目录
🌸鼠标事件
🌹点击事件
🌹悬浮事件
🌹移动事件
🌸编辑
🌸键盘事件
🌸焦点事件
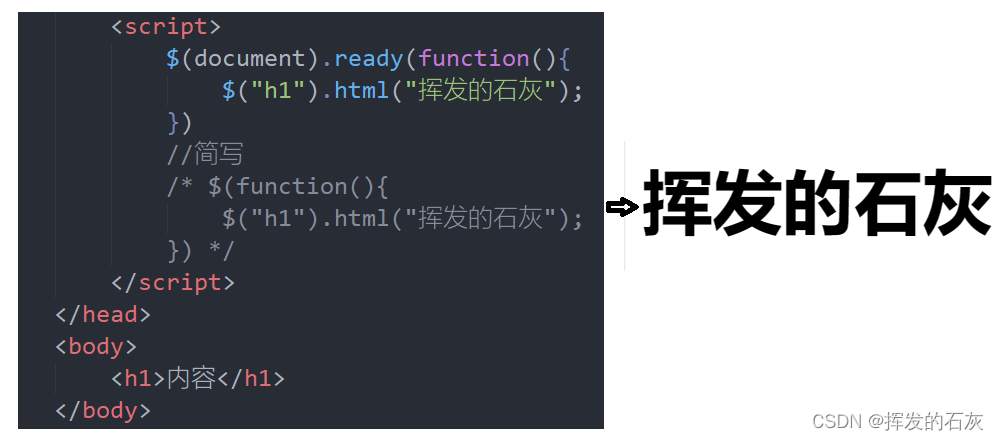
页面载入ready
通过ready事件可以让页面HTML执行结束后再执行jquery。
ready事件可以绑定在某个元素上。使用ready事件可以极大地提高web应用程序的响应速度,因为它允许在DOM载入就绪后立即调用所绑定的函数。

