【Vue&React】前端项目引入阿里图标
方式1
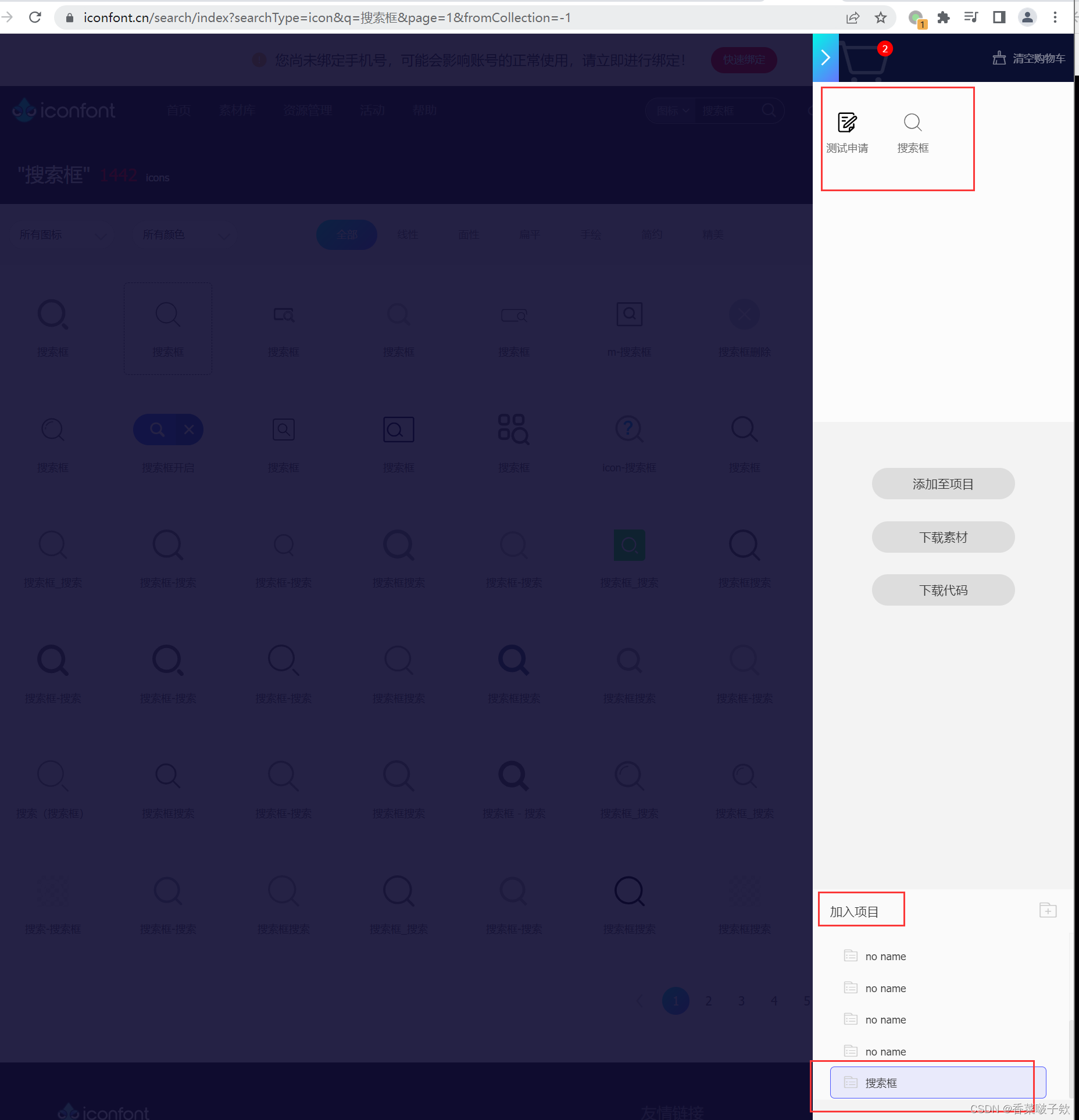
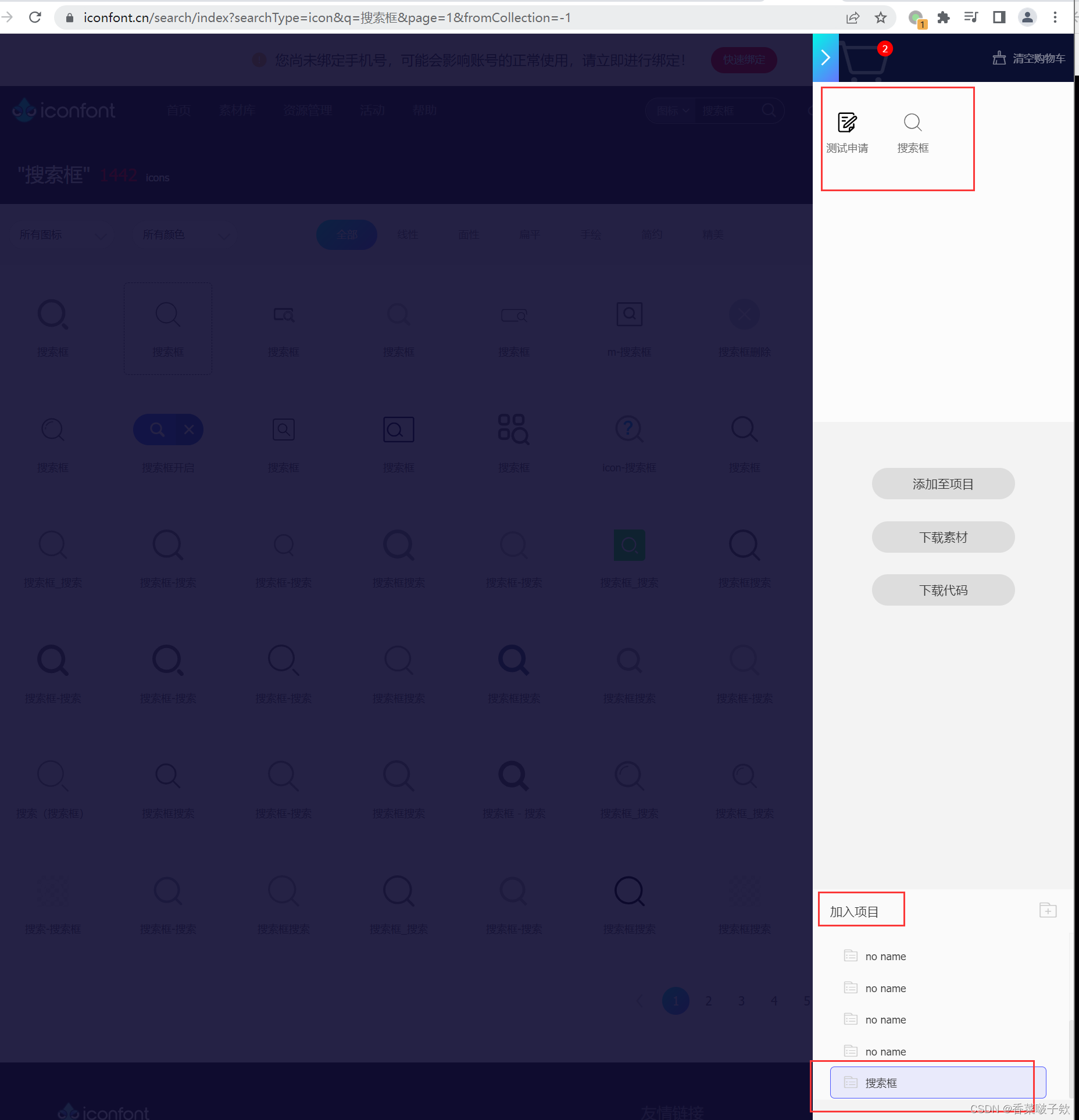
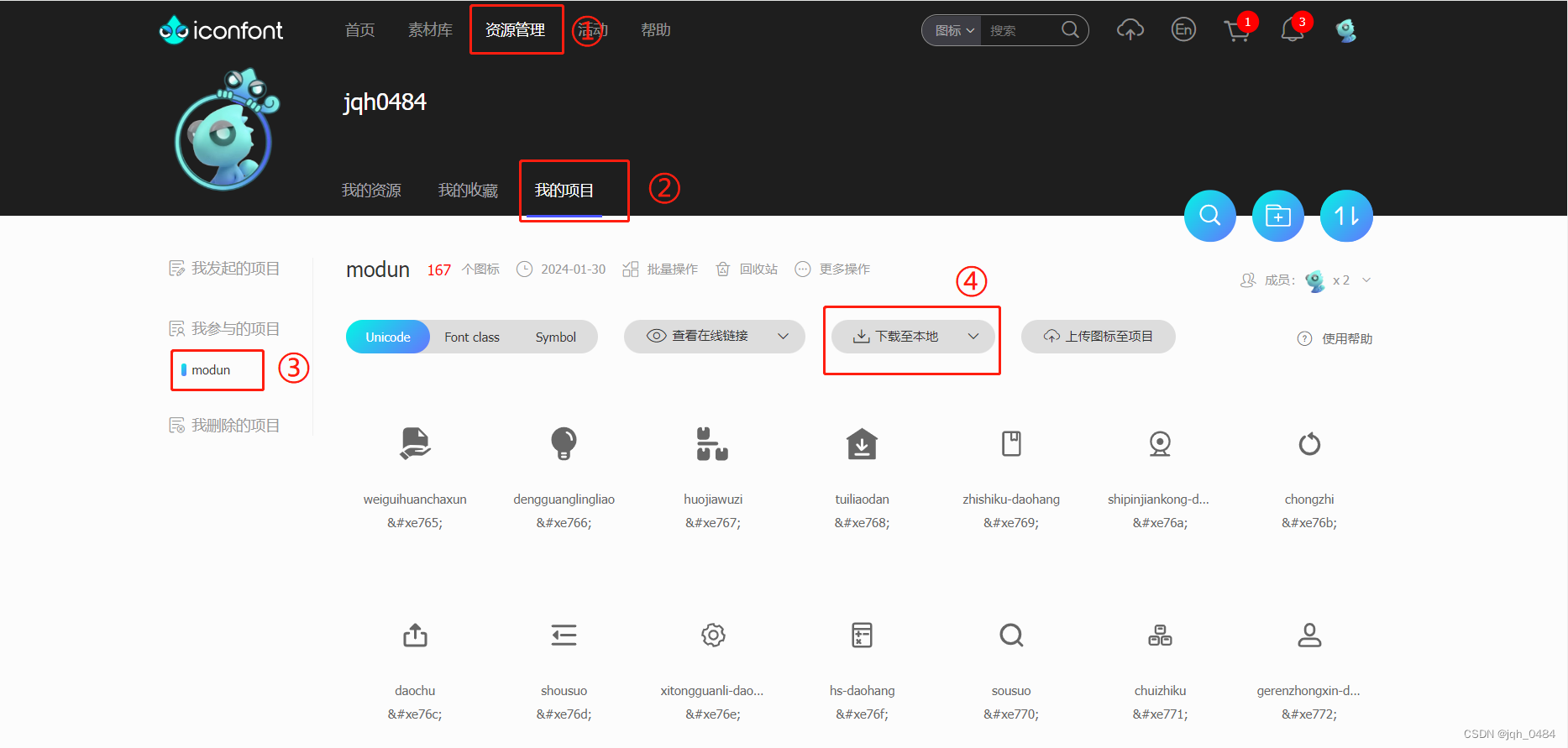
1、登录自己的iconfont-阿里巴巴矢量图标库,把需要的图标加入到自己的项目中去;

