目录
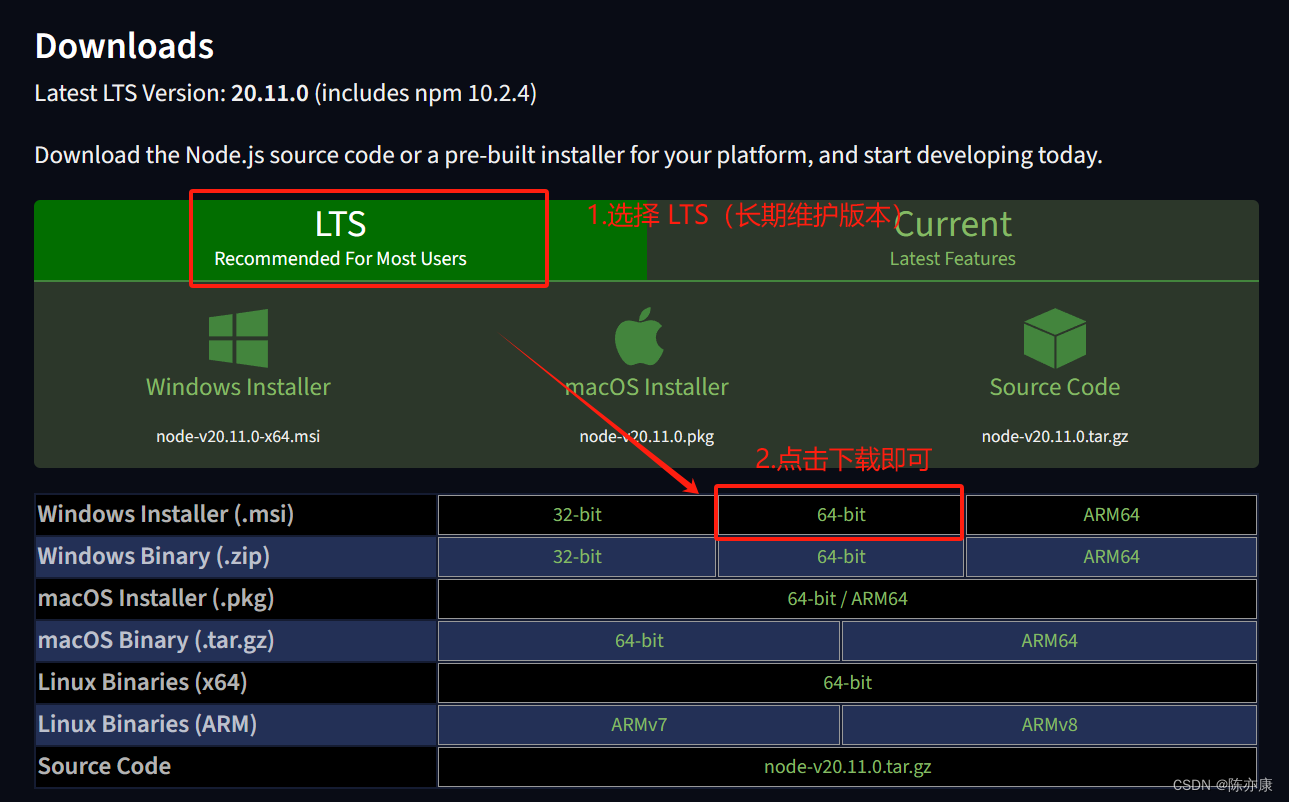
确定环境
推荐的node js版本为为18 或者 16
npm版本为9.5.1