我们可以将jquery放在HTML代码下方,也可以使用ready事件进行处理。

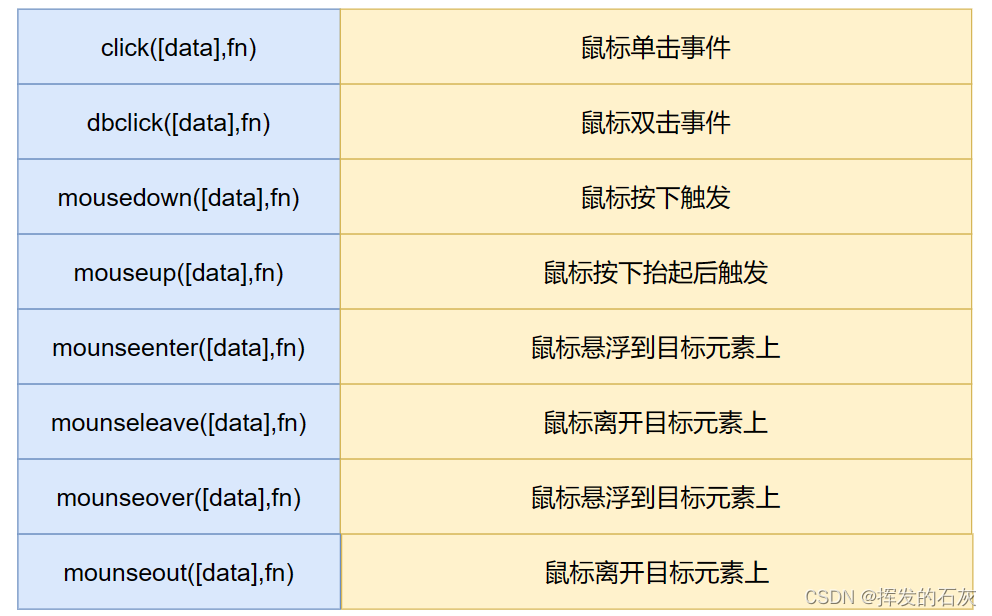
鼠标事件

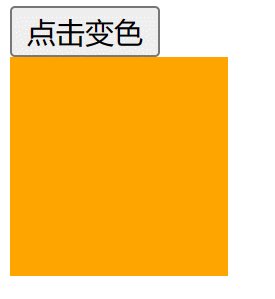
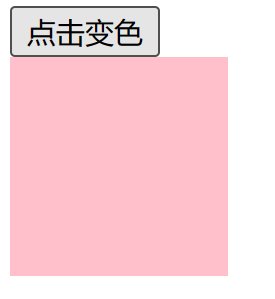
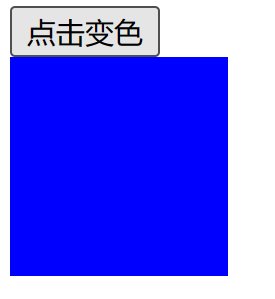
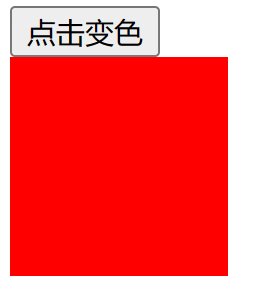
点击事件
单击事件和双击事件在使用方法上没有区别,具体选择则是根据页面的需求,所以这里以单击事件举例说明。
<body>
<button>点击变色</button>
<div></div>
<script>
var arrColor = ["red","orange","blue","pink"]
$("button").click(function(){
var num = parseInt( Math.random()*4);
$("div").css("background-color",arrColor[num]);
})
</script>
</body>
按下抬起变色
<body>
<button>点击变色</button>
<div></div>
<script>
// 按下变成橘色,抬起又恢复原来颜色
$("button").mousedown(function(){
$("div").css("background-color","orange");
})
$("button").mouseup(function(){
$("div").css("background-color","aqua");
})
</script>
</body>
悬浮事件
<body>
<img src="img/Miss.jpg" />
<script>
//切换图片写法一
$("img").mouseenter(function(){
$("img").prop("src","img/tangsan.png");
})
$("img").mouseleave(function(){
$("img").prop("src","img/Miss.jpg");
})
//切换图片写法二
/* $("img").mouseover(function(){
$("img").prop("src","img/tangsan.png");
})
$("img").mouseout(function(){
$("img").prop("src","img/Miss.jpg");
}) */
</script>
</body>
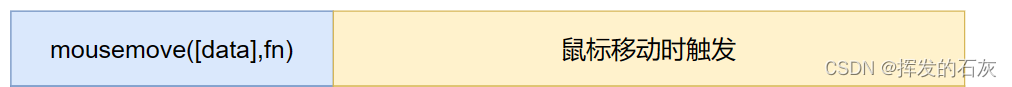
移动事件

<body>
<div>
</div>
<script>
$(document).mousemove(function(e){
$("div").html(e.pageX+"-"+e.pageY);
})
</script>
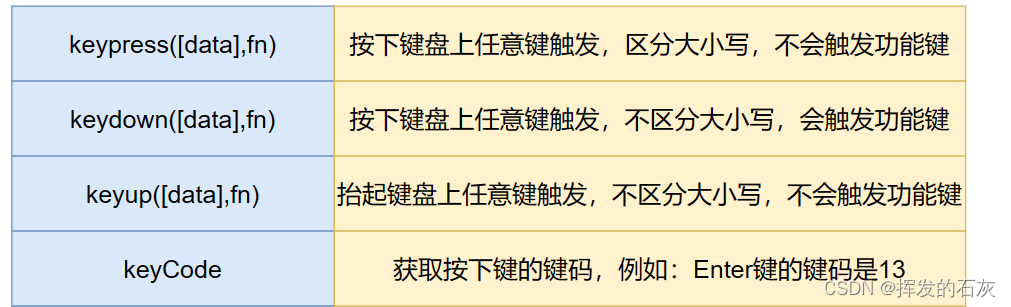
</body>键盘事件

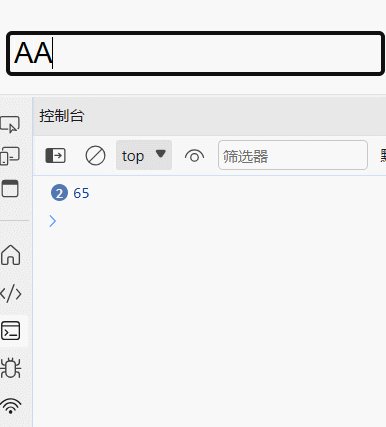
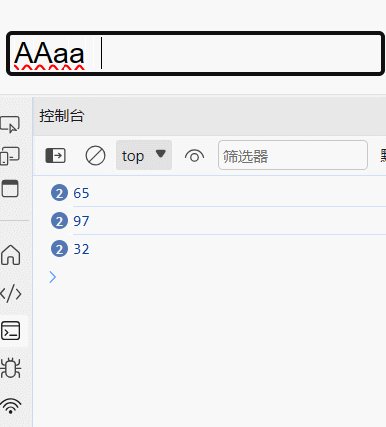
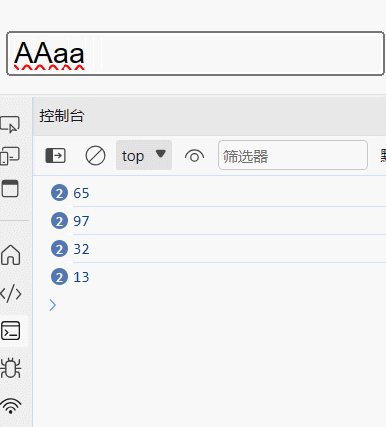
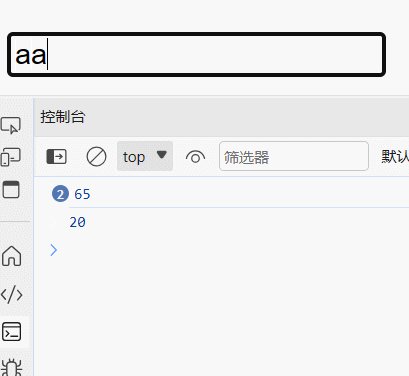
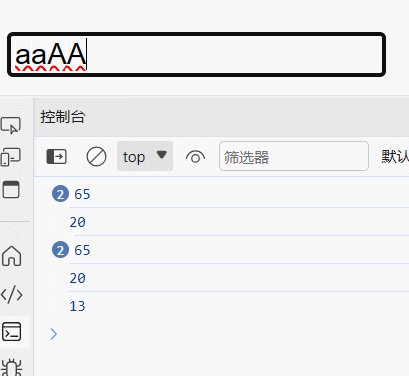
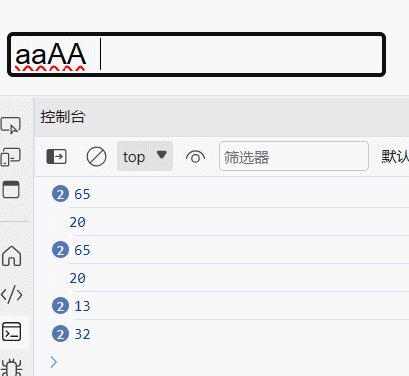
keypress


