目录
🥇表单事件
🥇滚动事件
🥇动画
🥈基本动画
表单事件

<body>
<form action="01_05.html">
输入框:<input type="text" /><br />
<input type="submit" />
</form>
<script>
$("form").submit(function(){
var cont = $("input:eq(0)").val();
if(cont == "挥发的石灰"){
return true;
}else{
return false;
}
})
</script>
</body>
return trun会允许提交,就会跳转页面,return false则不允许提交。
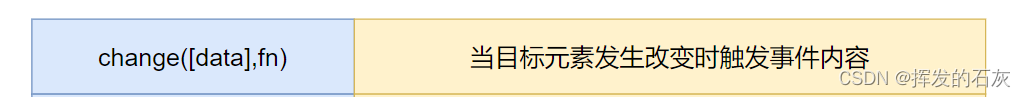
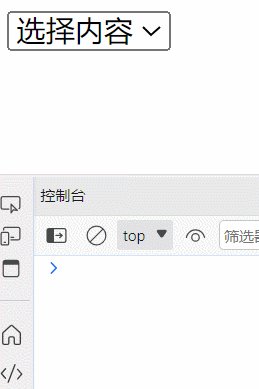
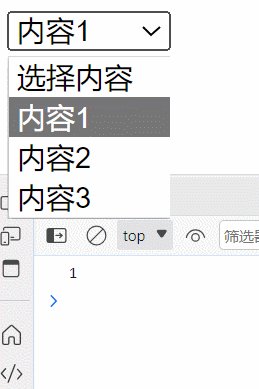
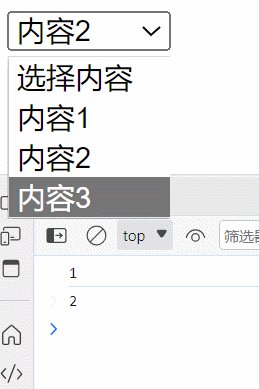
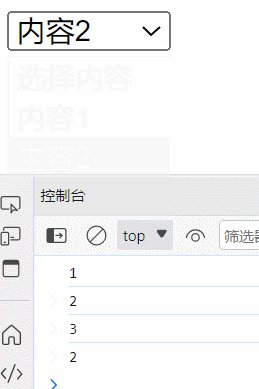
change事件

<body>
<select >
<option value="-1">选择内容</option>
<option value="1">内容1</option>
<option value="2">内容2</option>
<option value="3">内容3</option>
</select>
<script>
$("select").change(function(){
console.log($(this).val());
})
</script>
</body>
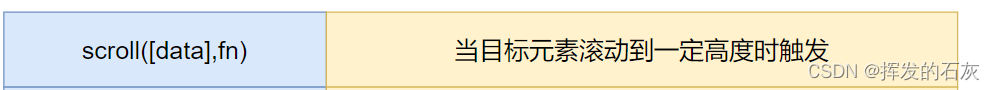
滚动事件

<style>
nav {
height: 4000px;
}
div {
height: 100px;
width: 100%;
background-color: aqua;
display: none;
position: fixed;
top: 0px;
right: 0;
}
</style>
<body>
<nav>
<div></div>
</nav>
<script>
$(document).scroll(function() {
if ($(this).scrollTop() > 200) {
$("div").show(500);
}else{
$("div").hide(500)
}
})
</script>
</body>
动画
基本动画
展示和隐藏

<body>
<button>展示</button>
<button>隐藏</button>
<button>切换</button>
<div style="width: 60px;height: 40px;background-color: aqua;">
</div>
<script>
$("button").eq(0).click(function(){
$("div").show(500);
})
$("button").eq(1).click(function(){
$("div").hide(500);
})
$("button").eq(2).click(function(){
$("div").toggle(500);
})
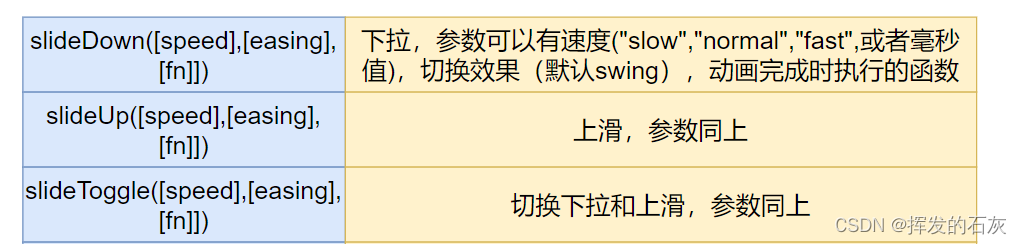
</script>下拉和上滑

