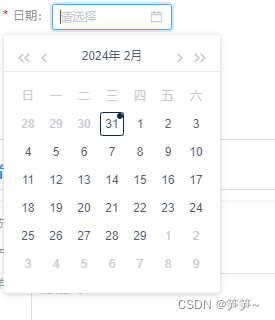
背景:在弹窗里面使用日期选择组件,选择组件的面板被弹窗遮挡了部分,所以需要使用transfer属性,但是使用之后组件面板插入body中了,面板的事件会导致弹窗关闭。

解决方案:
添加上transfer属性和指定的date-picker样式名
<DatePicker transfer transfer-class-name="date-picker" :value="dateValue" type="date"></DatePicker>
在合适的时机中,通过指定的样式名给日期选择组件的选择面板绑定事件进行阻止冒泡
dateStopEvent() {
this.$nextTick(() => {
try {
const ele = document.querySelector('.date-picker');
ele.addEventListener('click', (event) => {
event.stopPropagation();
});
} catch(e) {}
});
}