命令行输入
node -v
npm -v初始化工具
Vue - cli
装一下脚手架

npm install -g @vue/cli

监测一下是否安装成功
版本为5.0.8

如果找不到命令
要去重新配置环境变量
创建一个项目
vue create Dduooj
选择一系列的配置后
就会进行安装
创建一个项目

我们打开webStorm

配置脚手架后我们先运行
先运行看看

我们这边能获取到网址

访问

代表的是项目运行成功
我们在前端工程化的时候实际上
我们有一些代码规范的校验
其实我们脚手架已经帮我们做到了
就是这个

接下来要引入相关的组件
Arco Design - 企业级产品的完整设计和开发解决方案
选择vue的组件库
查看文档

# npm
npm install --save-dev @arco-design/web-vue选择用npm进行安装

安装成功

我们建议的是完整引入

import { createApp } from 'vue'
import ArcoVue from '@arco-design/web-vue';
import App from './App.vue';
import '@arco-design/web-vue/dist/arco.css';
const app = createApp(App);
app.use(ArcoVue);
app.mount('#app');加到main.ts文件里面
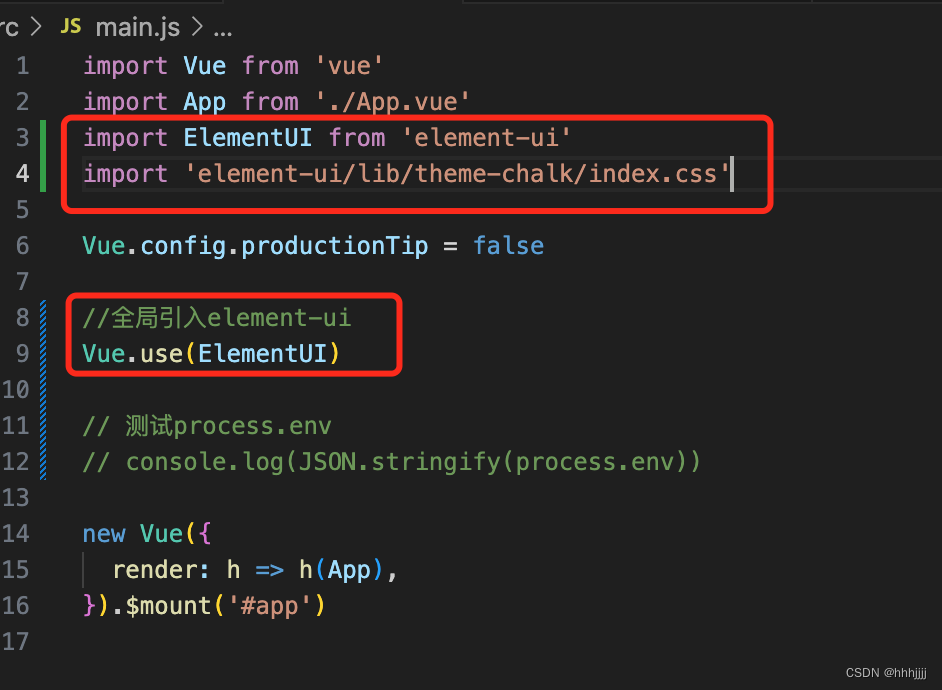
改变main js

import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import ArcoVue from '@arco-design/web-vue';
import '@arco-design/web-vue/dist/arco.css';
createApp(App).use(ArcoVue).use(store).use(router).mount("#app");
能正常启动

我们首先试着引入一个组件试试看
我们尝试引入日历
就说明我们的项目引入成功

成功了
个人号推广
博客主页
Web后端开发
https://blog.csdn.net/qq_30500575/category_12624592.html?spm=1001.2014.3001.5482
Web前端开发
https://blog.csdn.net/qq_30500575/category_12642989.html?spm=1001.2014.3001.5482
数据库开发
https://blog.csdn.net/qq_30500575/category_12651993.html?spm=1001.2014.3001.5482
项目实战
https://blog.csdn.net/qq_30500575/category_12699801.html?spm=1001.2014.3001.5482
算法与数据结构
https://blog.csdn.net/qq_30500575/category_12630954.html?spm=1001.2014.3001.5482
计算机基础
https://blog.csdn.net/qq_30500575/category_12701605.html?spm=1001.2014.3001.5482
回忆录
https://blog.csdn.net/qq_30500575/category_12620276.html?spm=1001.2014.3001.5482