webApi查询数据保存为Excel
/// <summary>
/// 获取LMI3D相机涂胶测量数据
/// </summary>
/// <returns></returns>
[HttpPost(Name = "GetLMI3DGlueDataToExcel")]
public async Task<IActionResult> GetLMI3DGlueDataToExcel(QueryGlueMeasurementModel qgmm)
{
List<GlueMeasurementModel> result = new List<GlueMeasurementModel>();
result = await LinkAsiaDB.Camera3D.GetGlueMeasurement( qgmm.CreatedDate);
int x = await NPOIExcelHelper.RenderToExcel(result, "defult", "D:\\Test.xlsx");
string fileExt = Path.GetExtension("D:\\Test.xlsx");
//获取文件的ContentType
var provider = new FileExtensionContentTypeProvider();
var memi = provider.Mappings[fileExt];
var fileBytes = System.IO.File.ReadAllBytes("D:\\Test.xlsx");
return File(fileBytes, memi, "welcome.xlsx");
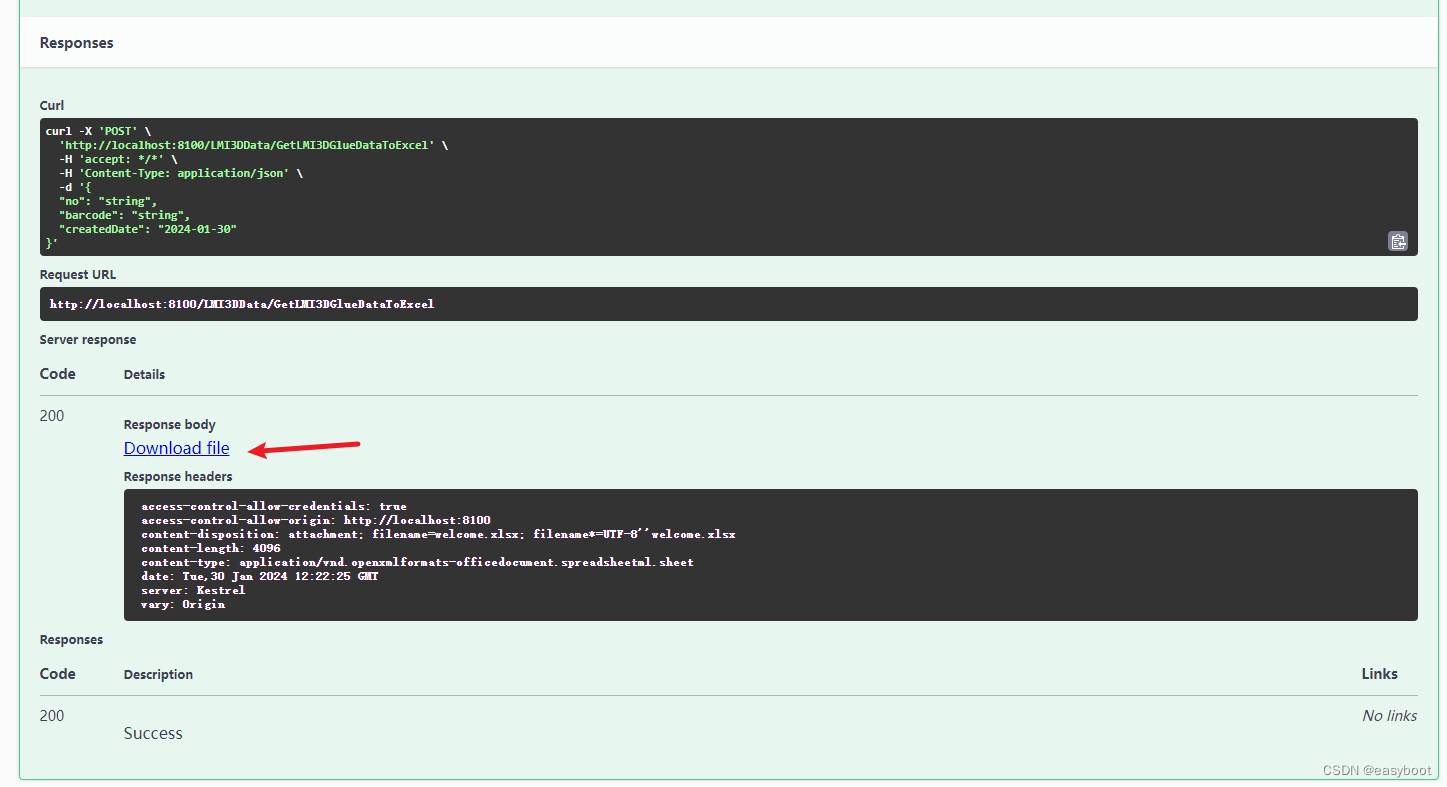
}swagger中可以下载

Vue页面
<el-row>
<el-date-picker v-model="QueryDate" type="date" placeholder="Pick a day" :size="size" />
<el-button type="primary" @click="QueryFoamMeasurement()">
查询
</el-button>
<el-button type="primary" @click="ToExcel()">
导出excel
</el-button>
<a :href="DownloadUrl" download="welcom.xlsx">abc</a>
</el-row>导出方法
const ToExcel = async () => {
let CreatedDate = dateFormat(QueryDate.value, 'YYYY-MM-DD')
let pa = { No: "", Barcode: "", CreatedDate: CreatedDate }
await axios.post(global_const.WEBAPI + `LMI3DData/GetLMI3DGlueDataToExcel`, pa, { responseType: 'blob' })
.then(function (response) {
console.log(response);
DownloadUrl.value = window.URL.createObjectURL(new Blob([response.data]));
return response.data;
})
.catch(function (error) {
//ElMessage.error(cmd + '命令执行异常!' + error)
console.log(error);
});
download(DownloadUrl.value )
}
const download = (url :any) => {
// 处理图片下载
let a = document.createElement("a");
a.setAttribute("href", url);
a.setAttribute("download",'');
a.setAttribute("target", "_blank");
a.download = "welcome1.xlsx"
a.click();
}