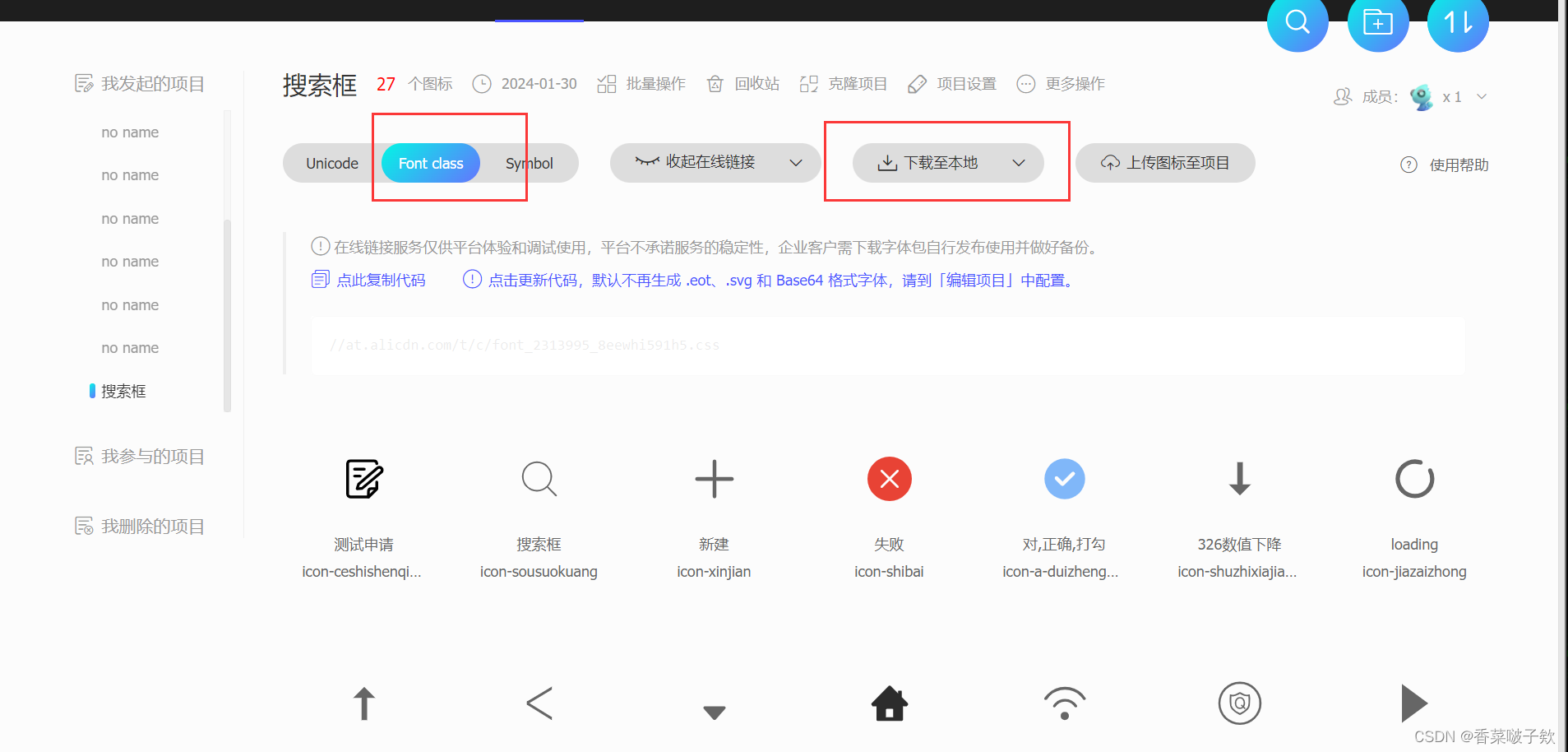
2、加入并进入到项目中去选择Font class 并下载到本地

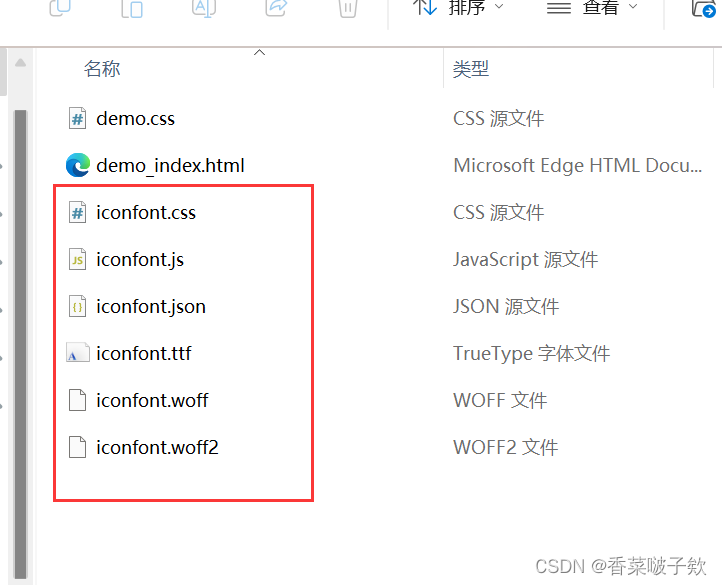
3、得到的文件夹如下

4. 把红框中的部分粘贴到自己的项目中( static或assects文件目录下);

