鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之CheckboxGroup组件
一、操作环境
操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+

二、CheckboxGroup组件
提供多选框组件,通常用于某选项的打开或关闭。
子组件
无。
接口
CheckboxGroup(options?: { group?: string })
创建多选框群组,可以控制群组内的Checkbox全选或者不全选,group值相同的Checkbox和CheckboxGroup为同一群组。
参数
参数名 |
参数类型 |
必填 |
参数描述 |
|---|---|---|---|
group |
string |
否 |
群组名称。 说明: 多个相同群组名称的CheckboxGroup,仅第一个CheckboxGroup生效。 |
属性
除支持通用属性外,还支持以下属性:
名称 |
参数类型 |
描述 |
|---|---|---|
selectAll |
boolean |
设置是否全选。 默认值:false,若同组的Checkbox显式设置select,则Checkbox的优先级高。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
selectedColor |
设置被选中或部分选中状态的颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
事件
支持通用事件外,还支持以下事件:
名称 |
功能描述 |
|---|---|
onChange (callback: (event: CheckboxGroupResult) => void ) |
CheckboxGroup的选中状态或群组内的Checkbox的选中状态发生变化时,触发回调。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
CheckboxGroupResult对象说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
名称 |
类型 |
描述 |
|---|---|---|
name |
Array<string> |
群组内所有被选中的多选框名称。 |
status |
选中状态。 |
SelectStatus枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
名称 |
描述 |
|---|---|
All |
群组多选择框全部选择。 |
Part |
群组多选择框部分选择。 |
None |
群组多选择框全部没有选择。 |
三、示例
代码
// xxx.ets
@Entry
@Component
struct CheckboxExample {
build() {
Scroll() {
Column() {
// 全选按钮
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
CheckboxGroup({ group: 'checkboxGroup' })
.selectedColor('#007DFF')
.onChange((itemName: CheckboxGroupResult) => {
console.info("checkbox group content" + JSON.stringify(itemName))
})
Text('Select All').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)
}
// 选项1
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Checkbox({ name: 'checkbox1', group: 'checkboxGroup' })
.selectedColor('#007DFF')
.onChange((value: boolean) => {
console.info('Checkbox1 change is' + value)
})
Text('Checkbox1').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)
}.margin({ left: 36 })
// 选项2
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Checkbox({ name: 'checkbox2', group: 'checkboxGroup' })
.selectedColor('#007DFF')
.onChange((value: boolean) => {
console.info('Checkbox2 change is' + value)
})
Text('Checkbox2').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)
}.margin({ left: 36 })
// 选项3
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Checkbox({ name: 'checkbox3', group: 'checkboxGroup' })
.selectedColor('#007DFF')
.onChange((value: boolean) => {
console.info('Checkbox3 change is' + value)
})
Text('Checkbox3').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)
}.margin({ left: 36 })
}
}
}
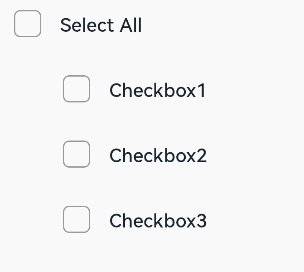
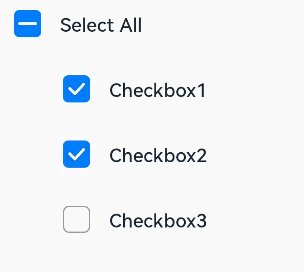
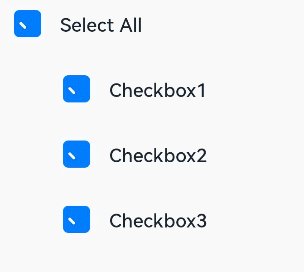
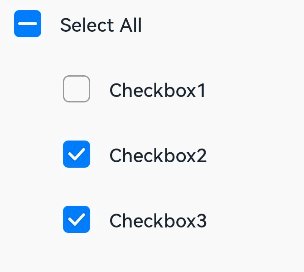
}图例

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。