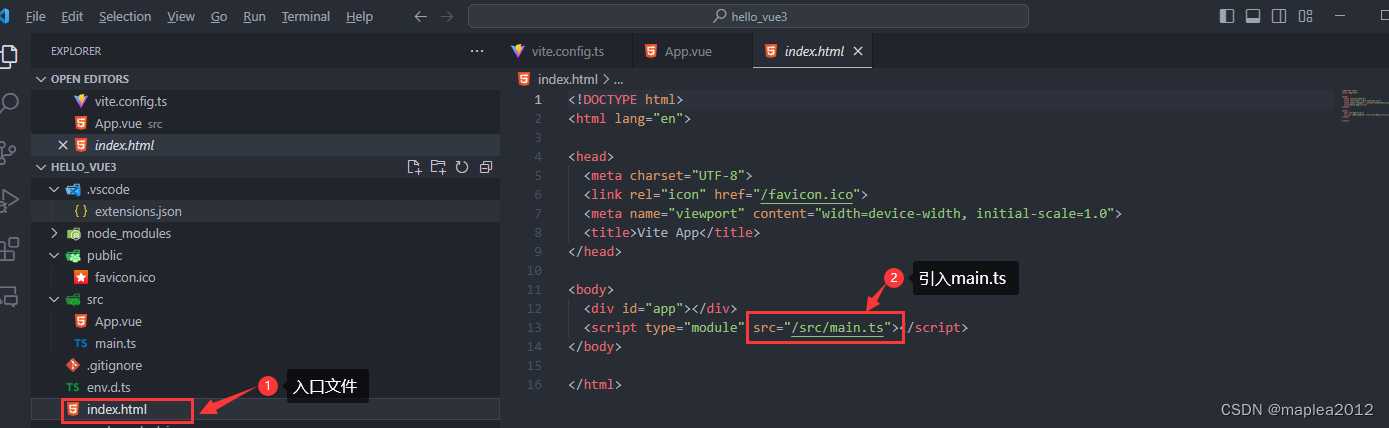
在html引入jessibuca.js (还需下载decoder.js,decoder.wasm)
http://jessibuca.monibuca.com/player.html 官方下载
<script type="text/javascript" src="./jessibuca.js"></script>
同Mars3d弹框嵌套视频播放m3u8前面相同
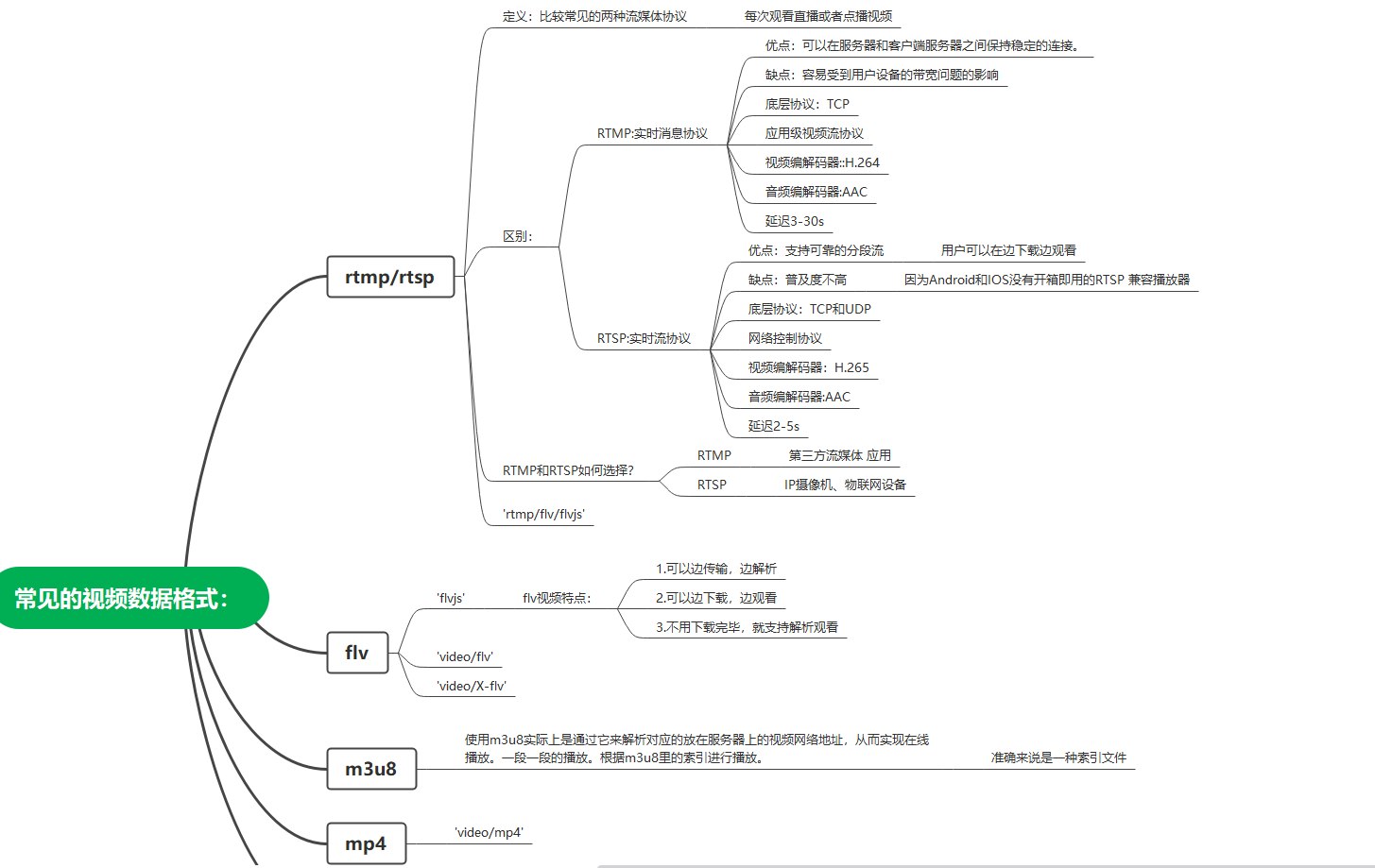
1.播放flv视频
data:{
listOpen: true,
playing: false,
isNotMute: false,
quieting: false,
fullscreen: false,
loaded: false, // mute
speed: 0,
performance: "", // 工作情况
kBps: 0,
btnDom: null,
videoInfo: null,
volume: 1,
rotate: 0,
vod: false, // 点播
forceNoOffscreen: false,
}
openVideo(item) {
console.log(5555, item);
const {
addressLongitude, addressLatitude, name, url, poster } = item;
var position = [addressLongitude, addressLatitude, 1];
pointEntity == null;
this.removeDemoLayer();
// ·····定位到点击的位置开始
pointEntity = new mars3d.graphic.PointEntity({
position: position,
style: {
color: "rbga(255,255,255,0.1)",
pixelSize: 0,
outlineColor: "#F8B55E",
outlineWidth: 0
}
});
graphicLayer.addGraphic(pointEntity);
pointEntity.flyTo({
radius: 3400, scale: 28 });
// ····定位到点击的位置结束 (看需求是否使用)
const graphic = new mars3d.graphic.BoxEntity({
position: new mars3d.LngLatPoint(addressLongitude, addressLatitude, 0),
style: {
// dimensions: new Cesium.Cartesian3(2000.0, 2000.0, 2000.0),
fill: true,
color: "#00ff00",
opacity: 0.9,
label: {
text: name,
font_size: 19,
pixelOffsetY: 450,
horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
verticalOrigin: Cesium.VerticalOrigin.BOTTOM
}
}
});
graphicLayer.addGraphic(graphic);