5、在入口文件main.js内全局引入,注意引入路径要正确
import './assets/icons/iconfont/iconfont.css' // 引入阿里云字体图标css
6. 项目中使用图标
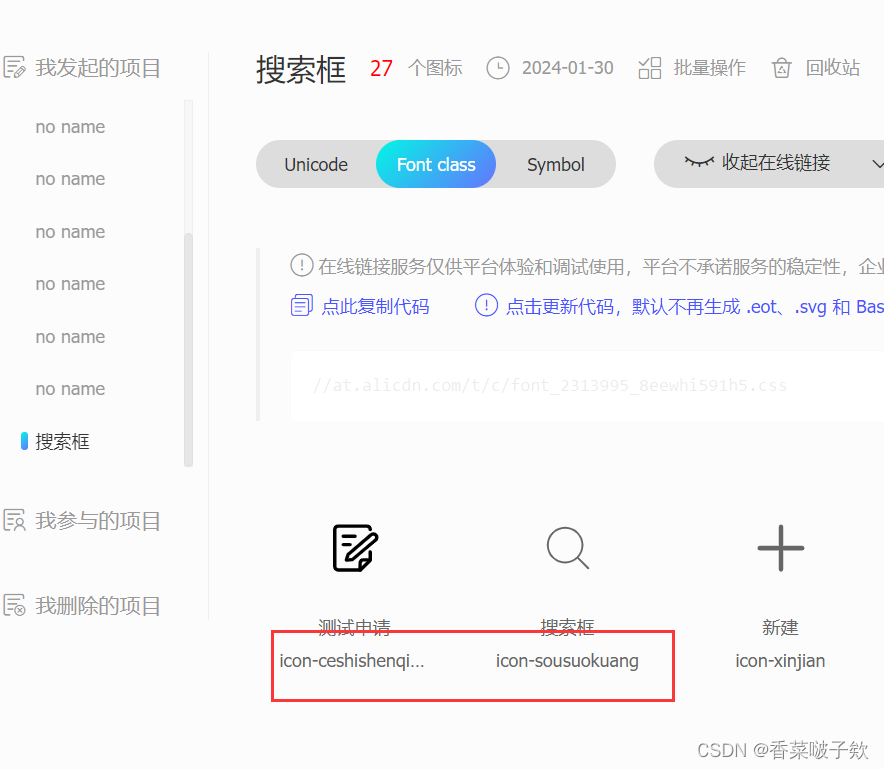
