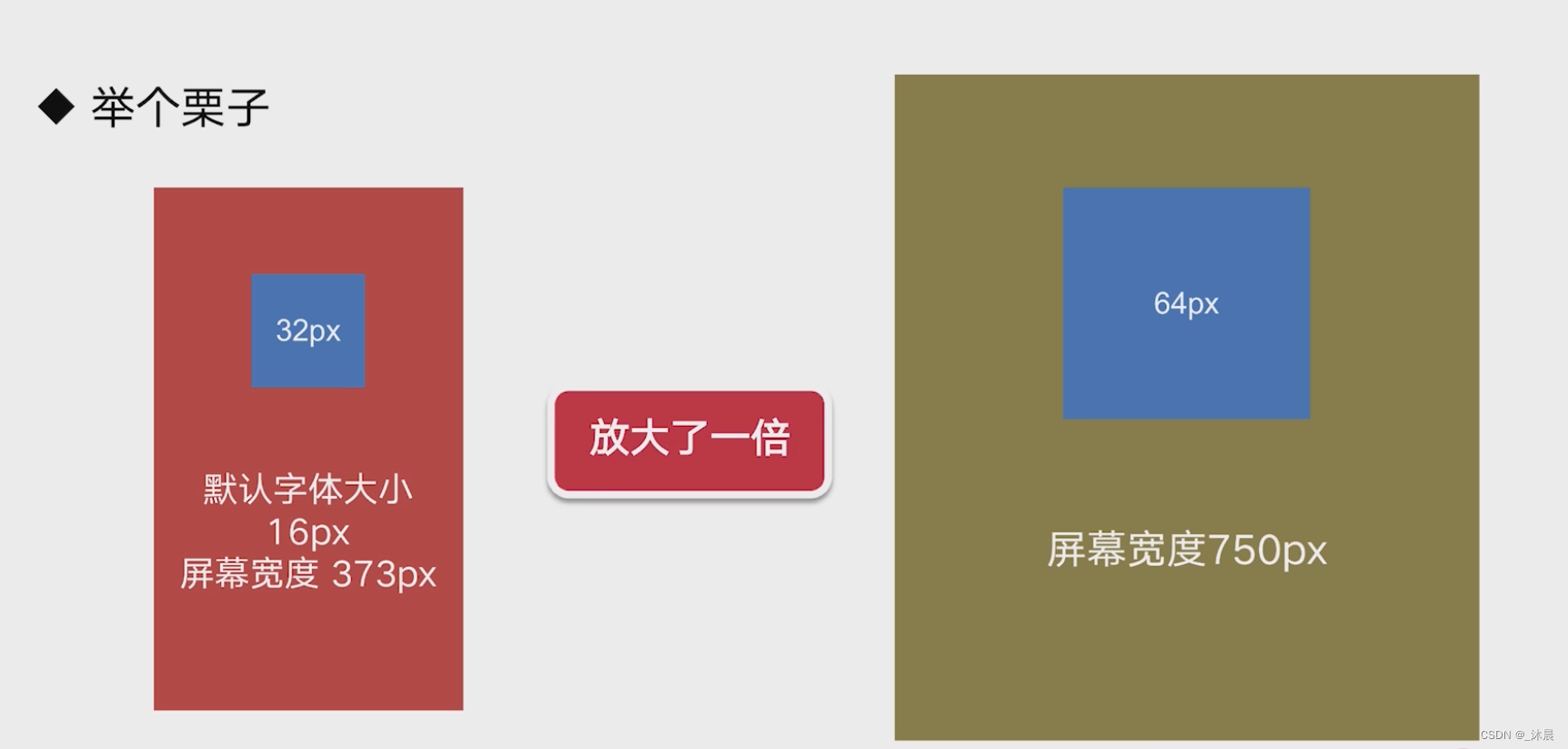
- 不同的移动端设备,有不同屏幕宽度
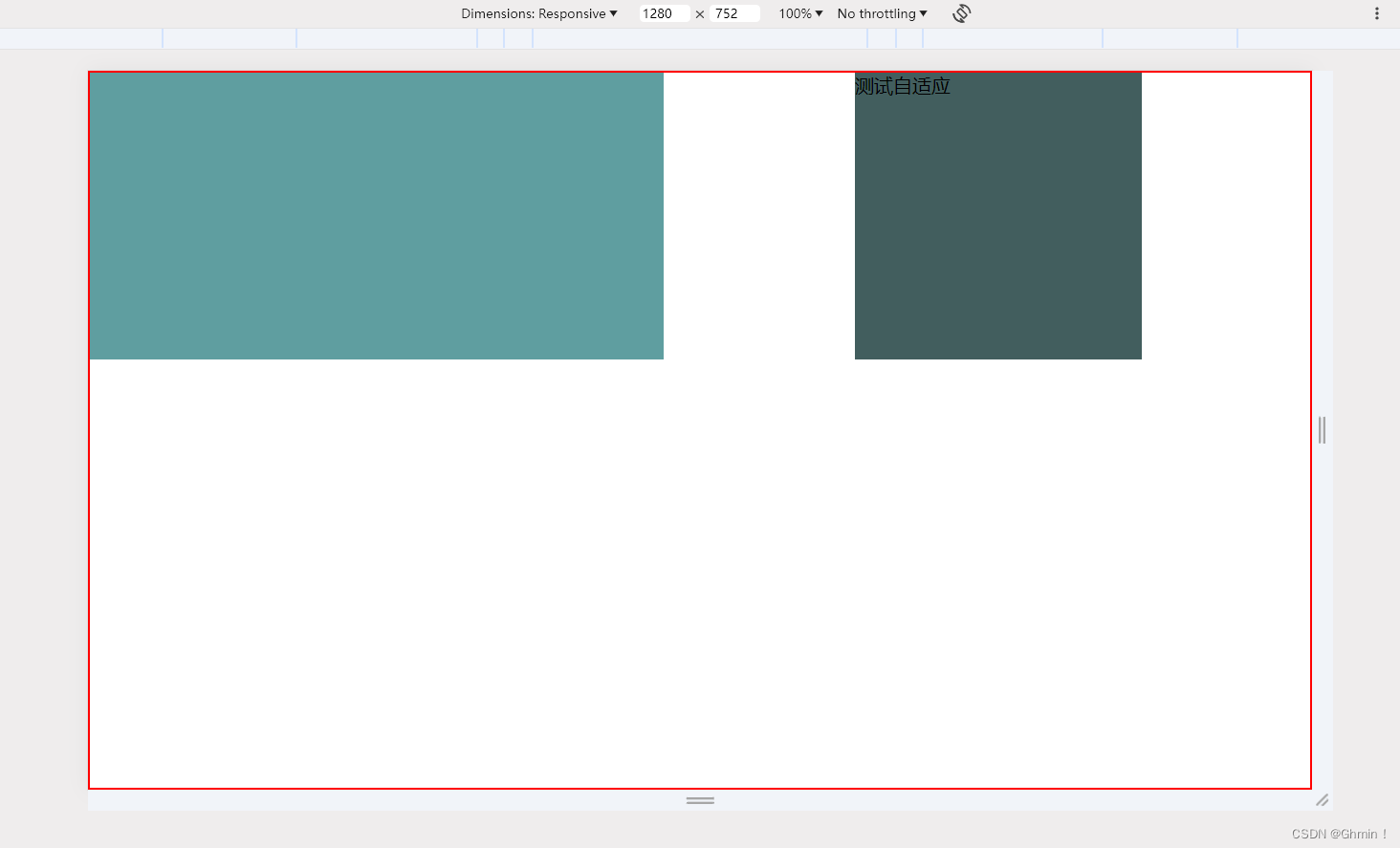
- 同样大小的页面元素在不同屏幕宽度设备展示时,布局就会错乱
- 有些元素没有展示在可视范围内
- 有些元素不能撑满整个屏幕,有空白区域
常用适配方案
- 不同端使用不同代码,比如 PC 端一套代码,移动端一套代码
- 不同端使用同一套代码,一般使用 CSS 样式来控制--@media
