鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之DatePicker组件
一、操作环境
操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+

二、DatePicker组件
日期选择器组件,用于根据指定日期范围创建日期滑动选择器。
子组件
无。
接口
DatePicker(options?: {start?: Date, end?: Date, selected?: Date})
根据指定范围的Date创建可以选择日期的滑动选择器。
构造参数
参数名 |
参数类型 |
必填 |
参数描述 |
|---|---|---|---|
start |
Date |
否 |
指定选择器的起始日期。 默认值:Date('1970-1-1') |
end |
Date |
否 |
指定选择器的结束日期。 默认值:Date('2100-12-31') |
selected |
Date |
否 |
设置选中项的日期。 默认值:当前系统日期 |
属性
除支持通用属性外,还支持以下属性:
除支持通用属性外,还支持以下属性:
名称 |
参数类型 |
描述 |
|---|---|---|
lunar |
boolean |
日期是否显示农历。 - true:展示农历。 - false:不展示农历。 默认值:false |
事件
除支持通用事件外,还支持以下事件:
名称 |
功能描述 |
|---|---|
onChange(callback: (value: DatePickerResult) => void) |
选择日期时触发该事件。 |
DatePickerResult对象说明
名称 |
参数类型 |
描述 |
|---|---|---|
year |
number |
选中日期的年。 |
month |
number |
选中日期的月(0~11),0表示1月,11表示12月。 |
day |
number |
选中日期的日。 |
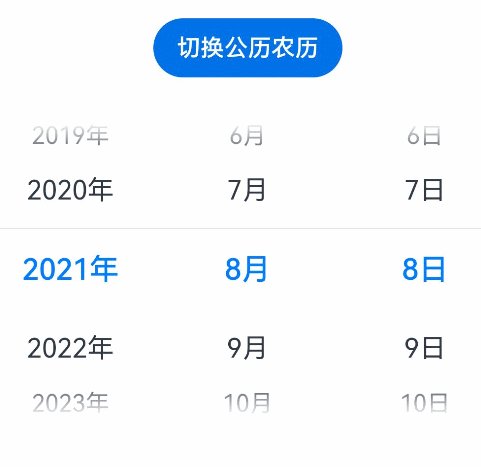
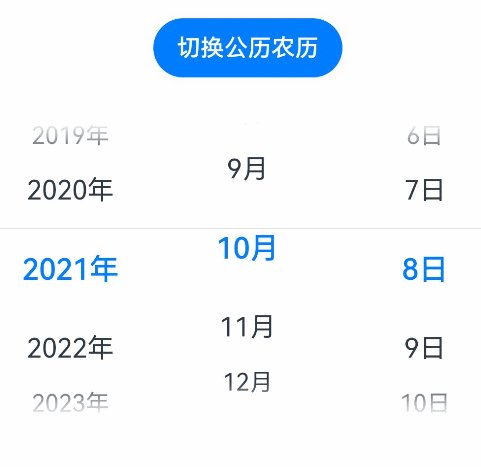
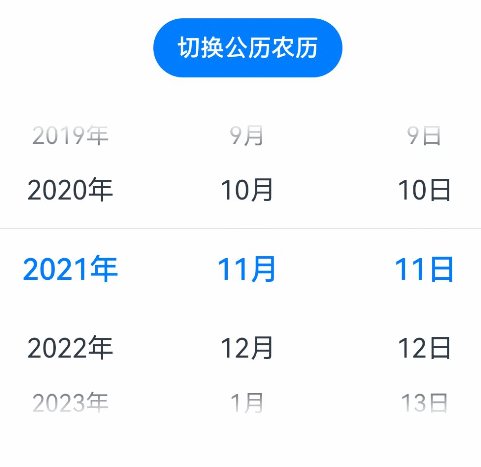
三、示例
代码
// xxx.ets
@Entry
@Component
struct DatePickerExample {
@State isLunar: boolean = false
private selectedDate: Date = new Date('2021-08-08')
build() {
Column() {
Button('切换公历农历')
.margin({ top: 30, bottom: 30 })
.onClick(() => {
this.isLunar = !this.isLunar
})
DatePicker({
start: new Date('1970-1-1'),
end: new Date('2100-1-1'),
selected: this.selectedDate
})
.lunar(this.isLunar)
.onChange((value: DatePickerResult) => {
this.selectedDate.setFullYear(value.year, value.month, value.day)
console.info('select current date is: ' + JSON.stringify(value))
})
}.width('100%')
}
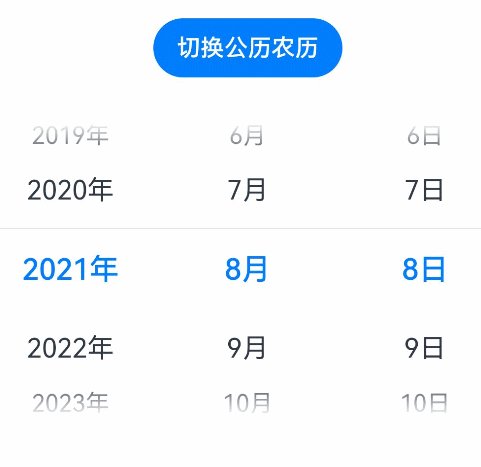
}图例

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
































![第九章[函数]:9.15:求最小值/最大值](https://img-blog.csdnimg.cn/img_convert/c942fa61f48649c4ea9401c3db578b4c.jpeg)