const inthtml = `<div>
<div style="width: 450px;text-align:center;font-size:15px;">${
name}</div>
<div style="width: 450px;height:300px;" class='videoBox' id="videoHLS" muted="muted" autoplay="autoplay" loop="loop" crossorigin="" controls="">
</div>
</div>`;
graphic.on(mars3d.EventType.popupClose, function(event) {
console.log("关闭", jessibuca);
if (jessibuca) {
jessibuca.pause();
jessibuca.destroy();
jessibuca = null;
}
});
graphic.on(mars3d.EventType.popupOpen, function(event) {
let option = {
};
if (!jessibuca) {
jessibuca = new window.Jessibuca(
Object.assign(
{
container: event.container.querySelectorAll("[id]")[1], //jessibuca需要容器
videoBuffer:1, // 最大缓冲时长,单位秒
isResize: true,
loadingText: "疯狂加载中...",
decoder: "/decoder.js",
background: poster,
useMSE: false,
showBandwidth: false,
isFlv: true,
heartTimeoutReplay:true,
hasAudio: typeof (this.hasAudio) == "undefined" ? true : this.hasAudio,
debug: false,
supportDblclickFullscreen: false, // 是否支持屏幕的双击事件,触发全屏,取消全屏事件。
operateBtns: {
fullscreen: true,
screenshot: true,
play: true,
audio: true,
recorder: true,
},
record: "record",
vod: this.vod,
forceNoOffscreen: this.forceNoOffscreen,
isNotMute: this.isNotMute,
loadingTimeout:30,
},
option
)
);
jessibuca.play(url);
}
// 刷新局部DOM,不影响popup面板的其他控件操作
// graphic.on(mars3d.EventType.postRender, function(event) {
// console.log(555555)
// });
// 绑定Tooltip
graphic
.bindPopup(inthtml, {
offsetY: -30,
closeOnClick: false,
autoClose: false
})
.openPopup();
},