- 移动端屏幕适配
- 利用 rem 按根节点(body)的字体大小来缩放
- 利用 vh/vw 按屏幕高度和宽度来缩放
rem适配方案

存在的适配问题:
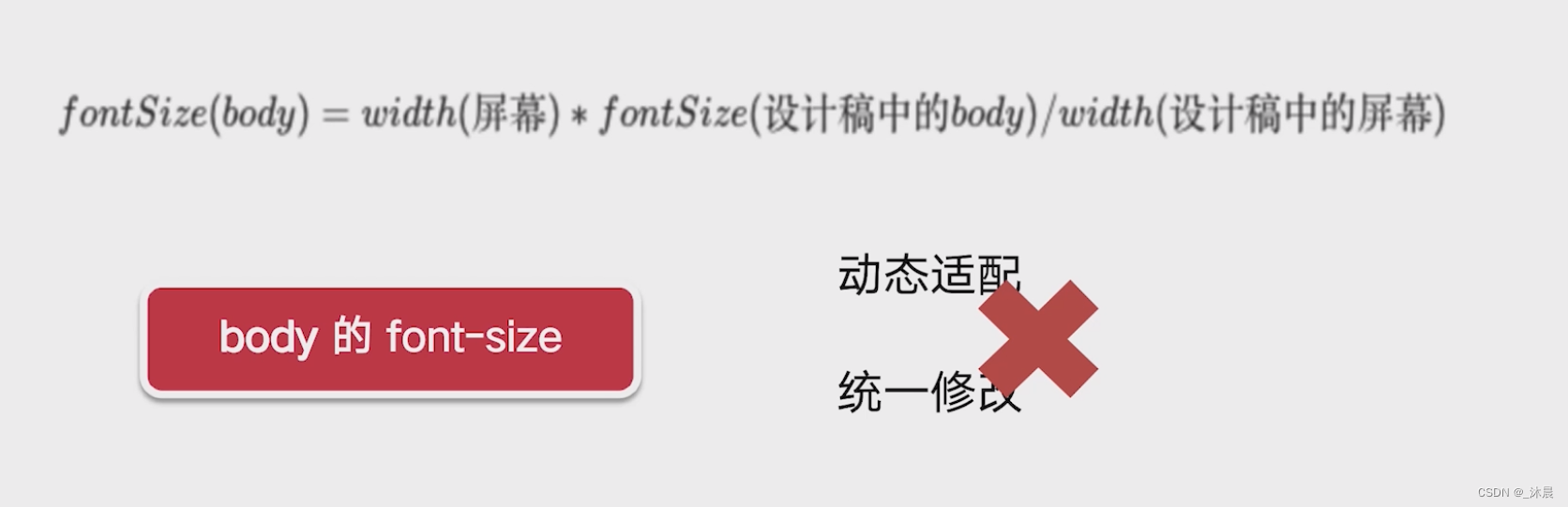
- 手动计算适配大小的问题
- 动态适配:用户屏幕设备不是只有750px
- 统一修改:需要一个个计算并修改,工作量大
rem解决方案
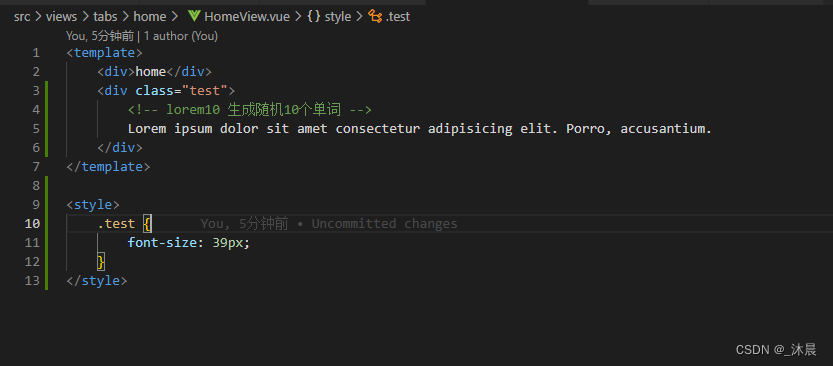