//注意:iconfont是固定的,icon-sousuokuang为图片红框部分
<i class="iconfont icon-sousuokuang" />
注意:iconfont是固定的,icon-sousuokuang为图片红框部分

方式2
1、登录自己的iconfont-阿里巴巴矢量图标库,把需要的图标加入到自己的项目中去;

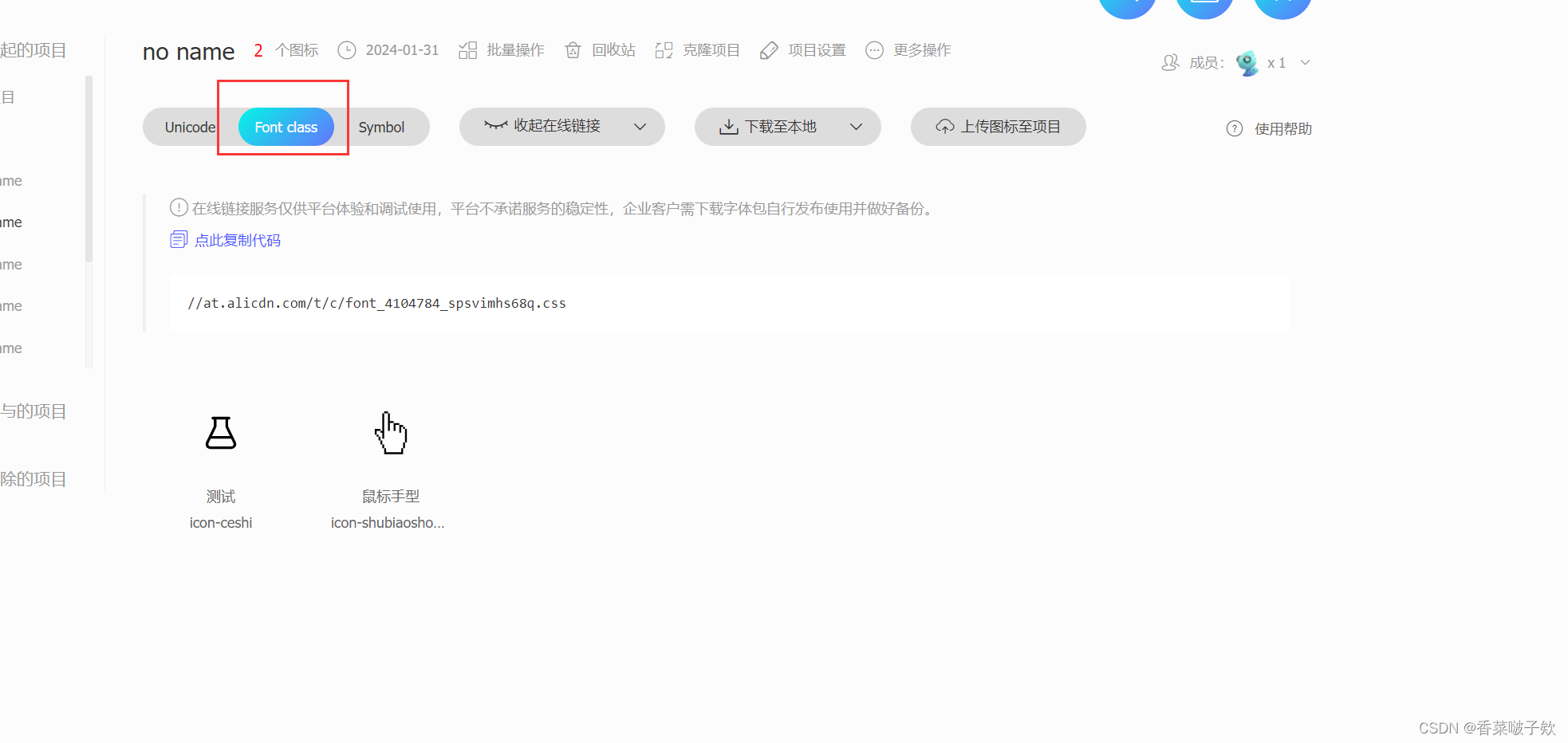
