
pages.json
{
... // 省略
"tabBar": {
"color": "#333333",
"selectedColor": "#3296fa",
"backgroundColor": "#ffffff",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/sys/workbench/index",
"iconPath": "static/images/tabbar/apply_1.png",
"selectedIconPath": "static/images/tabbar/apply_2.png",
"text": "首页"
},
{
"pagePath": "pages/sys/msg/index",
"iconPath": "static/images/tabbar/msg_1.png",
"selectedIconPath": "static/images/tabbar/msg_2.png",
"text": "消息"
},
{
"pagePath": "pages/sys/user/index",
"iconPath": "static/images/tabbar/my_1.png",
"selectedIconPath": "static/images/tabbar/my_2.png",
"text": "我的"
}
]
}, // 底部按钮栏配置
}
workbench/index.vue(路径自定义,看具体业务)
onShow() {
this.getMessageInfo();
}
getMessageInfo() {
this.$u.api.message.noticeAll().then((res) => {
let count =
res.data.earlyNum +
res.data.newsNum +
res.data.noticeNum +
res.data.taskNum;
if (count > 0) {
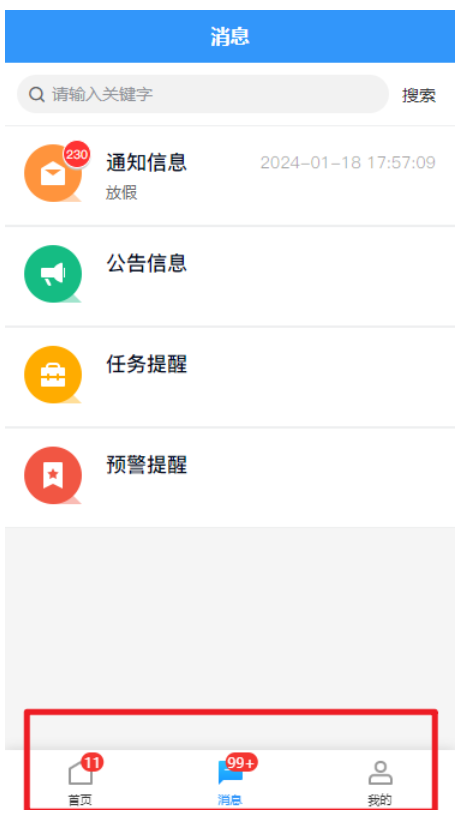
uni.setTabBarBadge({
index: 0,
text: "11",
});
uni.setTabBarBadge({
index: 1,
text: "99+",
});
} else {
uni.removeTabBarBadge({
index: 1,
text: "",
});
}
});
},
API
uni.setTabBarBadge(OBJECT)
为 tabBar 某一项的右上角添加文本。
OBJECT参数说明:
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | Number | 是 | tabBar的哪一项,从左边算起 |
| text | String | 是 | 显示的文本,不超过 3 个半角字符 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.removeTabBarBadge(OBJECT)
移除 tabBar 某一项右上角的文本。
OBJECT参数说明:
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | Number | 是 | tabBar的哪一项,从左边算起 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.showTabBarRedDot(OBJECT)
显示 tabBar 某一项的右上角的红点。
OBJECT参数说明:
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | Number | 是 | tabBar的哪一项,从左边算起 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.hideTabBarRedDot(OBJECT
隐藏 tabBar 某一项的右上角的红点。
OBJECT参数说明:
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | Number | 是 | tabBar的哪一项,从左边算起 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.onTabBarMidButtonTap(CALLBACK)
监听中间按钮的点击事件
Tip
- tabbar是原生的,层级高于前端元素
- uni-app插件市场有封装的前端tabbar,但性能不如原生tabbar
- 如果想要一个中间带+号的tabbar,在HBuilderX中新建uni-app项目、选择 底部选项卡 模板
- 以上大部分操作 tabbar 的 API 需要在 tabbar 渲染后才能使用,避免在 tabbar 未初始化前使