keydown


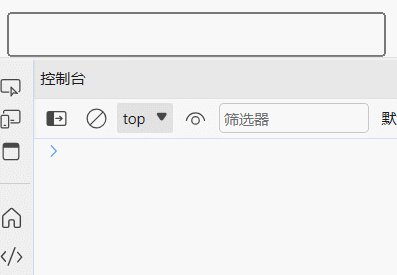
焦点事件

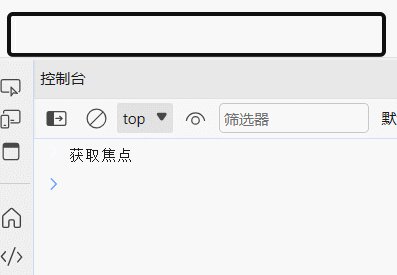
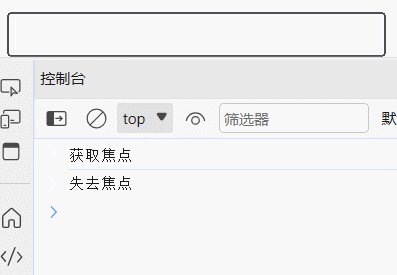
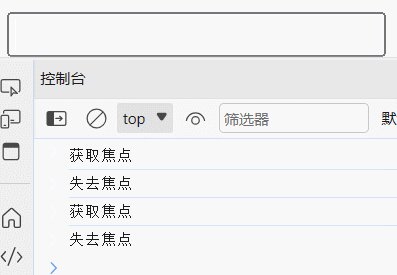
focusin-focusout
<body>
<div>
<input type="text" >
</div>
<script>
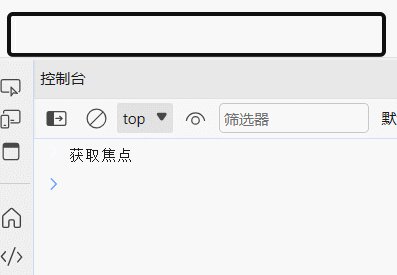
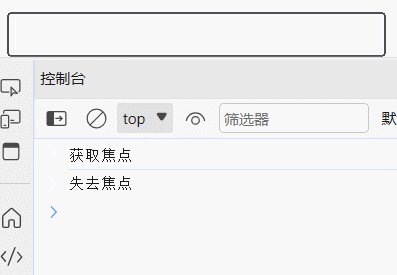
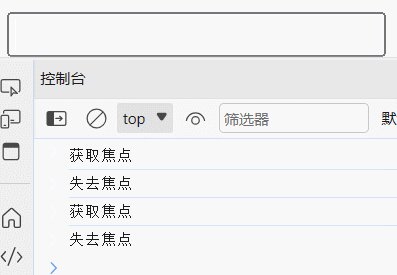
$("div").focusin(function(){
console.log("获取焦点")
})
$("div").focusout(function(){
console.log("失去焦点")
})
</script>
</body>
focus-blur
<body>
<div>
<input type="text" >
</div>
<script>
$("input").focus(function(){
console.log("获取焦点")
})
$("input").blur(function(){
console.log("失去焦点")
})
</script>
</body>

























![[GN] 23种设计模式 —— 常见设计模式学习总结](https://img-blog.csdnimg.cn/direct/f91f6bab60694a6f97ae3d4a9c9c8681.png)