<body>
<button>下拉</button>
<button>上滑</button>
<button>切换</button>
<div style="width: 60px;height: 40px;background-color: aqua;">
</div>
<script>
$("button").eq(0).click(function(){
$("div").slideDown(500);
})
$("button").eq(1).click(function(){
$("div").slideUp(500);
})
$("button").eq(2).click(function(){
$("div").slideToggle(500);
})
</script>
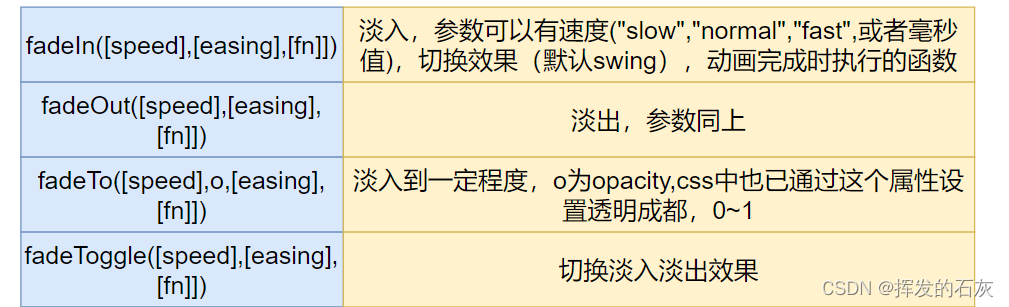
</body>淡入和淡出

<body>
<button>淡入</button>
<button>淡出</button>
<button>切换</button>
<button>淡出一定程度</button>
<div style="width: 60px;height: 40px;background-color: aqua;">
</div>
<script>
$("button").eq(0).click(function(){
$("div").fadeIn(500);
})
$("button").eq(1).click(function(){
$("div").fadeOut(500);
})
$("button").eq(2).click(function(){
$("div").fadeToggle(500);
})
$("button").eq(3).click(function(){
$("div").fadeTo(500,0.3);
})
</script>
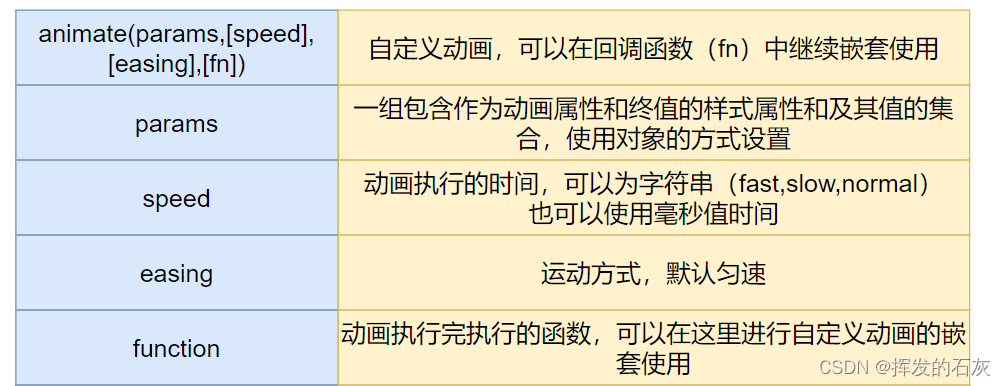
</body>自定义动画

点赞案例:
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-3.5.1.min.js"></script>
<style>
div{
width: 100%;
height: 100px;
background-color: deepskyblue;
}
img,button{
display: block;
margin: auto;
position: relative;
top: 60px;
}
img{
width: 14px;
height: 14px;
opacity: 0;
}
</style>
</head>
<body>
<div>
<img src="img/爱心.png" alt="" />
<button>点赞</button>
</div>
<script>
$("button").click(function(){
$("img").css("opacity","1")
$("img").animate(
{
opacity:0,
top:10
},400,linear,function(){
//回到原来位置
$("img").css("top","60px")
}
)
})
</script>
</body>