2、加入并进入到项目中去选择Font class点击复制代码
- 重点注意!!!记得先点击更新代码再点击复制获取得到链接,在开发中,有一个坑,有些同学中途在图标项目中添加了新的图标,然后没有及时更新获取链接,导致使用新图标时不显示。

3、在index.html文件加入链接
<link rel="stylesheet" href="//at.alicdn.com/t/c/font_4104784_spsvimhs68q.css" />
4、项目中使用图标
//引入图标组件,注意路径
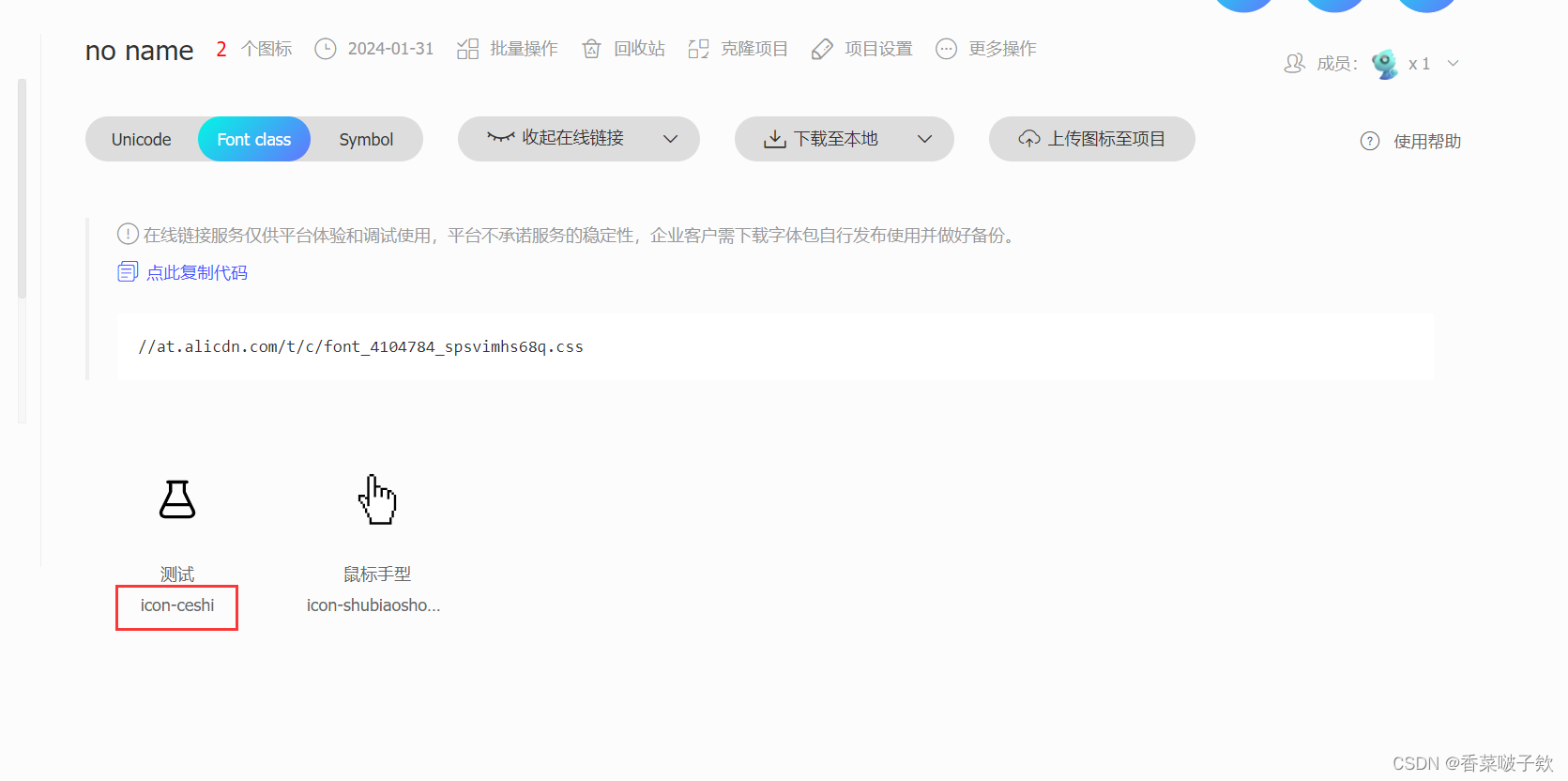
<i class="iconfont icon-ceshi"></i>
注意:你的class名字iconfont 为固定 icon-ceshi为图片红框部分

最后,如果帮到您


























![【C++入门到精通】特殊类的设计 | 单例模式 [ C++入门 ]](https://img-blog.csdnimg.cn/direct/32ed20b44d704746a77da19b16d060e5.jpeg)