- rem是跟px类似的CSS数量单位
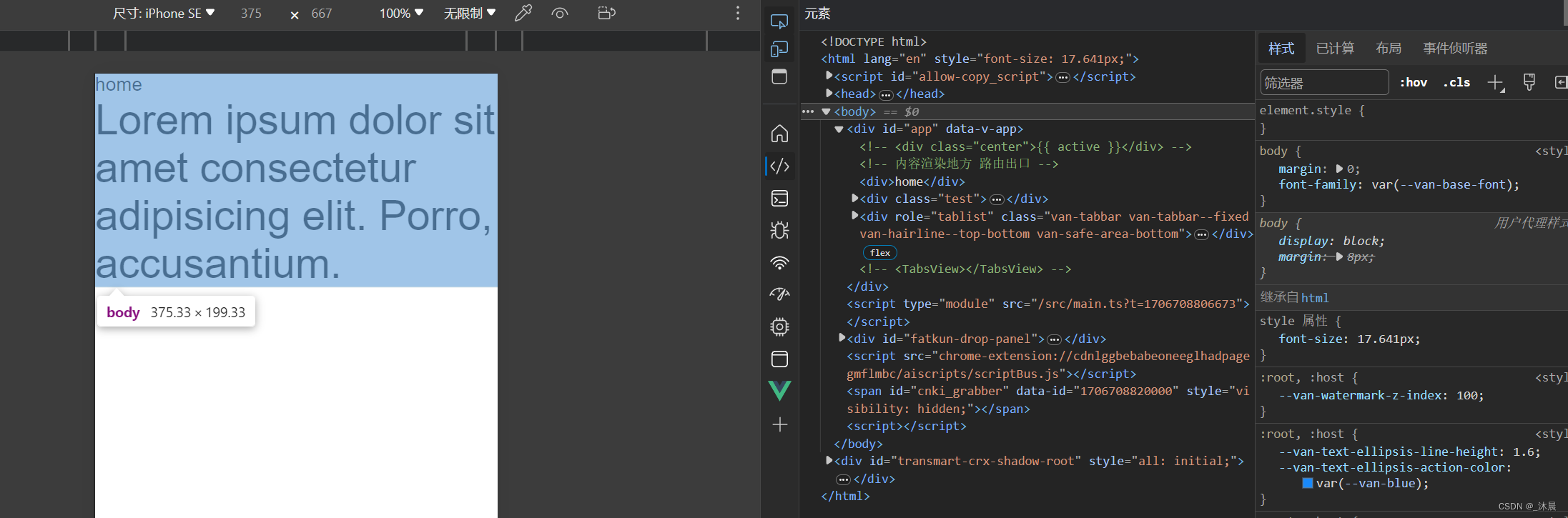
- 当前属性大小值按根节点 body 的 font-size 等比例计算
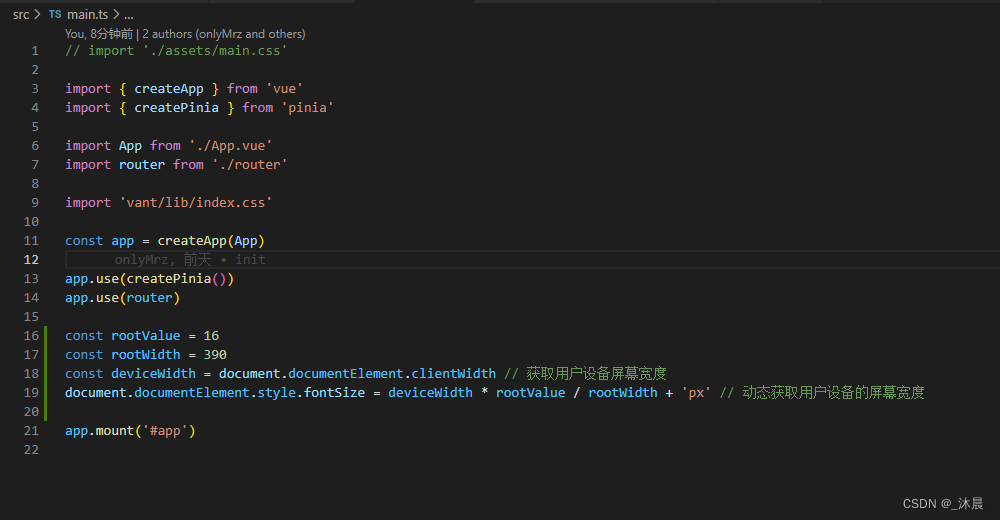
- 将css属性单位从px改为rem
- 动态获取用户设备的屏幕宽度
- px转rem计算公式
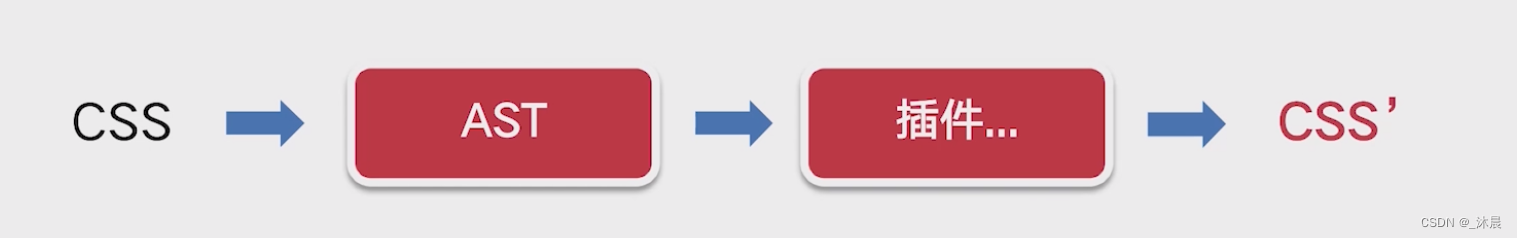
介绍post-css
css转换工具。
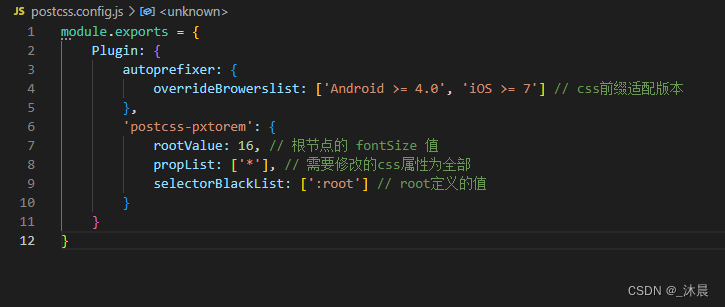
- autoprefixer插件: 自动管理 CSS 属性的浏览器前缀
- postcss-pxtorem插件: px转换为rem
使用post-css实现移动端适配
- 安装命令
- npm i postcss autoprefixer postcss-pxtorem -D
- 创建并配置文件postcss.config.js
- 使用post-css进行适配