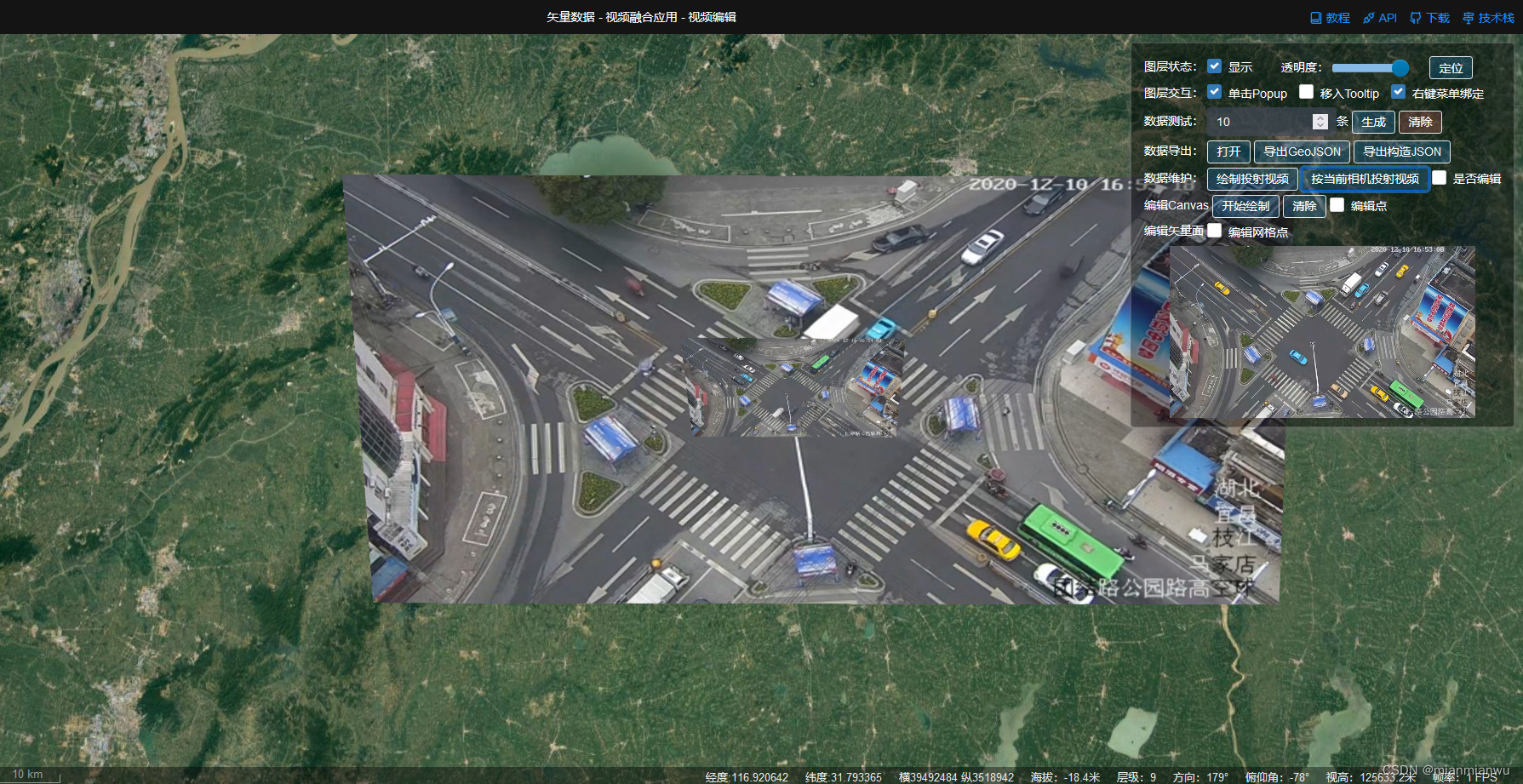
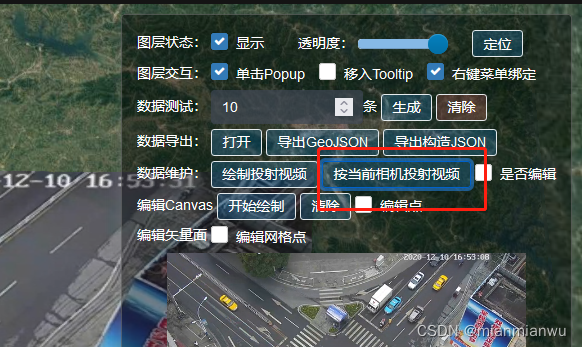
通过mars3d实现按当前相机视域页在地球上投射视频进行视频投射效果:
相关代码:
// 按当前相机投射视频
export function startDrawGraphic2() {
const ellipsoid = map.scene.globe.ellipsoid
const canvas = map.scene.canvas
const pt1 = map.camera.pickEllipsoid(new Cesium.Cartesian2(0, 0), ellipsoid)
const pt2 = map.camera.pickEllipsoid(new Cesium.Cartesian2(canvas.width, 0), ellipsoid)
const pt3 = map.camera.pickEllipsoid(new Cesium.Cartesian2(canvas.width, canvas.height), ellipsoid)
const pt4 = map.camera.pickEllipsoid(new Cesium.Cartesian2(0, canvas.height), ellipsoid)
if (!pt1 || !pt2 || !pt3 || !pt4) {
return
}
const graphic = new mars3d.graphic.VideoPrimitive({
positions: [pt1, pt2, pt3, pt4],
style: {
url: "//data.mars3d.cn/file/video/lukou.mp4"
}
})
graphicLayer.addGraphic(graphic)
videoPolygon = graphic
}相关示例链接:
http://mars3d.cn/editor-es5.html?id=graphic/video/video-edit
关键代码核心参考说明:
1.获得当前相机的视域边界位置,进行坐标转换后,转为new mars3d.graphic.VideoPrimitive({对象进行加载。
2.实现效果可见相关示例,单击按钮后,以当前视域页面在地球上投射视频,同步支持地球缩放效果。